Head标签综述
在页面加载完成的时候,标签head里的内容,是不会在页面中显示出来的。它包含了像页面的<title>(标题), CSS(如果你选择用CSS来为HTML内容添加样式),指向自定义图标的链接和其他的元数据(描述HTML的数据,比如,作者,和描述文档的重要关键词)。本文将涵盖上述内容并拓展,为您对标记的使用打下一个良好的基础。

Doctype(文档类型)
DOCTYPE,简称为DTDs,是英文Document type的缩写,中文”文档类型”,在Web设计中用来说明你用的XHTML或者HTML是什么版本。要建立符合标准的XHTML网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。
<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<html>标签之前。在HTML中doctype有两个主要目的。
1)对文档进行有效性验证。
它告诉用户代理和校验器这个文档是按照什么DTD写的。这个动作是被动的,每次页面加载时,浏览器并不会下载DTD并检查合法性,只有当手动校验页面时才启用。
2)决定浏览器的呈现模式
对于实际操作,通知浏览器读取文档时用哪种解析算法。如果没有写,则浏览器则根据自身的规则对代码进行解析,可能会严重影响html排版布局。浏览器有三种方式解析HTML文档。
- 非怪异(标准)模式
- 怪异模式
- 部分怪异(近乎标准)模式
DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
HTML DOCTYPE文档类型举例说明
HTML4.01文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML4.01文档严格定义类型,此类型定义的文档可以使用HTML中的标签与元素,不能包含不被W3C推荐的标签(例如:font、b等),不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML4.01文档框架定义类型,此类型等同于HTML4.01文档过渡定义类型,但可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),不可以使用框架(推荐使用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML1.0文档严格定义类型,此类型定义的文档只可以使用HTML中定义的标签与元素,不能包含不被W3C推荐的标签(例如:font、b),不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML1.0文档框架定义类型,等同于XHTML1.0文档过渡定义类型,但可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML1.1文档严格定义类型,等同于XHTML1.0文档过渡定义类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTML5文档类型
<!DOCTYPE html>
<!DOCTYPE>的用法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
解析:在上面的声明中,声明了文档的根元素是html,它在公共标识符被定义为”-//W3C//DTD XHTML 1.0 Strict//EN”的DTD中进行了定义。浏览器将明白如何寻找匹配此公共标识符的DTD。如果找不到,浏览器将使用公共标识符后面的URL作为寻找DTD的位置。
- -:表示组织名称未注册。Internet工程任务组(IETF)和万维网协会(W3C)并非注册的ISO组织。+为默认,表示组织名称已注册。
- DTD:指定公开文本类,即所引用的对象类型。默认为DTD。
- HTML:指定公开文本描述,即对所引用的公开文本的唯一描述性名称。后面可附带版本号。默认为HTML。
- URL:指定所引用对象的位置。
- Strict:排除所有W3C专家希望逐步淘汰的代表性属性和元素。
HTML5为什么只需要写<!DOCTYPE HTML>?
HTML5不基于SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行);而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
使用建议
目前的主流浏览器基本上都支持了HTML,所以只需使用:
<!-- Doctype HTML5 --> <!doctype html>
Language attribute(语言属性)
语言声明详解
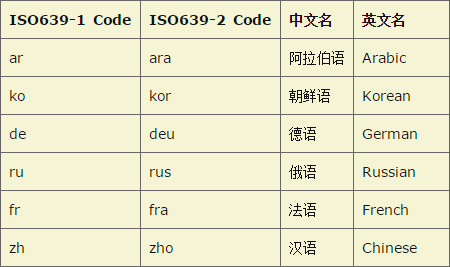
我们经常需要用缩写的代码来表示一种语言,比如用en表示英语,用de表示德语。ISO 639就是规定语种代码的国际标准。最早的时候,ISO 639 规定的代码是,用两个拉丁字母表示一种语言,这被称为 ISO 639-1。但是,两个拉丁字母最多只有 26^2=676 种组合,而世界上已知的语言总数可能有六七千种,因此明显是不够的。所以,后来又规定了 ISO 639-2,用三个拉丁字母的组合表示一种语言。
常见语言的 ISO 代码如下表:

完整的语言代码表请看这里。
但是只规定语种代码还不够,在同一种语言中,往往还包括许多种变体,比如中文分为简体中文和繁体中文两种,因此还必须规定子代码。
以往,人们常用 zh-CN 表示在中国大陆地区使用的中文,也就是简体中文,用 zh-TW 表示在台湾地区使用的中文,也就是繁体中文。但是,这种表示法很不完善,试问中国大陆地区出版的繁体中文书籍,应该如何用代码表示呢?
于是就有了语言的标签表示法的国际标准RFC 4646,名称是《Tags for Identifying Languages》。
简单说,这个文件规定,一种语言的标签应该按照如下方式排列:
language-script-region-variant-extension-privateuse
- language:这部分就是 ISO 639 规定的代码,比如中文是 zh。
- script:表示变体,比如简体汉字是 zh-Hans,繁体汉字是 zh-Hant。
- region:表示语言使用的地理区域,比如 zh-Hans-CN 就是中国大陆使用的简体中文。
- variant:表示方言。
- extension-privateuse:表示扩展用途和私有标识。
一般约定,language 标签全部小写,region 标签全部大写,script 标签只有首字母大写。不同标签之间用连字号 – 链接。下面列出一些与中文有关的语言标签。
- zh-Hans 简体中文
- zh-Hans-CN 大陆地区使用的简体中文
- zh-Hans-HK 香港地区使用的简体中文
- zh-Hans-MO 澳门使用的简体中文
- zh-Hans-SG 新加坡使用的简体中文
- zh-Hans-TW 台湾使用的简体中文
- zh-Hant 繁体中文
- zh-Hant-CN 大陆地区使用的繁体中文
- zh-Hant-HK 香港地区使用的繁体中文
- zh-Hant-MO 澳门使用的繁体中文
- zh-Hant-SG 新加坡使用的繁体中文
- zh-Hant-TW 台湾使用的繁体中文
zh 是中文,代表的是宏语言(Macrolanguage),zh 单独用表示中文整体,可以是方言、文言文、简繁体等混合内容,毕竟大陆地区大部分人都能认识不少繁体字,台湾地区大部分人也能认识很多简体字。理论上 zh-CN 表示的是中国大陆中文,包含方言和简繁体,但默认指简体普通话,局限性就体现出来了,没法表达繁体普通话,这时为了精准性,应该用独立语种替换,包括但不仅限于普通话和七大方言:
- cmn 普通话(官话、国语)
- wuu 吴语(江浙话、上海话)、czh 徽语(徽州话、严州话、吴语-徽严片)
- hak 客家语
- yue 粤语(广东话)
- nan 闽南语(福建话、台语)、cpx 莆仙话(莆田话、兴化语)、cdo 闽东语、mnp 闽北语、zco 闽中语
- gan 赣语(江西话)
- hsn 湘语(湖南话)
- cjy 晋语(山西话、陕北话)
目前,最新的语言标签标记法的国际标准是 IETF 的BCP 47(Best Current Practice),也就是RFC 5646 取代了之前的RFC 4646
RFC 5646 和之前版本的区别:
- 所有子标签都在IANA registry 查询。
- 所有子标签有固定的位置和长度。
- 描述更具灵活性。
RFC 5646 规定语言标签按以下形式排列:
- language-extlang-script-region-variant-extension-privateuse
- 语言文字种类-扩展语言文字种类-书写格式-国家和地区-变体-扩展-私有
所有语言标签都是大小写无关的,但是依照惯例 language 标签小写,region 标签大写,script 标签首字大写。
BCP 47 中语言 tag 的 BNF 语法定义在的第 3、4 页:
Language-Tag = langtag ; normal language tags / privateuse ; private use tag / grandfathered ; grandfathered tags
规范的语言 tag 必须是符合 3 种情况其中的一种。第二种的私有定义我们就不讨论了,而第三种为了兼容和过渡,比如 zh-xiang。我们只关注第一种情况:看看 langtag 的定义:
langtag = language
["-" script]
["-" region]
*("-" variant)
*("-" extension)
["-" privateuse]
language = 2*3ALPHA ; shortest ISO 639 code
["-" extlang] ; sometimes followed by
; extended language subtags
/ 4ALPHA ; or reserved for future use
/ 5*8ALPHA ; or registered language subtag
extlang = 3ALPHA ; selected ISO 639 codes
*2("-" 3ALPHA) ; permanently reserved
script = 4ALPHA ; ISO 15924 code
region = 2ALPHA ; ISO 3166-1 code
/ 3DIGIT ; UN M.49 code
variant = 5*8alphanum ; registered variants
/ (DIGIT 3alphanum)
extension = singleton 1*("-" (2*8alphanum))
“langtag”定义中很明确:“language”是必须的,后面“script”,“region”,“variant”都为可选,且必须使用 – 分隔,“varient”可以出现 0 次或无数次,而“script”等只能出现 0 或 1 次。
这个最重要的“language”的定义有三种情况:使用最短 ISO 639 代码 2 个或 3 个字符(注意这个最短!!)加可选的“extlang”(3 个字符长度的 ISO 639-3 代码)。language 必须优先考虑 ISO 639-1 中的代码,如果没有则选择 639-2 中三位的,如果有 extlang,那 extlang 必须使用 ISO 639-3 中的代码和扩展预留。
另外两种“language”的定义,一个是必须 4 个字符长度保留,另一个是 5 到 8 个字符的 subtag。subtag 其实就是一个符合 language 的定义,因为 extlang 的扩展可以出现 0 到 2 次,所以 subtag 的字符长度可能是 5-8 之间。
语言文字标签示例:
language: fr 法语 es 西班牙语 language-extlang 或 language: zh-lzh 或 lzh 中文(文言文) sgn-csl 或 csl 手语(中国大陆) language-region: zh-CN 中文(简体,中国大陆) en-US 英语(美国) language-script: cmn-Hans 普通话(简体) yue-Hant 粤语(繁体) language-script-region: cmn-Hans-CN 普通话(简体,中国大陆) cmn-Hant-TW 普通话(繁体,台湾) language-script-variant: zh-Latn-pinyin 汉语拼音(例:nǐ,拉丁字母形式) zh-Bopo-pinyin 注音拼音(例:ㄋ丨ˇ,罗马字形式,中国大陆1958年以前使用,台湾目前使用)
附注:
1、以下写法已于2009年废弃,请勿使用,cmn、wuu、yue、gan等已由2005年的extlang升级到2009年的language,请直接去掉zh-前缀即可:
zh-cmn,zh-cmn-Hans,zh-cmn-Hant,zh-wuu,zh-yue,zh-gan
2、以下写法已于2009年废弃,不推荐使用,请用cmn替代zh即可:
zh-Hans,zh-Hans-CN,zh-Hans-SG,zh-Hans-HK,zh-Hans-MO,zh-Hans-TW,zh-Hant,zh-Hant-CN,zh-Hant-SG,zh-Hant-HK,zh-Hant-MO,zh-Hant-TW
3、以下两种写法均正确,使用时更推荐后者,但目前浏览器和操作系统都只支持前者,前端和码农为了兼容性请使用前者:
zh-CN 中文(简体,中国大陆)对应 cmn-Hans-CN 普通话(简体,中国大陆) zh-SG 中文(简体,新加坡) 对应 cmn-Hans-SG 普通话(简体,新加坡) zh-HK 中文(繁体,香港) 对应 cmn-Hant-HK 普通话(繁体,香港) zh-MO 中文(繁体,澳门) 对应 cmn-Hant-MO 普通话(繁体,澳门) zh-TW 中文(繁体,台湾) 对应 cmn-Hant-TW 普通话(繁体,台湾)
4、同是简体中文页面,默认或书面语均标记为cmn普通话,全文使用地方方言表达时,使用相应语言文字标签标记,例:
“你”“我们”用 cmn-Hans 普通话(简体) “侬”“啊啦”用 wuu-Hans 吴语(简体) “你”“我哋”用 yue-Hans 粤语(简体)
5、一般情况不用region选项,但如果要针对特定地区特定用语的友好性,则应设置区域,例:
“消息”“黄梨”“自行车”用 cmn-Hans-SG 普通话(简体,新加坡) “消息”“菠萝”“自行车”用 cmn-Hans-CN 普通话(简体,中国大陆) “消息”“菠蘿”“自行車”用 cmn-Hant-CN 普通话(繁体,中国大陆) “訊息”“菠蘿”“单车” 用 cmn-Hant-HK 普通话(繁体,香港) “訊息”“鳳梨”“腳踏車”用 cmn-Hant-TW 普通话(繁体,台湾) “analyse”“color”“elevator”用 en-US 英语(美国) “analyze”“colour”“lift” 用 en-GB 英语(英国)
更多参考:
使用建议
在设置页面语言的时候,需要特别注意,对于简体中文页面,应该设置为 lang=”zh-cmn-Hans”,而不是 lang=”zh-CN”。
<!-- 中文 --> <html lang="zh-Hans"> <!-- 简体中文 --> <html lang="zh-cmn-Hans"> <!-- 繁体中文 --> <html lang="zh-cmn-Hant"> <!-- English --> <html lang="en">
Charset(字符格式)
在HTML5场景下,只需使用如下代码即可。
<!-- Set character encoding for the document --> <meta charset="utf-8">
如果是非HTML5场景,使用:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
需要注意,为避免造成解析的错误,最好的HTTP的HEAD中“Content-Type”字段指定charset。
X-UA-Compatible(浏览器兼容模式)
X-UA-Compatible简介
X-UA-Compatible是针对IE8新加的一个设置,对于IE8以下的浏览器是不识别的。以下为一些常用的兼容模式:
<meta http-equiv="X-UA-Compatible" content="IE=9">
IE9模式支持全范围的既定行业标准,包括HTML5(草案), W3C CSS Level3规范(草案), SVG1.0规范等
<meta http-equiv="X-UA-Compatible" content="IE=8">
IE8模式支持许多既定行业标准,W3C CSS Level2.1规范和W3C Selectors API,有限支持W3C CSS Level3规范(草案)和其他行业标准
<meta http-equiv="X-UA-Compatible" content="IE=7">
IE7模式强制浏览器按照IE7标准模式渲染文档,忽略是否定义指令
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">
EmulateIE9模式告诉IE使用指令来决定如果渲染文档。标准模式下以IE9渲染,怪癖模式下以IE5渲染。和IE9模式不同的是,EmulateIE9模式会考虑指令。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8">
EmulateIE8模式告诉IE使用指令来决定如果渲染文档。标准模式下以IE8渲染,怪癖模式下以IE5渲染。和IE8模式不同的是,EmulateIE8模式会考虑指令
```html
EmulateIE7 模式告诉 IE 使用指令来决定如果渲染文档。标准模式下以 IE7 渲染,怪癖模式下以 IE5 渲染。和 IE7 模式不同的是,EmulateIE7 模式会考虑指令。对于大多数站点而言,这是首选的兼容模式。
IE5 模式告诉 IE7 是否以怪癖模式渲染文档
Edge 模式告诉 IE 以最高级模式渲染文档,也就是任何 IE 版本都以当前版本所支持的最高级标准模式渲染,避免版本升级造成的影响。简单的说,就是什么版本 IE 就用什么版本的标准模式渲染。
使用以上代码强制 IE 使用 Chrome Frame 渲染
提示 IE 用户安装 Google Frame:Google 官方提供了对 Google Frame 插件安装情况的检测,这里直接调用方法即可,如果检测到 IE 并未安装 Google Frame,则弹出对话框提示安装。
针对 IE6,7,8 等版本的浏览器插件 Google Chrome Frame,可以让用户的浏览器外观依然是 IE 的菜单和界面,但用户在浏览网页时,实际上使用的是 Google Chrome 浏览器内核。
最佳的兼容模式方案,结合考虑以上两种:
如果 IE 有安装 Google Chrome Frame,那么就走安装的组件,如果没有就和 一样。
使用建议
由于目前 IE 使用的量越来越少,先前 IE 的怪异模式也越来越少见,所以浏览器兼容模式也没有什么设置的必要性。
Viewport(视窗)
设备像素和 CSS 像素
设备像素(device pixel, dp): 又称为物理像素。指设备能控制显示的最小物理单位,意指显示器上一个个的点。从屏幕在工厂生产出的那天起,它上面设备像素点就固定不变了,单位 pt。pt 在 css 单位中属于真正的绝对单位,1pt = 1/72(英寸),而 1 英寸等于 2.54 厘米。所以设备像素的特点就是大小固定,不可变。比如 iPhone5 的分辨率为 640x1136px.
CSS 像素(css pixel, px): 又称为虚拟像素,也可以理解为直觉像素。CSS 像素是 Web 编程的概念,指的是 CSS 样式代码中使用的逻辑像素。在 CSS 规范中,长度单位可以分为两类,绝对(absolute)单位以及相对(relative)单位。px 是一个相对单位,相对的是前面所说的设备像素(device pixel)。比如 iPhone5 的 CSS 像素数为 320x568px.
px 相对单位指的是图像显示的基本单元,作为一个抽象概念,CSS 像素又具有两个方面的相对性,即:
- 在同一个设备上,每 1 个 CSS 像素所代表的设备像素是可以变化的
- 在不同的设备之间,每 1 个 CSS 像素所代表的设备像素是可以变化的
所以,CSS 中的 1px(CSS 像素可变) !== 设备的 1px(设备像素不可变)。
在桌面浏览器中 css 的 1 个像素往往都是对应着电脑屏幕的 1 个物理像素,这可能会造成我们的一个错觉,那就是 CSS 中的像素就是设备的物理像素。但实际情况却并非如此,在不同的设备或不同的环境中,CSS 中的 1px 所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。
那么 px 都会受哪些因素的影响而变化?
- 每英寸像素(pixel per inch, ppi/PPI):它表示的是每英寸所拥有的像素(pixel)数目,更确切的说法应该是像素密度,放到显示器上说的是每英寸多少物理像素及显示器设备的点距。数值越高,代表显示屏能够以越高的密度显示图像。
- 设备像素比(device pixel ratio, dpr/DPR):它描述的是未缩放状态下,设备像素和 CSS 像素的初始比例关系,也可以解释为默认缩放比例。通俗来说,它是指在开发中 1 个 CSS 像素占用多少设备像素,如 dpr=2 代表 1 个 CSS 像素用 2×2 个设备像素来绘制,所以,可以理解为 1px 由多少个设备像素组成。
DPI: 每英寸多少点。当用于描述显示器时,我们可以吧 ppi 和 dpi 认为是同一个概念。那么 ppi 和 dpr 到底是什么关系呢?ppi 用作显示设备的工业标准,业界人士用 ppi 的值来衡量一个屏幕是否为高清屏,然后根据得到的密度分界来获得此时对应的 dpr 值,也即默认缩放比例。dpr 和 ppi 相关,一般 dpr 为 ppi/160 的整数倍,如下所示:
| 项名 | ldpi | mdpi | hdpi | xhdpi |
| 密度分界(密度值) | 120 | 160 | 240 | 320 |
| 屏幕尺寸(分辨率) | 240×320 | 320×480 | 480×800 | 640×960 |
| 默认缩放比例 | 0.75 | 1.0 | 1.5 | 2.0 |
了解了这两个概念后,我们可以来说说导致 CSS 中 px 变化的因素了。
从 iPhone4 开始,苹果推出了 Retina 屏,分辨率提高了一倍(640*960),而屏幕尺寸却没变。这时一个 css 像素=2 个设备像素(换算公式为 1px=(dpr)^2*1dp, 必须让 css 中的 1px 代表更多的设备像素,才能让 1px 的东西在屏幕上的大小与那些低分辨率的设备差不多,否则会因太小而看不清),即 DPR=2,示意图如下:
![]()
引起 css 中 px 的变化的因素还有用户缩放。例如,当用户把页面放大一倍,那么 css 中 1px 所代表的物理像素也会增加一倍;反之把页面缩小一倍,css 中 1px 所代表的物理像素也会减少一倍。
如何理解上面说到的缩放呢?放大 1 倍,原来 1px 的东西变成 2px,但 1px 变为 2px 并不是把原来的 320px 变为 640px,而是在实际宽度不变的情况下,1px 变得跟原来的 2px 的长度(长宽)一样了(元素会占据更多的设备像素),所以放大 1 倍后原来需要 320px 才能填满的宽度现在只需要 160px,也即原来 320px 的面积里现在只能填入 160px 的东西了。
“`什么是viewport?
viewport是用户网页的可视区域。viewport翻译为中文可以叫做“视窗“或”视区”。Viewport虽然它只是一个单词,但它却囊括了三个方面。Viewport分为:视觉视窗、布局视窗和理想视窗。
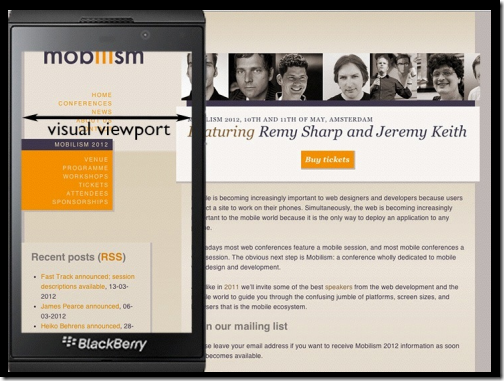
视觉视窗(visual viewport)
所谓的视觉视窗说白了就是设备的屏幕区域,换句话说就是用户通过屏幕所看到的页面内容。但它所对应的并不是指屏幕区域里的物理像素,而是CSS像素。并且它所包含的CSS像素的数量也是随着用户缩放而有所改变。

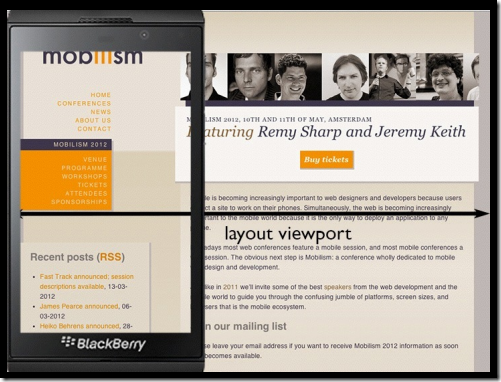
布局视窗(layout viewport)
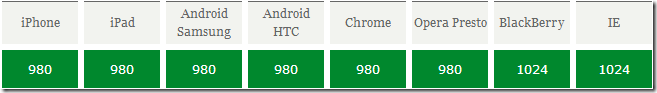
移动设备上的浏览器认为自己必须能让所有的网站都正常显示,即使是那些不是为移动设备设计的网站。但如果以浏览器的可视区域作为viewport的话,因为移动设备的屏幕都不是很宽,所以那些为桌面浏览器设计的网站放到移动设备上显示时,必然会因为移动设备的viewport太窄,而挤作一团,甚至布局什么的都会乱掉。所以这些浏览器就决定默认情况下把viewport设为一个较宽的值,比如980px,这样的话即使是那些为桌面设计的网站也能在移动浏览器上正常显示了。
布局视窗表示的是浏览器默认的viewport,一般情况下这个宽度要大于浏览器可视区域宽度。

创建移动设备的布局视窗宽度:

理想视窗(ideal viewport)
现在我们已经有两个viewport了:visual viewport(视觉视窗)和layout viewport(布局视窗)。但浏览器觉得还不够,因为现在越来越多的网站都会为移动设备进行单独的设计,所以必须还要有一个能完美适配移动设备的viewport。所谓的完美适配指的是,首先不需要用户缩放和横向滚动条就能正常的查看网站的所有内容;第二,显示的文字的大小是合适,比如一段14px大小的文字,不会因为在一个高密度像素的屏幕里显示得太小而无法看清,理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。当然,不只是文字,其他元素像图片什么的也是这个道理。
理想视窗是为了布局视窗而生的,它其实就是变了尺寸的布局视窗。理想视窗就是把布局视窗调整到合适的状态,让页面有最好的表面效果,这也是它名字的由来。
理想视窗并没有一个固定的尺寸,不同的设备拥有有不同的ideal viewport。所有的iphone的ideal viewport宽度都是320px。但是安卓设备就比较复杂了,有320px的,有360px的,有384px的等等,关于不同的设备ideal viewport的宽度都为多少,可以到http://viewportsizes.com去查看一下,里面收集了众多设备的理想宽度。
利用meta标签对viewport进行控制
meta viewport标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0″>
该meta标签的作用是让当前viewport的宽度等于设备的宽度(ideal viewport),同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
在苹果的规范中,meta viewport有6个属性,如下:
在苹果的规范中,meta viewport有6个属性,如下:
| 内容 | 含义 |
| width | 设置layout viewport的宽度,为一个正整数,或字符串”width-device” |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”,no代表不允许,yes代表允许 |
这些属性可以同时使用,也可以单独使用或混合使用,多个属性同时使用时用逗号隔开就行了。
利用CSS @VIEWPORT做设备适配
在需要调整设备浏览器的viewport时,我们通常在HTML中使用来解决。但是令人意想不到的是,viewport meta标签并不具有”规范性”,即它不是W3C的正式标准,也非Web标准。W3C正在尝试规范一种新的设备适配方法的原因,将HTML对viewport的控制转交给CSS。
@viewport CSS规则
使用@viewport规则控制viewport,与使用meta标签的效果相同,只是我们完全使用CSS来控制。与使
@viewport {
width: device-width;
}
@viewport描述符(Descriptors)
zoom描述符等同于viewport meta标签的initial-sacale属性。
@viewport {
width: device-width;
zoom: 2;
}
与minimum-scale,maximum-scale对应的描述符是max-zoom,min-zoom。
@viewport {
width: device-width;
max-zoom: 3;
min-zoom: 0.50;
}
user-zoom与user-scalable属性等效。
@viewport {
width: device-width;
user-zoom: fixed;
}
由于目前各大浏览器对@viewport支持情况还不佳,目前阶段还是建议使用viewport meta标签进行控制。
使用建议
<!-- Viewport for responsive web design --> <meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
viewport-fit是Apple新加的属性,目的是控制iPhoneX的刘海显示,详见:剖析iOS11网页适配问题
Title(标题)
页面标题需要注意长度,在能够反应页面的内容的情况不宜过长,英文控制在55字符以内,中文则控制在23个文字以内。
<!-- Document Title --> <title>Page Title less than 55 characters</title>
Description(描述)
<!-- Meta Description --> <meta name="description" content="Description of the page less than 150 characters">
同样需要控制页面描述的长度。
Favicons(图标)
非常建议将favicon.ico放在网站的根目录,原因是IE10及以下会自动请求网站根目录的favicon.ico文件。对于For IE11, Edge, Chrome, Firefox, Safari, Opera推荐使用.png格式的图片来代替.ico文件(推荐尺寸32x32px)
<!-- Standard favicon --> <link rel="icon" type="image/x-icon" href="https://example.com/favicon.ico"> <!-- Recommended favicon format --> <link rel="icon" type="image/png" href="https://example.com/favicon.png">
Meta标签详解
<meta>标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web服务。meta标签包含了HTTP标题信息(http-equiv)和页面描述信息(name)。
http-equiv:该枚举的属性定义,可以改变服务器和用户代理行为的编译。编译的值取content里的内容。简单来说即可以模拟HTTP协议响应头。最常见的大概属于Content-Type了,设置编码类型。如
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
HTML5中可以简化为
<meta charset="utf-8">
http-equiv常见还有其它如下等。
- Content-Language: 设置网页语言
- Refresh: 指定时间刷新页面
- set-cookie: 设定页面cookie过期时间
- last-modified: 页面最后生成时间
- expires: 设置cache过期时间
- cache-control: 设置文档的缓存机制
- …
name: 该属性定义了文档级元数据的名称。用于对应网页内容,便于搜索引擎查找分类,如keywords, description; 也可以使用浏览器厂商自定义的meta,如viewport.
SEO相关
页面关键词,每个网页应具有描述该网页内容的一组唯一的关键字。
<meta name="keywords" content="your tags"/>
页面描述,每个网页都应有一个不超过150个字符且能准确反映网页内容的描述标签。
<meta name="description" content="150 words"/>
搜索引擎索引方式,robot terms是一组使用逗号(,)分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。确保正确使用nofollow和noindex属性值。
<meta name="robots" content="index, follow"/>
定义网页作者
<meta name="author" content="author, email address">
显示区域
viewport:可视区域的定义,如屏幕缩放等。告诉浏览器如何规范的渲染网页。能优化移动浏览器的显示。如果不是响应式网站,不要使用initial-scale或者禁用缩放。大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <!-- `width=device-width`会导致iPhone5添加到主屏后以WebApp全屏模式打开页面时出现黑边 -->
- width:宽度(数值/device-width)(范围从200到10,000,默认为980像素)
- height:高度(数值/device-height)(范围从223到10,000)
- initial-scale:初始的缩放比例(范围从>0到10)
- minimum-scale:允许用户缩放到的最小比例
- maximum-scale:允许用户缩放到的最大比例
- user-scalable:用户是否可以手动缩(no, yes)
- minimal-ui:iOS7.1 beta2中新增属性(注意:iOS8中已经删除),可以在页面加载时最小化上下状态栏。这是一个布尔值,可以直接这样写:<meta name=”viewport” content=”width=device-width, initial-scale=1, minimal-ui”>
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
IOS私有属性
1)apple-mobile-web-app-capable
启用webapp模式,会隐藏工具栏和菜单栏,和其它配合使用。
<meta name="apple-mobile-web-app-capable" content="yes"/><!--启用WebApp全屏模式-->
2)apple-mobile-web-app-status-bar-style
隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default(白色,默认)|black(黑色)|black-translucent(半透明)
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
注意:若值为”black-translucent”将会占据页面位置,浮在页面上方(会覆盖页面20px高度,Retina屏幕为40px)。
3)添加到主屏后的标题(iOS6新增)
<meta name="apple-mobile-web-app-title" content="标题">
4)iOS图标
rel参数:
- apple-touch-icon图片自动处理成圆角和高光等效果。
- apple-touch-icon-precomposed禁止系统自动添加效果,直接显示设计原图。
iPhone和iTouch,默认57×57像素,必须有
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/><!--iPhone和iTouch,默认57x57像素,必须有--> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="/apple-touch-icon-72x72-precomposed.png"/><!--iPad,72x72像素,可以没有,但推荐有--> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png"/><!--Retina iPhone和Retina iTouch,114x114像素,可以没有,但推荐有--> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png"/><!--Retina iPad,144x144像素,可以没有,但推荐有--> <link rel="apple-touch-icon-precomposed" sizes="180x180" href="retinahd_icon.png"><!--IOS图标大小在iPhone6 plus上是180×180,iPhone6是120x120。适配iPhone6 plus,则需要在加上这段-->
5)iOS启动画面
iPad的启动画面是不包括状态栏区域的。iPhone和iPod touch的启动画面是包含状态栏区域的。
<link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png"/><!--iPad竖屏768x1004(标准分辨率)--> <link rel="apple-touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png"/><!--iPad竖屏1536x2008(Retina)--> <link rel="apple-touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png"/><!--iPad横屏1024x748(标准分辨率)--> <link rel="apple-touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png"/><!--iPad横屏2048x1496(Retina)--> <link rel="apple-touch-startup-image" href="/splash-screen-320x480.png"/><!--iPhone/iPod Touch竖屏320x480(标准分辨率)--> <link rel="apple-touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png"/><!--iPhone/iPod Touch竖屏640x960(Retina)--> <link rel="apple-touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png"/><!--iPhone5/iPod Touch5竖屏640x1136(Retina)-->
6)添加智能App广告条Smart App Banner(iOS6+ Safari)
iPhone6对应的图片大小是750×1294,iPhone6 Plus对应的是1242×2148。
<meta name="apple-itunes-app" content="app-id=myAppStoreID,affiliate-data=myAffiliateData,app-argument=myURL"><!--添加智能App广告条Smart App Banner(iOS6+Safari)-->
浏览器内核控制
国内浏览器很多都是双内核(webkit和Trident),webkit内核高速浏览,IE内核兼容网页和旧版网站。而添加meta标签的网站可以控制浏览器选择何种内核渲染。国内双核浏览器默认内核模式如下:
- 搜狗高速浏览器、QQ浏览器:IE内核(兼容模式)
- 360极速浏览器、遨游浏览器:Webkit内核(极速模式)
<meta name="renderer" content="webkit|ie-comp|ie-stand"><!--内核选择--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><!--优先使用IE最新版本和Chrome这,如果安装了Google Chrome Frame,则使用GCF来渲染页面,如果没有安装GCF,则使用最高版本的IE内核进行渲染。--> <meta http-equiv="X-UA-Compatible" content="IE=6"><!--使用IE6--> <meta http-equiv="X-UA-Compatible" content="IE=7"><!--使用IE7--> <meta http-equiv="X-UA-Compatible" content="IE=8"><!--使用IE8-->
其他一些meta标签:
参考链接:
- The Front-End Checklist
- A list of everything that could go in the <head> of your document
- https://github.com/Amery2010/HEAD
- <head>标签里有什么? Metadata-HTML中的元数据
- 利用CSS@VIEWPORT做设备适配
- 移动前端开发之viewport的深入理解
- https://wiki.whatwg.org/wiki/MetaExtensions
- https://html.spec.whatwg.org/multipage/semantics.html
- All About Favicons (And Touch Icons)
- https://github.com/audreyfeldroy/favicon-cheat-sheet
- Favicons, Touch Icons, Tile Icons, etc. Which Do You Need?
- https://realfavicongenerator.net/
- https://www.favicon-generator.org/



