HTML是Web开发中最基础也是最简单的内容,虽然简单还是有很多的注意点和技巧。今天就稍微做一些简单的梳理。
HTML基础知识点
学习HTML时,你需要掌握一些基本知识点,包括:
- HTML基础结构:了解HTML文档的基本结构,包括<!DOCTYPE>、<html>、<head>、<title>、<body>等标签。
- 文档类型声明:了解DOCTYPE声明的作用和不同版本的HTML。
- HTML元素:学习常见的HTML元素,如标题、段落、列表、链接、图像等。
- HTML属性:了解HTML元素可以包含的属性,例如src和alt属性用于图像标签。
- HTML表单:掌握表单元素,如文本框、按钮、复选框等,以及表单提交的基本原理。
- 超链接和嵌套:学会创建超链接,了解如何嵌套元素以正确构建文档结构。
- HTML5新增特性:学习HTML5的一些新特性,如新的语义元素、多媒体元素等。
- HTML标签的语义:了解HTML标签的语义,确保使用适当的标签描述文档内容。
HTML元素
HTML(Hypertext Markup Language)是用于创建网页结构的标记语言。以下是一些基本的HTML元素:
- <!DOCTYPE>:描述文档类型和版本,帮助浏览器正确渲染文档。
- <html>:标识HTML文档的根元素。
- <head>:包含文档的元信息,如标题、字符集设置和外部样式表链接。
- <title>:设置网页的标题,显示在浏览器标签上。
- <body>:包含页面的主要内容,如文本、图像、链接等。
- <h1> to <h6>:标题元素,表示不同级别的标题,<h1>最高,<h6>最低。
- <p>:段落元素,用于组织文本内容。
- <a>:超链接元素,用于创建链接到其他页面或资源。
- <img>:图像元素,用于插入图片,包含src(图片路径)和alt(替代文本)属性。
- <ul>, <ol>, <li>:无序列表和有序列表元素,以及列表项元素。
- <strong>和<em>:分别表示强调文本的重要性和斜体文本。
- <br>:换行元素,用于在文本中插入换行。
- <hr>:水平线元素,用于分隔内容。
- <div>和<span>:分别用于组织块级和行内元素,常用于布局和样式。
以上只是常见的,接下来我们将分类介绍:

文本标记
- <a>: 链接标签,用于创建超链接。
- <p>: 段落标签,用于表示一段文本。
- <b>: 粗体标签,用于突出显示文本,但不强调其重要性。
- <i>: 斜体标签,用于表示一段斜体文本。
- <s>: 删除线标签,用于表示不准确或不再相关的文本。
- <u>: 下划线标签,用于表示带下划线的文本。
- <br>: 换行标签,用于插入一个换行。
- <em>: 强调标签,用于强调文本。
- <ins>: 插入标签,用于表示被插入的文本。
- <del>: 删除标签,用于表示已被删除的文本。
- <span>: 通用的内联容器,用于文本的样式化。
- <code>: 代码标签,用于表示计算机代码文字。
- <mark>: 标记标签,用于突出显示文本。
- <pre>: 预格式化文本标签,表示预格式化的文本。
- <blockquote>: 引用标签,用于标记长的引用。
- <q>: 引用标签,用于短的引用。
- <cite>: 引用标签,用于表示文献或引用资源的标题。
- <small>: 小字体标签,用于表示副标题或其他小流文本。
- <strong>: 强烈强调标签,用于表示重要的文本。
- <sub>: 下标标签,用于表示下标文本。
- <sup>: 上标标签,用于表示上标文本。
- <abbr>: 缩写标签,表示一个缩写或首字母缩略词。
- <dfn>: 定义标签,表示术语的定义实例。
- <bdi>: 用于分隔出一部分文本,使其能够成为一个独立的双向文本嵌入。
- <bdo>: 用于覆盖默认的文本方向。
- <kbd>: 键盘输入标签,用于表示键盘输入。
- <rp>: 用于在不支持ruby元素的浏览器中显示的文本。
- <rt>: 为ruby元素的基本文字组提供解释或发音。
- <ruby>: 代表一个表音注释(ruby)。
- <samp>: 样本输出标签,用于表示计算机程序的样本输出。
- <var>: 变量标签,用于表示计算机代码中的变量名。
- <wbr>: 可选换行标签,用于表示一个换行的合适位置。
区块元素
- <html>: 是HTML页面的根元素。
- <body>: 用于定义HTML文档的主体部分。
- <div>: 用于组织HTML文档的部分。这是一个块级元素,主要用于配合CSS样式使用。
- <hr>: 用于定义一个主题级别上的段落变换。在HTML5中,它表示一个故事、章节或者文章的主题更迭。
- <head>: 用于定义元信息(如元数据,脚本,链接到样式表)的容器。此元素必须是HTML文档的子元素,并且在<body>元素前面。
- <main>: 用于定义文档主要的或重要的内容。页面上的唯一内容应该被包括在<main>元素内,这样有助于屏幕阅读器或其他辅助设备理解页面的主要内容。
- <header>: 用于定义页面或页面区域的头部。通常包含一组介绍性或辅助性的内容,如LOGO,导航链接等。
- <footer>: 用于定义页面或页面区域的底部。通常包含版权信息,法律信息,联系信息等。
- <nav>: 用于定义页面的导航链接部分。
- <form>: 用于定义HTML表单,用于用户输入。
- <button>: 用于创建一个可点击的按钮。
- <h1>: 用于定义最大(最重要)的标题。HTML提供从<h1>到<h6>的六个等级的标题。
- <address>: 用于定义文档或文章的作者/所有者的联系信息。当该元素包含在<body>元素中时,它表示文档的联系信息。当它包含在<article>元素中时,它表示文章的作者的联系信息。
- <article>: 用于定义独立的自包含内容。它应该使得即使在其上下文被剥离的情况下,其内容依然有意义。例如,论坛帖子、博客帖子、新闻故事等。
- <aside>: 用于定义其内容之外的内容。应用于如侧栏或插入广告,或从主内容中拉出的引用等。
<section>: 用于定义文档中的一个独立的部分。每个 <section> 通常带有自己的标题。
列表元素
- <ol>: 有序列表元素,用于创建一个项目的有序列表,其中的每个项目都使用 <li> 元素。默认情况下,项目以数字进行标记。
- <ul>: 无序列表元素,用于创建一个项目的无序列表,其中的每个项目使用 <li> 元素。默认情况下,项目以圆点进行标记。
- <li>: 列表项元素,用于表示 <ol>、<ul> 或者 <menu> 中的一个列表项。
- <dl>: 描述列表(Definition List)元素,用于包含一个名称与值的组合列表,常用于术语定义。每个列表由一个或多个 <dt>(定义术语)和 <dd>(定义描述)组成。
- <dt>: 描述列表术语(Definition Term)元素,用于表示 <dl> 元素中的术语名称。
- <dd>: 描述列表详情(Definition Description)元素,用于表示 <dl> 元素中 <dt> 元素的描述。
表格元素
- <table>: 表格元素,用于创建一个 HTML 表格。
- <tr>: 表格行元素,用于定义表格中的一行。在 <tr> 元素内部,可以使用 <th> 元素来定义表头,也可以使用 <td> 元素来定义表格数据。
- <th>: 表格标题单元格元素,用于定义表格中的标题单元格。标题单元格显示为粗体和居中。
- <td>: 表格数据元素,用于定义表格中的一个单元格。表格数据可以包含各种类型的内容,如文本、图片、列表、段落、表单、水平线、表格等。
- <caption>: 表格标题元素,用于为 <table> 元素定义标题。<caption> 元素需要插入在 <table> 元素的第一个子元素的位置。
- <thead>: 表格头部元素,用于包含一个或多个 <tr> 元素以标记表格的头部。
- <tbody>: 表格主体元素,用于组织表格中的主要部分。虽然 <tbody> 元素是可选的,但包含它有助于改善表格的可访问性。
- <tfoot>: 表格页脚元素,用于包含一个或多个 <tr> 元素以总结表格的列内容。
表单元素
- <form>: 用于创建 HTML 表单,表单用于用户输入,例如文本字段,复选框,单选按钮等。
- <input>: 用于创建一个用户数据输入区域。根据 type 属性的不同,输入类型可以是多种形式,如文本字段、密码字段、复选框、单选按钮、提交按钮等。
- <label>: 提供文字描述信息给表单控件。它可以通过 for 属性与表单控件关联,提高了用户交互的可用性。
- <legend>: 为 <fieldset> 元素定义标题。
- <fieldset>: 用于将表单中的相关元素组合在一起,通常与 <legend> 元素一起使用来为组合的表单元素提供标题。
- <option>: 用于定义选择列表中的选项。
- <select>: 创建下拉列表。下拉列表中的选项需要用 <option> 或 <optgroup> 元素来定义。
- <textarea>: 创建多行文本输入字段,用于用户输入较长的文本内容,如评论或反馈等。
- <datalist>: 提供一个预定义的列表供 <input> 元素使用。它结合 <input> 元素的 list 属性使用,创建一个类似于自动完成的功能。
- <meter>: 定义标量测量,即已知范围或分数值的测量。例如磁盘使用,查询结果的相关性等。
- <optgroup>: 用于定义选择列表中相关选项的组合。
- <output>: 用于表示计算的结果,例如从脚本执行的结果。
- <progress>: 表示任务的进度。它可以用来表示一个任务的完成度,如文件的上传进度。
元信息元素
- <head>: 用于定义文档的元数据部分,包括链接到样式表、提供网页信息的 <meta> 标签、脚本链接等。
- <link>: 用于链接外部资源,如样式表。最常见的用法是链接 CSS 样式表。
- <meta>: 提供有关 HTML 文档的元数据,如字符集,页面描述,关键字,文档作者等。
- <noscript>: 用于定义在浏览器无法执行脚本时显示的替代内容。
- <script>: 用于定义客户端脚本,如 JavaScript。
- <style>: 用于定义内部 CSS 样式。
- <title>: 定义 HTML 文档的标题,显示在浏览器标签页上。它也被搜索引擎用来显示搜索结果的标题。
- <base>: 用于指定页面上所有相对 URL 的基础 URL 以及目标,该标签必须放在 <head> 元素内部。
多媒体元素
- <img>: 用于在 HTML 文档中嵌入图像。必需的属性是 src(源),指定图像 URL。
- <video>: 用于在 HTML 文档中嵌入视频内容,可以包含一些控制元素,如播放、暂停和音量调整等。
- <audio>: 用于在 HTML 文档中嵌入音频内容,可以控制音频的播放,如播放、暂停和音量调整等。
- <embed>: 用于在 HTML 文档中嵌入外部应用或互动程序(如 Flash 内容)。
- <iframe>: 用于在当前 HTML 文档中嵌入一个内嵌的网页。
- <canvas>: 用于通过 JavaScript 在 HTML 页面中绘制图像(如图表和其他视觉图像)。它是一个可视化布局,您可以控制每个像素(例如,图像,图形,动画等)。
插入内容
- <map>: 用于定义图像映射。图像映射是带有可点击区域的图像。<map> 元素包含一组 <area> 元素,每个 <area> 元素定义图像中的一个可点击区域。
- <area>: 定义图像映射内部的区域(图像映射是带有可点击区域的图像)。<area> 元素始终嵌套在 <map> 标签内部。
- <object>: 用于嵌入或引用各种类型的数据,包括 HTML 文档,图像,音频或 Flash 等多媒体。同时,它也提供了一种在 HTML 文件中嵌入插件的方法。
- <source>: 定义多媒体元素(如 <video> 和 <audio>)的媒体资源。<source> 元素允许你为不同的设备或不同的浏览器规定不同的媒体资源。
- <track>: 为如 <video> 或 <audio> 元素的媒体播放器提供字幕。<track> 标签被用于指定字幕文件或其他包含文本的文件,当媒体播放时,这些文件是可见的。
语义结构元素
- <summary>: 用于定义 <details> 元素的标题。用户点击标题时,<details> 元素中的其他内容可以展开或隐藏。
- <details>: 用于创建一个用户可以点击以显示或隐藏更多信息的部件。通常与 <summary> 元素一起使用,定义要显示的标题。
- <figcaption>: 用于定义 <figure> 元素的标题。它应作为 <figure> 的第一个或最后一个子元素。
- <main>: 定义文档的主体部分,主体部分应是文档中唯一的区域,直接涉及到文档主题或者核心功能性的内容。
- <menu>: 用于创建用户可以在网页上导航的菜单列表。
- <section>: 用于定义文档中的独立区域,如章节、页眉、页脚或文档中的其他部分。它通常具有与页面其他部分不同的主题或目的。
<figure>: 用于标记文档中的独立的流内容,例如一个单独的图像,一个图像集,一个图表或者代码片段等。一个 <figure> 可以有一个可选的标题,通过 <figcaption> 元素来定义。
模板元素
- <slot>: 是 Web 组件(custom elements)中的一个特性,用于创建 HTML 模板。可以在 Shadow DOM 中使用 <slot> 元素创建一个插入点,这样就可以在自定义组件中插入用户标记。
- <template>: 用于保存客户端内容,这些内容在加载页面时不会被渲染,但可以在运行时使用 JavaScript 进行实例化。这是一种在页面加载时不会直接显示,但可以用 JavaScript 使用的方式存储和定义可重用的标记。
其他元素
- <dialog>: 代表一个对话框或其他交互性窗口,例如一个弹出框。它通常用来创建用户可以交互的模态框。
- <picture>: 用于展示图像。它允许你根据设备显示能力决定使用哪种图像格式或者哪种尺寸的图像。
- <col>: 用于定义表格列的属性。它在一个 <colgroup> 元素内部,用来给列组中的一个或多个列指定样式。
- <colgroup>: 用于对表格中的一组列进行组合,以便对它们应用样式。在一个 <colgroup> 元素内部,可以包含一个或多个 <col> 元素。
- <data>: 让你能够将机器可读的内容与人类可读的内容结合起来。它的主要目的是向浏览器提供一个更具体的值,以便它们可以更好地理解数据,并在适当的时候提供特殊的用户界面。
- <hgroup>: 用于对网页或区段(section)的标题进行组合。这个元素将一组 <h1>-<h6> 元素组合起来,当页面布局需要多层级的标题组合时,此标签非常有用。
- <time>: 代表文档中的一段时间(24 小时制)。它可能包含日期,时间,或者两者都有。它的主要目的是提供一种编写日期和时间信息的方式,这些信息可以由机器正确地解析。
HTML 属性
HTML 属性提供了关于 HTML 元素的更多信息。每个 HTML 元素可以有多个属性。以下是一些常见的 HTML 属性:
- class: 为 HTML 元素提供一个或多个类名,常用于 CSS 样式,JavaScript 更改元素样式等。
- id: 为 HTML 元素提供一个唯一的 id。它用于指定一个特定的元素,以便在 CSS 样式表,JavaScript 或 jQuery 中引用。
- style: 用于直接将 CSS 样式添加到特定的 HTML 元素中。
- src: 指定嵌入内容的 URL,如 <img>, <iframe>, <script> 等元素。
- href: 指定链接的目标 URL,常用于 <a>(锚)元素。
- alt: 为图像元素(例如 <img>)提供文本替代。
- width 和 height: 指定图像,表格等元素的尺寸。
- disabled: 表示元素被禁用,常用于表单元素。
- readonly: 指定输入字段为只读,用户不能修改输入字段的值。
- required: 指定输入字段必须在提交之前填写。
- placeholder: 提供输入字段预期值的短提示,这是用户开始输入前在字段中显示的。
注意,不是所有的 HTML 属性都可以用于所有的 HTML 元素。某些属性是特定元素特有的。
全局属性(可以应用于所有 HTML 元素)
- id: 为元素提供唯一的标识符。
- class: 为元素定义一个或多个类名,通常用于 CSS 和 JavaScript。
- style: 用于直接在特定的 HTML 元素上应用 CSS 样式。
- title: 提供有关元素的附加信息,通常以工具提示的形式显示。
- accesskey: 提供一种快速导航到特定元素的方法的键盘快捷方式。
- autocapitalize: 控制元素文本的自动大写。
- contenteditable: 指定元素内容是否可被用户编辑。
- data-*: 一种自定义数据属性,允许在元素上存储额外信息。
- dir: 定义元素中文本的文本方向。
- draggable: 定义元素是否可以拖动。
- hidden: 如果存在,那么元素就不会显示。
- lang: 定义元素的语言。
- nonce: 用于支持内联脚本和样式表的内容安全策略。
- tabindex: 指定元素在 Tab 键导航顺序中的位置。
- translate: 用于指定元素是否应该被翻译。
元素特定属性(只适用于某些特定的 HTML 元素)
- autofocus: 指定当页面加载时哪个元素应该自动获取焦点。
- enterkeyhint: 提示用户输入的动作,例如“发送”,“完成”等。
- exportparts: 导出 shadow DOM 的部分到 light DOM。
- inert: 指定元素和子元素是否可以与用户交互。
- inputmode: 提供在显示软键盘(软件键盘)时要使用的输入模式的提示。
- is: 指定自定义元素的名称,或者扩展内置元素。
- itemid, itemprop, itemref, itemscope, itemtype: 这些都是微数据(Microdata)属性,用于创建富媒体摘要和提升 SEO。
- part: 定义可以从 Shadow DOM 中样式化的元素。
- popover: 没有此标准 HTML 属性,可能是其他库或框架的特定属性。
- slot: 使用在具有 Shadow DOM 的自定义元素中,决定哪些元素应该显示在预定义的插槽(slot)中。
- spellcheck: 指定元素是否进行拼写和语法检查。
- virtualkeyboardpolicy: 此属性是一个实验性 API,目前尚未被标准接受,用于控制虚拟键盘的行为。
表单相关属性(主要用于 <input>、<textarea>、<form> 等元素):
- accept: 指定 <input type=”file”> 应该接收的文件类型。
- autocomplete: 指定表单应该启用自动完成功能。
- capture: 用于媒体捕获,指定使用用户设备的摄像头或麦克风来捕获音频或视频。
- dirname: 与 <input type=”text”> 一起使用,提交包含文本方向的表单。
- disabled: 表示相关元素被禁用。
- for: 在 <label> 元素中使用,指定该标签与哪个表单元素相关联。
- max 和 min: 为 <input type=”number”>、<input type=”range”>、<input type=”date”> 等类型指定最大和最小值。
- maxlength 和 minlength: 为 <input> 和 <textarea> 元素指定最大和最小长度。
- multiple: 允许用户在 <input type=”file”> 或 <input type=”email”> 元素中选择或输入多个值。
- placeholder: 为 <input> 和 <textarea> 元素提供预期值的描述性提示。
- readonly: 指定 <input> 和 <textarea> 元素是只读的。
- required: 指定 <input>、<textarea> 和 <select> 元素必须在提交表单之前填写。
- size: 为 <input type=”text”> 元素指定可见的宽度。
- step: 为 <input type=”number”>、<input type=”range”> 等类型定义合法的数字间隔。
pattern: 为 <input> 元素指定正则表达式,用户的输入必须与之匹配。
链接和资源相关属性(主要用于 <a>、<link>、<img>、<script>、<iframe> 等元素):
- crossorigin: 控制请求是否需要跨域。
- rel: 定义当前文档与被链接文档之间的关系。
- elementtiming: 此属性用于性能测量 API,使开发者能够测量网页上特定元素的加载性能。
HTML 表单
HTML 表单是收集用户输入的一种主要方式。它们可以包含各种类型的输入元素,如文本字段,复选框,单选按钮,下拉菜单等。
以下是 HTML 表单的主要组成部分:
- <form>: 表单始于 <form> 标签。该标签内的所有内容都会被视为表单的一部分。<form> 元素常见的属性有 action(表单被提交时,页面跳转的 URL)、method(数据提交的 HTTP 方法,常见的有 “get” 和 “post”)。
- <input>: 这是最常用的表单元素。<input> 有多种类型,如 text(文本框)、password(密码框)、submit(提交按钮)、radio(单选框)、checkbox(复选框)、file(文件上传)等。
- <textarea>: 提供一个多行的文本输入字段。
- <button>: 用于创建一个可点击的按钮,通常与 JavaScript 事件一起使用。
- <select>: 创建一个下拉列表。<select> 元素内部使用 <option> 来定义可选项。
- <label>: 提供文本描述信息,用于描述输入字段的目的。
表单验证可以在浏览器端进行(HTML5 提供了一些内置的客户端验证方式,如 required 属性),也可以在服务器端进行。
当用户完成表单输入并点击提交按钮时,浏览器会将用户的数据发送到服务器,方法是通过 <form> 元素的 action 属性定义的 URL。服务器处理表单数据后,通常会返回一个新的网页,或者返回同一页面的更新版本。
表单提交的基本原理涉及用户输入的收集、表单元素的组织以及数据的发送到服务器。以下是表单提交的基本步骤:
表单构建
使用 HTML 标记构建表单,包括 <form> 元素以及各种表单控件(如 <input>、<textarea>、<select> 等)。
<form action="/submit" method="post"> <label for="username">Username:</label> <input type="text" id="username" name="username"> <button type="submit">Submit</button> </form>
用户输入
用户在表单中输入信息,如用户名、密码等。这些输入信息存储在表单控件中,每个控件通过其 name 属性来标识。
表单提交
当用户点击提交按钮时,触发表单的提交行为。这会触发表单的 submit 事件。
<form onsubmit="myFunction()"> <!-- Form elements go here --> <button type="submit">Submit</button> </form>
JavaScript 处理(可选):你可以使用 JavaScript 通过表单的 onsubmit 事件执行额外的验证或操作,以确保用户输入的正确性。
function myFunction() {
// Additional validation or actions
}
数据封装
浏览器将用户输入的数据按照表单的 method 属性(通常是 GET 或 POST)封装成一个 HTTP 请求。GET 请求将数据附加在 URL 上,而 POST 请求将数据包含在请求体中。
数据发送
浏览器将封装的数据发送到表单的 action 属性指定的目标 URL。这通常是服务器端脚本,如 PHP、Node.js 等,用于处理表单数据。
<form action="/submit" method="post"> <!-- Form elements go here --> <button type="submit">Submit</button> </form>
服务器端处理
服务器接收到表单数据后,执行相应的处理逻辑,可能包括存储数据、发送电子邮件、进行身份验证等。
服务器响应
服务器返回一个 HTTP 响应,可以包含处理结果或重定向用户到另一个页面。
整个过程中,HTML 表单充当了用户输入和服务器处理之间的桥梁,实现了信息的双向传递。
input 类型
HTML 中的 <input> 元素具有多种类型,以处理各种用户输入需求。以下是您提到的 <input> 类型的详细介绍:
- <input type=”button”>: 创建一个可点击的按钮,通常用于 JavaScript 中使用。
- <input type=”checkbox”>: 创建一个复选框,用户可以选择或不选择。
- <input type=”color”>: 创建一个颜色选择器,用户可以选择特定颜色。
- <input type=”date”>: 创建一个日期选择器,用户可以选择特定日期。
- <input type=”datetime-local”>: 创建一个日期和时间选择器,用户可以选择特定的日期和时间。
- <input type=”email”>: 创建一个专用于电子邮件地址输入的文本字段,浏览器会根据规则验证输入的内容。
- <input type=”file”>: 创建一个文件上传控件,用户可以选择本地文件上传。
- <input type=”hidden”>: 创建一个隐藏字段,用户无法看到或与之交互,但其值会在表单提交时发送。
- <input type=”image”>: 创建一个图像形式的提交按钮。
- <input type=”month”>: 创建一个月份选择器,用户可以选择年份和月份。
- <input type=”number”>: 创建一个数字输入字段,用户可以输入数字,也可以使用上下箭头进行增减。
- <input type=”password”>: 创建一个密码输入字段,用户输入内容时会显示为点或星号。
- <input type=”radio”>: 创建一个单选按钮,用户在同一组中只能选择一个选项。
- <input type=”reset”>:创建一个重置按钮,点击后会将表单中的所有字段重置为初始值。
- <input type=”search”>:创建一个用于搜索输入的文本字段,样式可能因浏览器而异。
- <input type=”submit”>:创建一个提交按钮,点击后会提交表单。
- <input type=”tel”>:创建一个电话号码输入字段,浏览器不会对输入进行验证。
- <input type=”text”>:创建一个单行的文本输入字段,是最常见的<input>类型。
- <input type=”time”>:创建一个时间选择器,用户可以选择小时、分钟、秒。
- <input type=”url”>:创建一个URL输入字段,浏览器会根据规则验证输入的内容。
- <input type=”week”>:创建一个周次选择器,用户可以选择年份和周次。
<input type=”range”>:创建一个滑块,用户可以选择一个范围内的数字。
请注意,不同的浏览器可能对这些<input>类型的实现有所不同,特别是对于一些新的HTML5输入类型,如color、date、datetime-local等。
HTML5新增特性
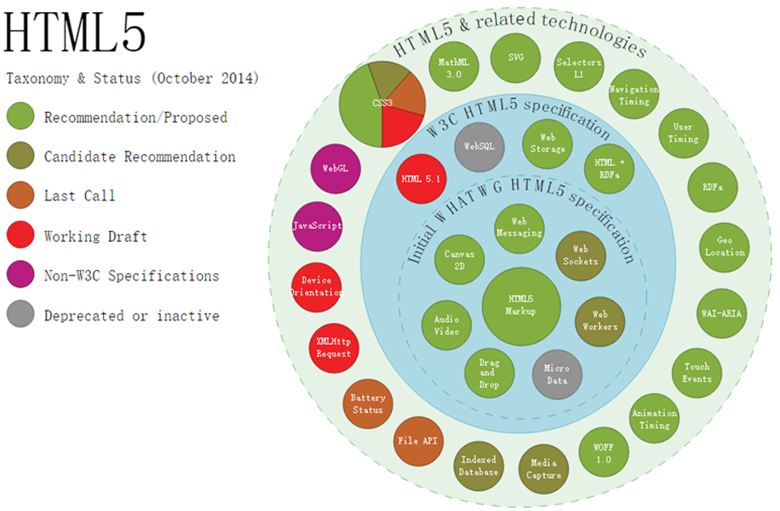
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。目标是取代1999年所制定的HTML4.01和XHTML1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
与HTML4.01和XHTML1.x的差异
- 语义:能够让你更恰当地描述你的内容是什么。
- 连通性:能够让你和服务器之间通过创新的新技术方法进行通信。
- 离线&存储:能够让网页在客户端本地存储数据以及更高效地离线运行。
- 多媒体:使video和audio成为了在所有Web中的一等公民。
- 2D/3D绘图:提供了一个更加分化范围的呈现选择。
- 性能&集成:提供了非常显著的性能优化和更有效的计算机硬件使用。
- 设备访问:能够处理各种输入和输出设备。
- 样式设计:新的CSS3样式带来更强大的功能

语义
- 新增提纲元素:<section>, <article>, <nav>, <header>, <footer>, <aside>和<hgroup>
- 新增其他元素:<mark>,<figure>,<figcaption>,<data>,<time>,<output>,<progress>,或者<meter>和<main>
- 移除元素:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt。
- 对web表单的改进:强制验证API,一些新的属性,<input>属性type的一些新值。
- 允许使用MathML直接嵌入数学公式。
通信
- WebSockets允许在页面和服务器之间建立持久连接并通过这种方法来交换非HTML数据。
- Server-sent events允许服务器向客户端推送事件,而不是仅在响应客户端请求时服务器才能发送数据的传统范式。
- WebRTC即时通信,允许连接到其他人,直接在浏览器中控制视频会议,而不需要一个插件或是外部的应用程序。
离线&存储
- 部分浏览器根据WHATWG Web Applications 1.0规范实现了Online/Offline事件。这可以让应用程序和扩展检测是否存在可用的网络连接,以及在连接建立和断开时能感知到。
- DOM存储,客户端会话和持久化存储让web应用程序能够在客户端存储结构化数据。
- IndexedDB是一个为了能够在浏览器中存储大量结构化数据,并且能够在这些数据上使用索引进行高性能检索的Web标准。
- 使用web应用程序中的文件,对新的HTML5文件API的支持已经被添加到Gecko中,从而使Web应用程序可以访问由用户选择的本地文件。这包括使用type file的<input>元素的新的multiple属性针对多文件选择的支持。还有FileReader。
多媒体
- 使用HTML5音视频,<audio>和<video>元素嵌入并支持新的多媒体内容的操作。
- Track和WebVTT,<track>元素支持字幕和章节。WebVTT一个文本轨道格式。
2D/3D绘图
- <canvas>元素可被用来通过脚本(通常是JavaScript)绘制图形。
- WebGL通过引入了一套非常地符合OpenGL ES 2.0并且可以用在HTML5 <canvas>元素中的API给Web带来了3D图像功能。
- SVG一个基于XML的可以直接嵌入到HTML中的矢量图像格式。
性能&集成
- Web Workers能够把JavaScript计算委托给后台线程,通过允许这些活动以防止使交互型事件变得缓慢。
- XMLHttpRequest允许异步读取页面的某些部分,允许其显示动态内容,根据时间和用户行为而有所不同。
- 即时编译的JavaScript引擎
- History API,允许对浏览器历史记录进行操作。这对于那些交互地加载新信息的页面尤其有用。
- contentEditable属性:把你的网站改变成wiki!
- HTML5的拖放API能够支持在网站内部和网站之间拖放项目。同时也提供了一个更简单的供扩展和基于Mozilla的应用程序使用的API。
- HTML中的焦点管理支持新的HTML5 activeElement 和 hasFocus 属性。
- 基于Web的协议处理程序可以使用registerProtocolHandler()方法把web应用程序注册成一个协议处理程序。
- requestAnimationFrame允许控制动画渲染以获得更优性能。
- 全屏API为一个网页或者应用程序控制使用整个屏幕,而不显示浏览器界面。
- <iframe>的改进,使用sandbox,seamless,和srcdoc属性,作者们现在可以精确控制<iframe>元素的安全级别以及期望的渲染。
- 不再基于SGML进行解析,解析器兼容先前的版本。
设备访问
- 使用Camera API,允许使用和操作计算机的摄像头,并从中存取照片。
- 触控事件,对用户按下触控屏的事件做出反应的处理程序。
- 使用地理位置定位让浏览器使用地理位置服务定位用户的位置。
- 检测设备方向让用户在运行浏览器的设备变更方向时能够得到信息。
- 指针锁定API允许锁定到内容的指针,这样游戏或者类似的应用程序在指针到达窗口限制时也不会失去焦点。
样式
- 新的背景样式特性,现在可以使用box-shadow给逻辑框设置一个阴影,而且还可以设置多背景。
- 现在不仅可以使用图像来格式化边框,使用border-image和它关联的普通属性,而且可以通过border-radius 属性来支持圆角边框。
- 使用CSS Transitions以在不同的状态间设置动画,或者使用CSS Animations 在页面的某些部分设置动画而不需要一个触发事件,你现在可以在页面中控制移动元素了。
- 更强大的能力来使自己的网页文字达到更佳的排版。他们不但可以控制text-overflow和hyphenation,还可以给它设置一个阴影或者更精细地控制它的decorations。
- 新的@font-face规则,现在我们可以下载并应用自定义的字体。
- 新的展示性布局已经有两种新的布局被添加了进来:CSS多栏布局,以及CSS灵活方框布局。
HTML语义化
HTML语义化就是根据具体内容,选择合适的HTML标签进行代码的编写。用合理HTML标记以及其特有的属性去格式化文档内容。便于开发者阅读和写出更优雅的代码,同时让搜索引擎的爬虫能更好的识别。
为什么要语义化
相比先前网页开发过程中仅关注布局和功能,在开发过程中使用表格布局或DIV+CSS布局,越来越多的人关注HTML语义化,核心是语义化可以带来显而易见的好处:
- 清晰的页面结构。去掉或样式丢失的时候,也能让页面呈现清晰的结构,增强页面的可读性。
- 支持更多的设备。屏幕阅读器会完全根据你的标记来”读”你的网页。更好的支持浏览器的阅读模式等。
- 有利于SEO。和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息,搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重。
- 便于团队开发和维护。在团队中大家都遵循同一个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。
正确的使用 HTML 标签(包括 HTML5 新增的语义化标签)
HTML 标签的语义是指标签在文档结构中所传达的含义或意义。使用语义化的 HTML 标签可以提高文档的可读性、可维护性,并使搜索引擎更好地理解页面内容。以下是一些具有语义的 HTML 标签:
- <header>:表示文档或节的页眉,通常包含标题、导航或其他相关内容。
- <nav>:定义导航链接的容器,用于包裹导航菜单。
- <main>:表示文档的主要内容,通常不包括页眉、页脚和侧边栏。
- <article>:表示独立的、可独立分配或可复用的内容块,如一篇文章或新闻报道。
- <section>:表示文档中的一个节或一个区域,通常包含一组相关的内容。
- <aside>:表示与页面内容相关但又可以独立存在的内容,如侧边栏或引用。
- <footer>:表示文档或节的页脚,通常包含作者、版权信息或联系方式。
- <figure>和<figcaption>:<figure>用于包含一组媒体内容(如图像),<figcaption>用于为<figure>提供标题。
- <time>:表示时间或日期,有助于机器和搜索引擎更好地理解时间信息。
- <mark>:用于突出显示在文档中进行标记的文本。
- <abbr>和<dfn>:<abbr>表示缩写,<dfn>表示定义实例,有助于定义缩写或术语。
- <cite>:表示对参考文献的引用,用于引用书籍、文章等。
使用这些语义化的 HTML 标签有助于更清晰地定义文档的结构和内容,使代码更易于理解和维护。

想要用对标签,先要理解各个常用 HTML 标签的使用场景:
文本内容
使用 HTML 文本内容元素来组织在开标签 <body> 和闭标签 </body> 里的块或章节的内容。这些元素能标识内容的宗旨或结构,而这对于 accessibility 和 SEO 很重要。
| 标签名 | 英文全拼 | 中文翻译 |
| <p> | paragraph | 段落 |
| <blockquote> | block quotation | 块级引用 |
| <hr> | horizontal rule | 水平分割线 |
| <ul> | unordered list | 无序列表 |
| <ol> | ordered list | 有序列表 |
| <li> | list item | 列表项目 |
| <dl> | definition list | 定义列表 |
| <dt> | definition term | 定义术语 |
| <dd> | definition description | 定义描述 |
| <div> | division | 分区 |
| <figure> | figure | 独立单元 |
| <figcaption> | figure caption | 单元名称 |
| <main> | main | 主要内容 |
| <pre> | preformatted | 预格式 |
内联文本语义
使用 HTML 内联文本语义 (Inline text semantics) 定义语句,结构,可以是一个词,一段,或任意风格的文字。
| 标签名 | 英文全拼 | 中文翻译 |
| <q> | quotation | 引用 |
| <cite> | citation | 引自 |
| <code> | code | 代码 |
| <a> | anchor | 锚 |
| <br> | break | 换行 |
| <span> | span | 范围 |
| <b> | bold | 粗体 |
| <strong> | strong | 加重 |
| <i> | italic | 斜体 |
| <em> | emphasized | 加重 | <u> | underlined | 下划线 |
| <s> | strikethrough | 删除线 |
| <mark> | marked | 标记 |
| <sub> | subscripted | 上标 |
| <sup> | superscripted | 下标 |
| <abbr> | abbreviation | 缩写 |
| <dfn> | definition | 定义 |
编辑标识
这些元素能标示出某个文本被更改过的部分。
| 标签名 | 英文全拼 | 中文翻译 |
| <del> | delete | 删除 |
| <ins> | insert | 插入 |
容易误用的标签
blockquote、q和cite的区别
- blockquote:引用长文本,包含换行。
- q:引用短文本,不包含换行。
- cite:注明引用出处
figure和figcaption标签的作用
figure用于对元素进行组合,行程单元,figcaption对组合内容进行标识,如设定单元名称,具体应用场景
- 文章中的附加图片,添加图片及图片名称描述
- 文章中的代码示例,添加代码示例和代码示例的名称
main标签的作用
main标签主要是用来标识出文档<body>或应用的主体部分。主体部分由与文档直接相关,或者扩展于文档的中心主题、应用的主要功能部分的内容组成。这部分内容在文档中应当是独一无二的,不包含任何在一系列文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站logo,搜索框等。
pre与code标签之间的区别和联系
- <code>标签,用于表示计算机源代码。code标签内的文本将用等宽字体显示出来。
- <pre>标签用来定义预格式化的文本,被包围在pre标签中的文本通常会保留空格和换行符,而文本也会呈现出等宽字体。同样,pre标签的一个常见的应用便是用来保存计算机中的源代码文本。
通过定义我们可以知道code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示所必须的样式。基于这样的特性如果是单行代码,则使用<code>标签即可,如果是多行代码,则可以使用<pre>内再嵌套<code>的方式。
<b>、<strong>、<i>、<em>的区别
- <b>、<i>是视觉要素(presentation elements),分别表示无意义的加粗,无意义的斜体,仅仅表示「这里应该用粗体显示」或者「这里应该用斜体显示」,此两个标签在01中并不被推荐使用。
- <em>、<strong>是表达要素(phrase elements)。<em>(emphasized text)表示一般的强调文本,而<strong>(strong emphasized text)表示比<em>语义更强的强调文本。
在新的HTML5工作草案中:<em>和<strong>仍旧是表达要素(phrase elements)。但这时的<strong>表示html页面上的强调(emphasized text),<em>表示句子中的强调(即强调语义)。
<s>与<del>、<u>与<ins>的区别
- <s>元素使用删除线来渲染文本。使用<s>元素来表示不再相关,或者不再准确的事情。但是当表示文档编辑时,不提倡使用<s>,提倡使用<del>和<ins>元素。
- <del>表示已经从文档中删除的文本范围。此元素通常是(但不必)呈现删除线的文本。
- <u>元素使文本在其内容的基线下的一行呈现下划线。<u>在HTML4和XHTML1中废弃,但是在HTML5中使用其它语义引入。如果你想要使用非语义的方式,给文本添加下划线,你应该使用<span>元素,或者其它语义适当的元素,并且使用CSS text-decoration属性和underline值为其排版。
- <ins>元素定义已经被插入文档中的文本。此元素通常是(但不必)呈现下划线的文本。
<mark>的使用场景是什么?
<mark>标签代表突出显示的文字。举个例子,它可以用来显示搜索引擎搜索后关键词。
<dfn>和<abbr>标签
<dfn>元素标记了被定义的术语;术语定义应当在<p>,<section>或定义列表(通常是<dt>,<dd>对)中给出。被定义术语的值由下列规则确定:
- 如果<dfn>元素有一个title属性,那么该术语的值就是该属性的值。
- 否则,如果它仅包含一个<abbr>元素,该元素拥有title属性,那么该术语的值就是该属性的值。
- 否则,<dfn>元素的文本内容就是该术语的值。
abbr标签用于标记缩略语,其title属性则表示该缩略语相应的全称。标准规定,在HTML文档中所有的abbr标签都是独立的,也即如果文档中存在两个文本内容一致的abbr标签(标记的缩略语相同),则一个abbr标签的title属性值不会对另一个abbr标签产生任何影响–这一点很好理解,因为在现实生活中,同样的缩略语可以表达多个不同的意思。
内容分区
内容分区元素允许你将文档内容从逻辑上进行组织划分。使用包括页眉(header)、页脚(footer)、导航(nav)和标题(h1~h6)等分区元素,来为页面内容创建明确的大纲,以便区分各个章节的内容。
| 元素 | 描述 |
| <address> | <address>可以让作者为它最近的<article>或者<body>祖先元素提供联系信息。在后一种情况下,它应用于整个文档。 |
| <article> | <article>表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。 |
| <aside> | <aside>表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者嵌入内容。他们通常包含在工具条,例如来自词汇表的定义。也可能有其他类型的信息,例如相关的广告、笔者的传记、web应用程序、个人资料信息,或在博客上的相关链接。 |
| <footer> | <footer>表示最近一个章节内容或者根节点(sectioning root)元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。 |
| <header> | <header>表示一组引导性的帮助,可能包含标题元素,也可以包含其他元素,像 logo、分节头部、搜索表单等。 |
| <h1>~<h6> | 标题(Heading)元素拥有六个不同的级别,<h1>是最高级的,而<h6>则是最低的级别。一个标题元素能简要描述该节的主题。标题信息可以由用户代理可以使用,例如,自动构造某个文档中的内容表(就像本文档右边浮动栏一样)。 |
| <hgroup> | <hgroup>代表一个段的标题。它规定了在文档轮廓里(the outline of the document)的单一标题是它所属的隐式或显式部分的标题。 |
| <nav> | <nav>描绘一个含有多个超链接的区域,这个区域包含转到其他页面,或者页面内部其他部分的链接列表。 |
| <section> | <section>表示文档中的一个区域(或节),比如,内容中的一个专题组,一般来说会有包含一个标题(heading)。一般通过是否包含一个标题 (<h1>-<h6>)作为子节点来辨识每一个<section>。 |
hgroup 的作用是什么?
<hgroup>标签被用来对标题元素进行分组。当标题有多个层级(副标题)时,<hgroup>元素被用来对一系列<h1>-<h6>元素进行分组。应用场景,比如一篇文章有主标题和副标题,则可以将主标题和副标题分在一个组。
<hgroup> <h1>标题</h1> <h2>副标题</h2> </hgroup>
hgroup 使用注意:
- 如果只需要一个 h1-h6 标签就不用 hgroup
- 如果有连续多个 h1-h6 标签就用 hgroup
- 如果有连续多个标题和其他文章数据,h1-h6 标签就用 hgroup 包住,和其他文章元数据一起放入 header 标签
图片和多媒体
HTML 支持各种多媒体资源,例如图像,音频和视频。
| 元素 | 描述 |
| <img> | <img>代表文档中的一个图像。 |
| <audio> | <audio>用于在文档中表示音频内容。 |
| <video> | <video>用于在 HTML 或者 XHTML 文档中嵌入视频内容。 |
| <track> | <track>被当作媒体元素<audio>和<video>的子元素来使用。它允许指定计时字幕(或者基于事件的数据),例如自动处理字幕。 |
| <area> | <area>在图片上定义一个热点区域 |
| <map> | <map>属性与<area>属性一起使用来定义一个图像映射(一个可点击的链接区域). |
表格内容
这里的元素用于创建和处理表格数据。元素在一个元素中可以出现一个或者更多。
| 标签名 | 英文全拼 | 中文翻译 |
| <table> | table | 表格 |
| <caption> | caption | 表格标题 |
| <tr> | table row | 表格行 |
| <th> | table heading | 表头 |
| <td> | table data | 表值 |
| <thead> | table header | 表头 |
| <tbody> | table body | 表内容 |
| <tfoot> | table footer | 表尾 |
<thead>、<tbody>、<tfoot>如何使用?
案例:
<table> <caption></caption> <thead> <tr><th></th><th></th></tr> </thead> <tbody> <tr><td></td><td></td></tr> <tr><td></td><td></td></tr> </tbody> <tfoot> <tr><td></td></tr> </tfoot> </table> </pre> <strong>表单</strong> <table width="293"> <tbody> <tr> <td width="98">标签名</td> <td width="112">英文全拼</td> <td width="82">中文翻译</td> </tr> <tr> <td width="98"><form></td> <td width="112">form</td> <td width="82">表单</td> </tr> <tr> <td width="98"><fieldset></td> <td width="112">fieldset</td> <td width="82">分类</td> </tr> <tr> <td width="98"><legend></td> <td width="112">legend</td> <td width="82">分类标题</td> </tr> <tr> <td width="98"><label></td> <td width="112">label</td> <td width="82">标签</td> </tr> <tr> <td width="98"><select></td> <td width="112">select</td> <td width="82">选项</td> </tr> <tr> <td width="98"><option></td> <td width="112">option</td> <td width="82">选项分组</td> </tr> <tr> <td width="98"><optgroup></td> <td width="112">option group</td> <td width="82">选项清单</td> </tr> <tr> <td width="98"><datalist></td> <td width="112">datalist</td> <td width="82">选项数据</td> </tr> <tr> <td width="98"><input></td> <td width="112">input</td> <td width="82">输入框</td> </tr> <tr> <td width="98"><output></td> <td width="112">output</td> <td width="82">输出内容</td> </tr> <tr> <td width="98"><textarea></td> <td width="112">textarea</td> <td width="82">文本域</td> </tr> <tr> <td width="98"><button></td> <td width="112">button</td> <td width="82">提交按钮</td> </tr> </tbody> </table> <u><optgroup>和<datalist>如何使用?</u> <optgroup>会创建包含在一个<select>元素中的一组选项。label为选项组的名字,案例: <pre class="EnlighterJSRAW" data-enlighter-language="generic"><select> <optgroup label="Group1"> <option>Option 1.1</option> </optgroup> <optgroup label="Group2"> <option>Option 2.1</option> <option>Option 2.2</option> </optgroup> <optgroup label="Group3" disabled> <option>Option 3.1</option> <option>Option 3.2</option> <option>Option 3.3</option> </optgroup> </select> </pre> <datalist>包含了一组<option>元素,这些元素表示其它表单控件可选值。案例: <pre class="EnlighterJSRAW" data-enlighter-language="generic"><label>Choose a browser from this list: <input list="browsers" name="myBrowser"/></label> <datalist id="browsers"> <option value="Chrome"> <option value="Firefox"> <option value="Internet Explorer"> <option value="Opera"> <option value="Safari"> </datalist> </pre> 如果需要对选项内容分级,则使用<optgroup>,否则可使用<datalist>。 <u>output有什么如何使用?</u> <output>标签表示计算或用户操作的结果。案例: <pre class="EnlighterJSRAW" data-enlighter-language="generic"><form oninput="result.value=parseInt(a.value)+parseInt(b.value)"> <input type="range" name="b" value="50"/>+ <input type="number" name="a" value="10"/>= <output name="result"></output> </form> </pre> <strong>总结</strong> <ul> <li>尽可能少的使用无语义的标签div和span。</li> <li>不要使用纯样式标签,如:b、u等,改用css设置。</li> </ul> <h3>CSS命名规范(id和class的命名)</h3> 如果页面中的标签完全使用语义化标签,或许就用不到特别针对CSS进行id和class命令了。相关的样式可以参考:<a href="https://awsmfoss.com/awsmcss/">awsm.css(awsmfoss.com)</a> 更多的情况下推荐按照选择器命名的惯例进行设置,无论是ID还是class,对任何东西最好总是根据它是什么而不是它看上去是什么样子来命名。常见命名惯例: <ul> <li>头:header</li> <li>内容:content container</li> <li>尾:footer</li> <li>导航:nav</li> <li>侧栏:sidebar</li> <li>栏目:column</li> <li>页面外围布局:wrapper</li> <li>左右中:left right center</li> <li>登录条:loginbar</li> <li>标志:logo</li> <li>广告:banner</li> <li>页面主体:main</li> <li>热点:hot</li> <li>新闻:news</li> <li>下载:download</li> <li>子导航:subnav</li> <li>菜单:menu</li> <li>子菜单:submenu</li>搜索:search
- CSS常用命名(ximan.github.io)
- What Makes For a Semantic Class Name? | CSS-Tricks - CSS-Tricks
- GitHub - thus-studio/css-name: CSS命名方案
- 前端代码规范及最佳实践 | Isobar (coderlmn.github.io)
使用微格式标记数据
RDFa
RDFa(Resource Description Framework in Attributes)是一种将结构化的元数据嵌入到现有的Web文档中的标准方法。RDFa将这些元数据添加到HTML、XHTML和XML等标记语言中。这些元数据帮助搜索引擎、Web爬虫以及其他应用程序更好地理解页面的内容。 RDFa能够描述对象(例如人、产品、事件等)以及对象之间的关系。这种描述是通过一组预定义的属性(如about、property、resource、datatype等)实现的,这些属性可以添加到现有的标记元素中。 以下是一个使用RDFa的HTML例子,描述了一本书:<div about="http://example.org/books/1" typeof="Book"> <h2 property="name">The Catcher in the Rye</h2> <p property="description">A novel by J.D. Salinger.</p> <p>Published by <span property="publisher" typeof="Organization"> <span property="name">Little, Brown and Company</span> </span> <time property="datePublished" datetime="1951-07-16">on July 16, 1951</time>. </p> </div>
这段代码描述了一本名为"The Catcher in the Rye"的书,其出版社为"Little, Brown and Company",并在1951年7月16日出版。
RDFa的主要优点在于,它允许我们在没有改变页面可读性的情况下添加有结构的元数据,这使得数据能够在更大范围内被复用和共享。
缺点:
- RDFa最初是为XHTML设计的而不是HTML5,所以在严格的RDFa和松散的HTML5之间存在着争议。
- RDFa很复杂,网页嵌入RDFa之后会显得笨重。
微格式(Microformat)
微格式(Microformats)是一种使用HTML(或XHTML)中现有的元素和属性(如class、rel等)来标记和结构化页面内容的方法。微格式提供了一种标准化的方式来描述常见的信息类型,如人物、组织、事件、地点等。
。采用Microformat的Web页面,在HTML文档中给一些标签(Tag)增加一些属性(attribute),这些属性对信息的语义结构进行注解,处理HTML文档的软件,例如,浏览器等,如果不认识这些属性可以跳过,并不造成任何不良影响。微格式通常附加在用于添加样式的class属性上。你可以根据数据的类型,使用某些标准的样式名来标注数据。然后,其他程序可以读取你的标记,提取数据并通过检查class属性来确定数据的含义。
微格式(Microformat),是通过语意相关让内容人机可读。网页上的允许的微格式数据包括事件、人物、地点等,它可以被其它的软件检测到,并提取出相应的信息,以及对信息进行索引、搜索、跨平台的参考,把这些信息以其它形式重复使用或组合。以下是一些常见的微格式:
- hCard:这是一种用于表示人员或组织的格式,其灵感来源于vCard标准。
- hCalendar:这是一种用于表示日历事件的格式,其灵感来源于iCalendar标准。
- hReview:这是一种用于表示产品或服务评价的格式。
- hRecipe:这是一种用于表示食谱的格式。
下面是一个hCard微格式的例子:
<div class="vcard"> <a class="url fn" href="http://example.com/john-doe">John Doe</a> <div class="org">Example Inc.</div> <div class="adr"> <div class="street-address">123 Main St.</div> <span class="locality">Anytown</span>, <abbr class="region" title="California">CA</abbr> <span class="postal-code">12345</span> <div class="country-name">USA</div> </div> <div class="tel">+1-555-555-5555</div> </div>
Microformat有两种主要的类型:复合(Compound)和元素(Elemental)。
Compound Microformats
复合Microformat是由一个或多个元素Microformat以及其他HTML元素组成的。它们用于描述复杂的对象,如人(hCard)、事件(hCalendar)、产品(hProduct)、评价(hReview)等。复合Microformat的一个关键特性是,在一个复合Microformat中,一个元素Microformat可以嵌套在另一个元素Microformat中,提供更复杂和详细的信息。
例如,hCard Microformat可以用于描述人或组织的联系信息,它包含了多个元素,如“fn”(全名)、“org”(组织)、“adr”(地址)等。
<div class="vcard"> <a class="url fn" href="http://www.usweb.com">Shaun Shull</a> <div class="org">USWeb</div> <div class="adr"> <div class="street-address">1060 Timberline Terrace</div> <span class="locality">Ashland</span>, <span class="region">OR</span> <span class="postal-code">97520</span> </div> <div class="tel">1-866-273-1869</div> </div>
Elemental Microformats
元素 Microformat 是单一的,独立的标记,用于描述单一的元素,如日期时间(datetime-design-pattern)、标签(rel-tag)、联系(XFN)等。它们比复合 Microformat 更简单,通常由单个 HTML 元素代表。例如,rel-tag Microformat 可以用于描述由空格分隔的单词或短语,通常用于分类或标记内容。
Elemental microformat 不是对一段 XHTML 页面做语义相关的注解,而是针对某个标签个别进行注解,当然,注解时要采用某个公认的标准,否则,别人无法正确理解你的注解。还有一个示例就是 XFN 微格式。XFN 表示的是“XHTML Friends Network”,它使用超链接中的 rel 属性来描述你与所链接到的那个人之间的关系,可以根据该信息来建立自动生成社会网络(automatically generated social network)。
下面是一个使用XFN 标准的 microformat:
<a href="http://www.edshull.com/" rel="kin met">Ed Shull</a>
这行代码一般用在包含某个人的信息的页面上,表示指向的页面上的 Ed Shull 与本页面的人存在亲戚关系,而且碰过面。
无论是复合 Microformat 还是元素 Microformat,其目的都是通过标准化的方式,提高网页内容的可访问性、互操作性和可用性。
微数据(Microdata)
Microdata 是 HTML5 中引入的一种轻量级的方式,用于创建机器可读的数据。它可以提供一种将结构化数据嵌入到 HTML 文档的方法,从而使搜索引擎和其他工具更好地理解网页内容。
微数据是尝试解决语义标记问题的另一种选择。它最早是 HTML5 规范的一部分,后来分离出来成为一个独立的标准。它采用的方法与 RDFa 相似,但简化了一些。Microdata 是用来对 Web 页面上已经存在的数据提供附加的语义,它并不是被设计用来作为独立的数据格式,它是对 HTML 的一种补充。另外,它使用自己的属性,因而不存在与样式表规则冲突的风险。但是,采用微数据的网页依然比使用微格式的网页大很多。
使用 Microdata,可以在 HTML 元素上添加特定的属性来嵌入结构化数据。这些属性包括:
- itemscope:表示其元素包含有关项目的信息。
- itemtype:定义项目的类型。它的值通常是 URL,指向描述这种类型的网页。
- itemprop:定义项目的属性。例如,对于一本书,它的属性可能包括书名、作者、出版日期等。
- itemid:提供了一个全球唯一的标识符来标识项目。
- itemref:包含一列表明,表示其他包含项目属性的元素的 id。
以下是一个使用 Microdata 描述一本书的例子:
<div itemscope itemtype="http://schema.org/Book"> <h1 itemprop="name">The Catcher in the Rye</h1> <p itemprop="author">J.D. Salinger</p> <p itemprop="datePublished">1951-07-16</p> </div>
这段代码使用 Microdata 描述了一本名为 "The Catcher in the Rye" 的书,作者是 "J.D. Salinger",并在 1951 年 7 月 16 日出版。
Microdata 现在被广泛支持,并被各大搜索引擎用于改进搜索结果,提供更丰富的搜索列表。
Schema.org
Schema.org 是一个由多个搜索引擎公司(包括 Google、Microsoft、Yahoo 和 Yandex)共同发起的项目,旨在创建和支持一套通用的、结构化的数据标记语言,这些标记语言可以被搜索引擎和其他 Web 服务用来理解网页内容。
Schema.org 提供了一套扩展的词汇表,它包括各种类型的事物(如人、地点、事情、组织等)以及各种属性(如名称、描述、URL 等)。Schema.org 的词汇表可以用在 HTML 标记中,使用 Microdata、RDFa 或 JSON-LD 语法。
以下是一个使用 Schema.org 和 Microdata 的例子,描述了一本书:
<div itemscope itemtype="http://schema.org/Book"> <h1 itemprop="name">The Catcher in the Rye</h1> <p itemprop="author">J.D. Salinger</p> <p itemprop="datePublished">1951-07-16</p> </div>
这段代码表示,这是一本书(由 itemtype="http://schema.org/Book" 定义),书名是 "The Catcher in the Rye",作者是 "J.D. Salinger",出版日期是 1951 年 7 月 16 日。
使用 Schema.org 可以帮助搜索引擎更好的理解网页的内容,从而提供更准确的搜索结果和更丰富的搜索结果展示(如 Google 的富片段)。此外,Schema.org 也帮助了其他 Web 服务(如 Pinterest、Bing 等)改进了其内容理解和展示。
JSON-LD
JSON-LD(JavaScript Object Notation for Linked Data)是一种基于 JSON 的格式,用于序列化链接数据。链接数据是一种结构化数据的形式,它通过在网络上创建互联的数据集合来增强数据的可用性和互操作性。
JSON-LD 允许数据被嵌入到 HTML 文档中,或者作为独立的文档存在。它在 JSON 的基础上,提供了一种标准的方法来表示复杂和嵌套的数据。
JSON-LD 的一个重要特性是它允许你引用远程的上下文。这意味着你可以创建一个定义了一组术语和它们的含义的文档,并且可以在 JSON-LD 文档中引用它,这样可以使得 JSON-LD 文档更加简洁和易于理解。
JSON-LD(JavaScript Object Notation for Linked Data)和 Schema.org 既是互补的,又是可以一起使用的。
Schema.org 是一种词汇表,它提供了一套通用的词汇,可以用来标记网页内容以便搜索引擎理解。这些词汇可以描述各种类型的事物(例如人、地方、事件等)以及它们的属性(例如名字、地址、日期等)。
JSON-LD 则是一种数据格式,可以用来编码这种结构化的、链接的数据,并嵌入到网页中。JSON-LD 定义了如何在 JSON 中表示链接的数据,并提供了一种标准的方法来表示复杂和嵌套的数据。
这两者可以一起使用,用 JSON-LD 的格式来编码 Schema.org 的词汇。这样,开发者就可以在网页中嵌入结构化的数据,这些数据可以被搜索引擎和其他工具理解和利用。
以下是一个使用 JSON-LD 的例子,这个例子描述了一个人:
{
"@context": "https://schema.org",
"@type": "Person",
"name": "John Doe",
"jobTitle": "Graduate research assistant",
"telephone": "(425) 123-4567",
"url": "http://www.johndoe.com"
}
在这个例子中,@context是一个URL,它定义了接下来的术语(例如Person、name、jobTitle等)的含义。@type指定了这个对象的类型,这里是"Person"。
JSON-LD是由W3C推荐的一种链接数据表示格式,它在各种应用中得到了广泛的使用,包括结构化数据标记、开放数据、链接数据等等。
Facebook Open Graph
Facebook Open Graph是Facebook的一项技术,它允许集成第三方网站数据到Facebook用户的个人主页中,形成所谓的"社交图谱"。通过这种方式,用户在第三方网站上的行为可以被转化为Facebook的社交活动。
OpenGraph主要依赖于一组Meta标签,这些标签被插入到HTML页面的<head>部分。当用户分享一个网页链接到Facebook时,Facebook的爬虫会去抓取和解析这些标签,以便正确地显示链接的标题、描述、图片等信息。
下面是一些主要的OpenGraph标签:
- og:title:页面的标题。
- og:description:页面的描述。
- og:image:表示页面内容的图片。
- og:url:页面的规范URL。
- og:type:页面的类型(例如网页、视频、文章等)。
- og:site_name:网站的名称。
这就是一个简单的例子:
<meta property="og:title" content="The Rock"/> <meta property="og:description" content="A great movie"/> <meta property="og:image" content="http://www.example.com/rock.jpg"/> <meta property="og:url" content="http://www.example.com/movie.html"/>
通过使用OpenGraph,网站能够对如何在Facebook上展示其内容有更大的控制,同时为用户提供更丰富和更具吸引力的社交分享体验。
OpenGraph想实现的目的也非常的简单,主要是期望使用人将互联网的各种事物联系起来。类似IMDB接入了OpenGraph,你在IMDB上给某个电影打了分,只要当时你是登录在Facebook的状态,那么这个动作会自动会被捕获,并且将信息同步到你朋友的Timeline中,如果博客使用Facebook Open Grap,如果你对博文点了赞,同样会出现在你朋友的Timeline中。
由于网页有千千万万的类型,要想出现在Timeline中的信息有较好的格式呈现,最好的方式是提前定义好一套协议。不同类型的网站按照不同的协议进行接入,呈现的时候再根据不同协议进行呈现。
Facebook Open Graph核心包括2项内容:
- 操作行为:你在网页上你做了什么事情?
- 操作对象:你操作的对象的属性(语义)是什么?
Facebook Open Graph支持的操作行为
操作类型氛围唱过操作类型和自定义操作类型,请注意,自定义操作类型需要应用审核和批准,然后才可供用户在发布开放图谱动态时使用。这里不做介绍。
- 一般信息:赞、关注、保存
- 书籍应用:评分、阅读、引用、想要阅读
- 健身应用:骑行、散步、跑步
- 游戏应用:成就、庆祝、在玩
- 新闻应用:发布
- 餐厅应用:吃过、想去吃
- 视频(电影及电视)应用:观看、评分、想要观看
- 音乐:嫌疑弃用,不再可用。
Facebook Open Graph支持的操作对象
开放图谱对象包含属性。属性是指以不同方式描述对象的元素,这些元素由开放图谱标签表示,或在使用对象API创建的对象中赋予属性。
标准的对象属性
每个对象类型均继承以下标准对象属性。
| 名称 | 说明 |
| og:url | 对象的网址,即权威链接。通常是放置属性标签的页面的网址。不应包含任何会话变量、用户识别参数或计数器。请使用此标签的权威链接,否则赞和分享会分散到网址的所有变体中。 |
| og:title | 对象的标题、标题行或名称。 |
| og:description | 对象的简短说明或摘要。 |
| og:image | 对象的图片网址。图片应至少为600x315像素,但最好是1200x630像素或更大的尺寸(大小不超过5MB)。将长宽比保持在1.91:1左右,以避免裁剪。游戏图标应为正方形,且至少为600x600像素。如果有多个可用的分辨率,可以添加多个 og:image 标签。如果在发布图片后更新了图片,请使用新网址,因为系统会根据之前的网址缓存图片,可能不会更新图片。 |
| fb:app_id | 网站应用的Facebook应用编号。 |
| og:type | 请参阅应用面板的操作类型版块,了解对象的类型。选择对象并在高级下找到其 og:type。在动态中发布对象后,就无法更改对象类型。 |
| og:locale | 对象属性使用的语言设置。默认为en_US。 |
| og:video | 对象的视频网址。如果指定多个 og:video,则每个视频都需要提供 og:video:type。请参阅视频类型参考文档,了解如何内嵌播放视频。视频需要 og:image 标签,才能在动态消息中显示。 |
| og:determiner | 在动态中,显示在对象前面的词语,例如“an Omelette”(一份蛋饼)。此值应为属于Enum{a、an、the、""、auto}的字符串。如果选择“auto”,Facebook就会自动选择“a”或“an”。默认为空白。 |
| og:updated_time | 对象上次更新的时间。 |
| og:see_also | 用于提供额外的链接,显示与对象相关的内容。 |
| og:rich_attachment | 值为“true”时,发布的动态会呈现丰富的元数据,例如标题、说明、作者、网站名称和预览图片。 |
| og:ttl | 再次抓取此页面之前经过的秒数。此属性可用于限制Facebook内容爬虫的抓取频率。允许的最小值为345600秒(4天);如果设置更低的值,会使用最小值。如果不包括此标签,会根据网页服务器返回的“Expires”标头计算ttl,否则默认为7天。 |
| og:restrictions:age | [int]+ 形式的年龄值,用于表示特定的最小年龄。 |
| og:restrictions:country | 可以是 country:allowed 或 country:disallowed,随同使用ISO3166标准指定的两字符国家/地区代码。 | og:restrictions:content | 当前仅支持对酒类产品进行内容限制。 |
| fb:admins | 应用、应用用户或主页图谱 API 对象的编号(或可接受多个编号的属性的逗号分隔列表)。 |
| fb:profile_id | 可关注的用户的 Facebook 编号。 |
| fb:pages | 与一个网址关联的一个或多个 Facebook 主页编号,用于启用链接编辑和即阅文发布功能。 |
标记示例
例如,以下介绍了如何使用 og:type="article" 和多个附加属性标记文章、动态消息或博文:
这些属性包括我们在用户分享文章时,具体想要呈现的、与文章有关的描述性元数据。
Twitter Card
和 Facebook 类似,如果你想用户分享到 Twitter 的内容有自己的独特呈现方式,可以使用 Twitter Card。
Twitter Cards 是一种从链接的网页中提取关键信息并以优美的格式展示在 Tweet 中的技术。这使得分享到 Twitter 的链接具有更丰富的视觉和内容展示,而不只是纯文本的 URL。
Twitter Cards 通过读取 HTML 头部(head)中的元标签(meta tag)实现。这些元标签描述了如何展示链接的内容,包括图像、标题、描述、作者等信息。对于开发者来说,这个功能提供了一种机会以一种更具吸引力的方式展示他们的内容。
Twitter 一共提供了四种类型的卡片格式:
- Summary Card:默认的卡片类型,包含标题、描述、缩略图和 Twitter 账号。
- Summary Card with Large Image:与 Summary Card 类似,但具有更大的特色图。
- Player Card:用于展示媒体内容,如音频和视频。
- App Card:是一种为了推广移动应用而设计的卡片,提供了应用的名称、描述、图标和价格等信息,以及下载链接。
以下是一个 Summary Card 的例子的 HTML 元标签:
<meta name="twitter:card" content="summary"/> <meta name="twitter:site" content="@nytimes"/> <meta name="twitter:title" content="标题"/> <meta name="twitter:description" content="描述"/> <meta name="twitter:image" content="/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg"/>
当这个链接被分享到 Twitter 时,Twitter 会从这些元标签中提取信息,并以卡片的形式展示在 Tweet 下面。这样的呈现方式不仅提供了更丰富的信息,也使得内容更具吸引力。
参考链接: