HTML表单是Web开发中非常重要的一部分,用于收集用户输入的数据。表单的相关内容可以分为几个主要部分:
- 表单的基本结构
- 常用表单控件
- 表单属性
- 表单验证
- 表单提交

表单的基本结构
HTML表单的基本结构由<form>标签定义,它包含了用户可以输入数据的各种控件,以及用于处理这些数据的选项。下面是一个简单的表单示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Basic Form Example</title> </head> <body> <form action="submit.php" method="post"> <!--表单内容--> <label for="username">Username:</label> <input type="text" id="username" name="username" required> <label for="email">Email:</label> <input type="email" id="email" name="email" required> <label for="password">Password:</label> <input type="password" id="password" name="password" required> <input type="submit" value="Submit"> </form> </body> </html>
在这个例子中,表单的基本结构和关键元素包括:
- <form>标签:这是表单的容器,定义了表单的行为和外观。在这里,action属性指定了表单数据提交的URL(在这个例子中是php),method属性指定了提交数据的方法,可以是GET或POST。在这个例子中,我们使用了POST方法,因为它更安全,因为数据不会显示在URL中。
- 表单控件:表单中的控件允许用户输入数据。在上面的例子中,我们有三个控件:一个文本输入框(<input type=”text”>)用于用户名,一个电子邮件输入框(<input type=”email”>)用于邮箱地址,以及一个密码输入框(<input type=”password”>)。每个输入框都有一个id属性,用于与<label>标签配合,提供更好的可访问性。
- <label>标签:<label>标签与表单控件相关联,提供了更好的用户体验,因为用户可以点击标签来激活对应的输入控件。for属性的值应与对应输入控件的id相同。
- required属性:这是一个HTML5的新特性,用于标记必须填写的表单字段。如果用户尝试提交未填写的必填字段,浏览器将显示错误消息。
- <input type=”submit”>:这个按钮用于提交表单。当用户点击它时,表单数据会被发送到action属性指定的URL,并按照method属性指定的方式(在这个例子中是POST)进行处理。
- <script>标签:虽然在这个例子中没有使用,但你可能会在表单中添加JavaScript代码,以实现更复杂的交互,如实时验证、防止重复提交等。
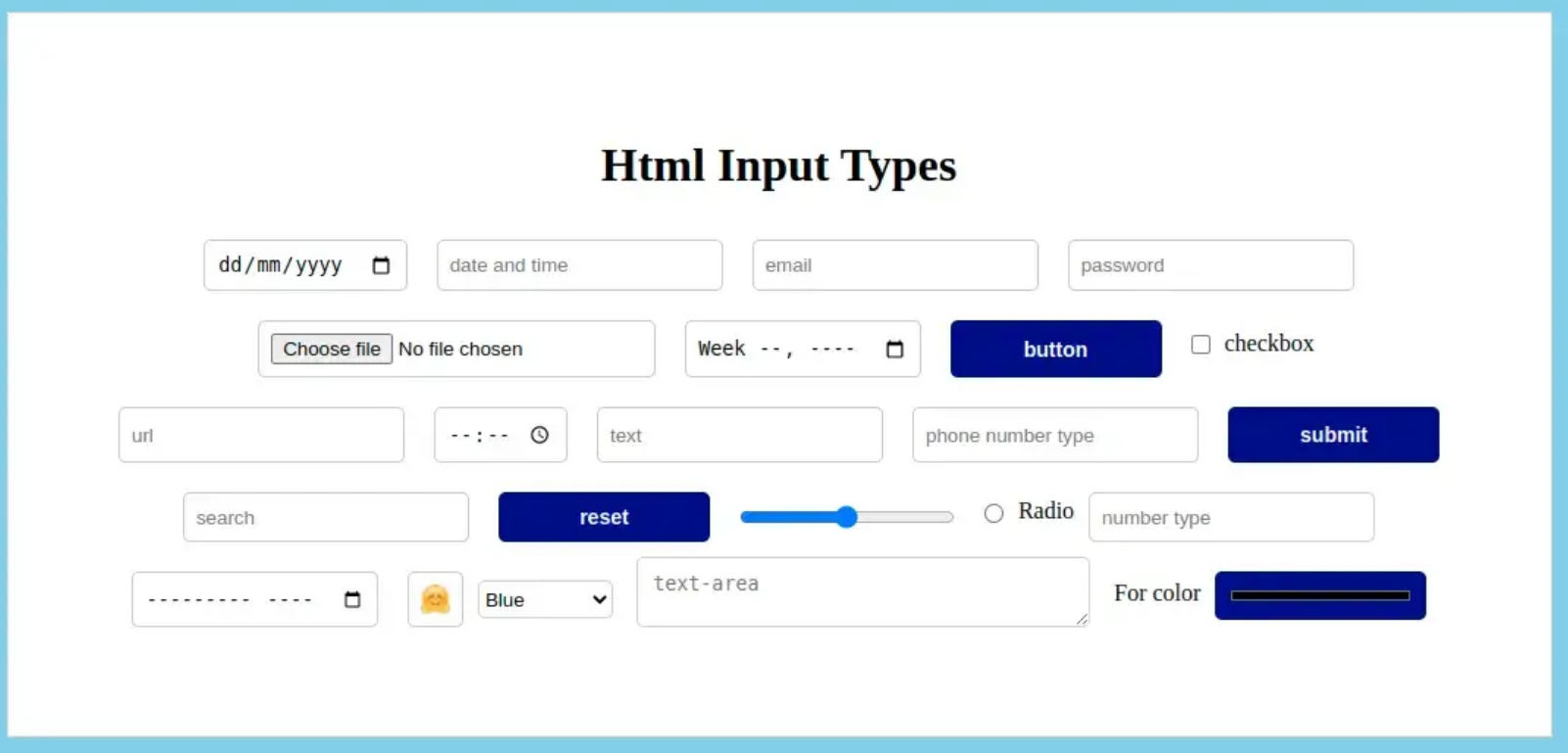
常用表单控件
表单控件用于收集用户输入,常见的控件包括:
文本输入
单行文本输入使用<input type=”text”>:
<label for="name">Name:</label> <input type="text" id="name" name="name">
多行文本输入使用<textarea>:
<label for="message">Message:</label> <textarea id="message" name="message"></textarea>
选择控件
下拉列表使用<select>和<option>:
<label for="country">Country:</label> <select id="country" name="country"> <option value="usa">USA</option> <option value="canada">Canada</option> <option value="mexico">Mexico</option> </select>
单选按钮使用<input type=”radio”>:
<label>Gender:</label> <input type="radio" id="male" name="gender" value="male"> <label for="male">Male</label> <input type="radio" id="female" name="gender" value="female"> <label for="female">Female</label>
复选框使用<input type=”checkbox”>:
<label for="newsletter">Subscribe to newsletter:</label> <input type="checkbox" id="newsletter" name="newsletter" value="yes">
特殊控件
日期输入使用<input type=”date”>:
<label for="birthday">Birthday:</label> <input type="date" id="birthday" name="birthday">
时间输入<input type=”time”>:
<label for="appt">Appointment Time:</label> <input type="time" id="appt" name="appt">
文件上传使用<input type=”file”>:
密码输入控件:
用于输入密码,输入的字符会被隐藏。
电子邮件输入控件:
数字输入控件:
颜色输入控件:
隐藏输入控件:
提交按钮
表单提交使用或
表单属性
HTML表单属性在定义和控制表单行为方面起着重要作用。下面是一些常用的表单属性及其详细解释:
全局表单属性
action
- 用于指定表单提交时数据发送到的URL。
- 可以是绝对路径或相对路径。
method
- 用于指定表单提交时使用的HTTP方法。
- 常用的值是GET 和 POST。
- GET方法会将表单数据附加到URL的查询字符串中,适用于不涉及敏感数据的表单提交。
- POST方法会将表单数据放在HTTP请求体中,更安全,适用于涉及敏感数据的表单提交。
enctype
- 用于指定表单数据的编码类型,仅在使用method=”post” 时有意义。
- 常用的值有:
- application/x-www-form-urlencoded:默认值,大部分表单都使用这种类型。
- multipart/form-data:用于文件上传。
- text/plain:纯文本编码。
target
- 指定表单提交的目标窗口或iframe。
- 常见值:
- _self:在同一窗口打开(默认值)。
- _blank:在新窗口或新标签页中打开。
- _parent:在父框架集中打开。
- _top:在整个窗口中打开。
name
- 用于指定表单的名称,便于脚本或服务器端引用。
autocomplete
- 控制浏览器是否自动填充表单数据。
- 常见值:
- on:启用自动填充(默认值)。
- off:禁用自动填充。
novalidate
- 一个布尔属性,指定表单在提交时不进行内置的HTML5验证。
输入控件属性
type
- 指定输入控件的类型,如text、password、email 等。
name
- 指定输入控件的名称,用于表单提交时作为键。
<input type="text" name="username">
value
- 指定输入控件的初始值。
<input type="text" name="username" value="John Doe">
placeholder
- 指定输入控件的占位符文本,当输入控件为空时显示。
<input type="text" name="username" placeholder="Enter your username">
required
- 一个布尔属性,指定输入控件为必填字段。
<input type="text" name="username" required>
readonly
- 一个布尔属性,指定输入控件为只读。
<input type="text" name="username" value="John Doe" readonly>
disabled
- 一个布尔属性,指定输入控件为禁用状态,用户无法与之交互。
<input type="text" name="username" value="John Doe" disabled>
maxlength 和 minlength
- maxlength:指定输入控件允许的最大字符数。
- minlength:指定输入控件允许的最小字符数。
<input type="text" name="username" maxlength="15" minlength="5">
pattern
- 指定输入控件的值必须匹配的正则表达式。
<input type="text" name="username" pattern="[A-Za-z]{5,15}">
size
- 指定输入控件的显示宽度,以字符个数为单位。
<input type="text" name="username" size="20">
step
- 指定输入控件的合法步数间隔,通常用于number 和 range 类型。
<input type="number" name="age" step="1">
min 和 max
- 指定输入控件值的最小值和最大值,通常用于number、range、date 类型。
<input type="number" name="age" min="1" max="100">
autofocus
- 一个布尔属性,指定输入控件在页面加载时自动获得焦点。
<input type="text" name="username" autofocus>
multiple
- 一个布尔属性,允许用户选择多个值,通常用于文件上传或电子邮件输入。
<input type="file" name="files" multiple> <input type="email" name="emails" multiple>
选择控件属性
multiple
- 允许用户选择多个选项。
<select name="fruits" multiple> <option value="apple">Apple</option> <option value="banana">Banana</option> <option value="orange">Orange</option> </select>
size
- 指定选择控件的显示行数。
<select name="fruits" size="3"> <option value="apple">Apple</option> <option value="banana">Banana</option> <option value="orange">Orange</option> </select>
实例示例
以下是一个包含各种属性的表单示例:
Form Attributes Example
表单验证
HTML5引入了一些表单验证特性,可以在不使用JavaScript的情况下验证表单输入。
内置验证属性
- required:表示该字段是必需的。
- min和max:用于数字和日期输入的最小值和最大值。
- pattern:使用正则表达式验证输入。
- maxlength和minlength:限制输入文本的长度。
表单提交
表单提交可以通过点击提交按钮来触发,数据会发送到action指定的URL,并且会根据method属性指定的方式进行处理。一般情况下,表单提交会刷新页面。
使用JavaScript提交表单
也可以通过JavaScript来提交表单而不刷新页面:
这样就可以通过AJAX提交表单数据,而不刷新页面。
表单与Javascript
表单在网页中是非常重要的交互元素,JavaScript常用于增强表单的功能和用户体验。以下是一些常见的与表单一起使用的JavaScript代码示例:
表单验证
确保用户在提交表单前填写了所有必填字段,格式正确。
<form id="myForm">
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required minlength="6">
<input type="submit" value="Submit">
</form>
<script>
document.getElementById('myForm').addEventListener('submit', function(event) {
const email = document.getElementById('email').value;
const password = document.getElementById('password').value;
if(!email || !password) {
alert('All fields are required.');
event.preventDefault(); //阻止表单提交
} else if(password.length < 6) {
alert('Password must be at least 6 characters long.');
event.preventDefault();
} else {
alert('Form submitted successfully!');
}
});
</script>
动态添加/移除表单控件
动态地在表单中添加或移除输入字段。
<form id="dynamicForm">
<div id="inputContainer">
<input type="text" name="field[]" placeholder="Enter value">
</div>
<button type="button" id="addInput">Add Another Field</button>
<input type="submit" value="Submit">
</form>
<script>
document.getElementById('addInput').addEventListener('click', function() {
const container = document.getElementById('inputContainer');
const newInput = document.createElement('input');
newInput.type = 'text';
newInput.name = 'field[]';
newInput.placeholder = 'Enter value';
container.appendChild(newInput);
});
</script>
AJAX表单提交
使用AJAX来提交表单数据,避免页面刷新。
<form id="ajaxForm">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<input type="submit" value="Submit">
</form>
<script>
document.getElementById('ajaxForm').addEventListener('submit', function(event) {
event.preventDefault(); //阻止默认提交行为
const formData = new FormData(this);
fetch('submit.php', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => console.log('Success:', data))
.catch(error => console.error('Error:', error));
});
</script>
实时表单验证
在用户输入时实时进行字段验证。
<form id="realTimeForm">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<span id="usernameError" style="color:red;"></span>
<input type="submit" value="Submit">
</form>
<script>
document.getElementById('username').addEventListener('input', function() {
const username = this.value;
const errorSpan = document.getElementById('usernameError');
if(username.length < 3) {
errorSpan.textContent = 'Username must be at least 3 characters long.';
} else {
errorSpan.textContent = '';
}
});
</script>
禁用重复提交
防止用户重复提交表单。
<form id="noDoubleSubmitForm">
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<input type="submit" value="Submit">
</form>
<script>
document.getElementById('noDoubleSubmitForm').addEventListener('submit', function(event) {
const submitButton = event.target.querySelector('input[type="submit"]');
submitButton.disabled = true; //禁用提交按钮
submitButton.value = 'Submitting...';
});
</script>
参考链接:



