文章内容如有错误或排版问题,请提交反馈,非常感谢!
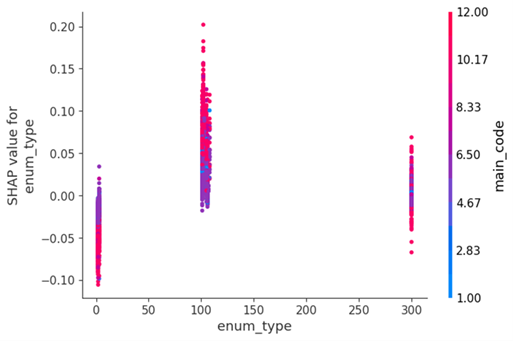
在使用SHAP对模型特征进行可视化输出的时候,会遇到输出的图形格式与预期的不符。以下面的图为例,比如是类别型特征时,默认的展示方式可能有些怪。

比较方便的解决方案是将数据导出为Pandas的DataFrame,然后自己的绘制想要的数据呈现。以下为基本流程:
1、将数据导出为DataFrame
import shap
shap.initjs() # 在notebook显示交互操作时需要
explainer = shap.TreeExplainer(model) # 传入训练好的模型
shap_values = explainer.shap_values(X_test) # 拿验证数据集进行呈现。
feature_name = "feature_1"
feature_values = X_test[feature_name]
shap_values_for_feature = shap_values[:, X_test.columns.get_loc(feature_name)]
# 创建一个DataFrame来存储这些数据
df = pd.DataFrame({
feature_name: feature_values,
'SHAP_value': shap_values_for_feature
})
## 如果你想要包括其他交互特征的值
# interaction_feature_name='feature_2' # 假设你有另一个交互特征
# interaction_values=X_eval[interaction_feature_name]
# df[interaction_feature_name]=interaction_values
print(df)
2、按照自己的意愿绘制图形
import plotly.graph_objs as go import plotly.express as px import pandas as pd fig = go.Figure() fig.add_trace(go.Violin( x=df['feature_1'], # 分类变量 y=df['SHAP_value'], # 值 box_visible=True, # 显示箱型图 line_color='blue' # 设置线条颜色 )) # 更新布局 fig.update_layout( width=800, # 设置图表宽度 height=600, # 设置图表高度 ) # 显示图表 fig.show()