文章内容如有错误或排版问题,请提交反馈,非常感谢!
FastAPI的自动生成文档功能是其核心特性之一,它基于 OpenAPI(原Swagger)规范,通过代码中的类型提示和模型定义,自动生成交互式API文档。

文档生成的底层原理
FastAPI通过以下步骤生成文档:
- 收集路由信息:解析所有使用@app.get()、@app.post() 等装饰器定义的路由。
- 提取元数据:从路径参数、查询参数、请求体模型(Pydantic)、响应模型、依赖项等提取数据结构和验证规则。
- 生成OpenAPI Schema:将元数据转换为符合OpenAPI规范的JSON文件(默认路径/openapi.json)。
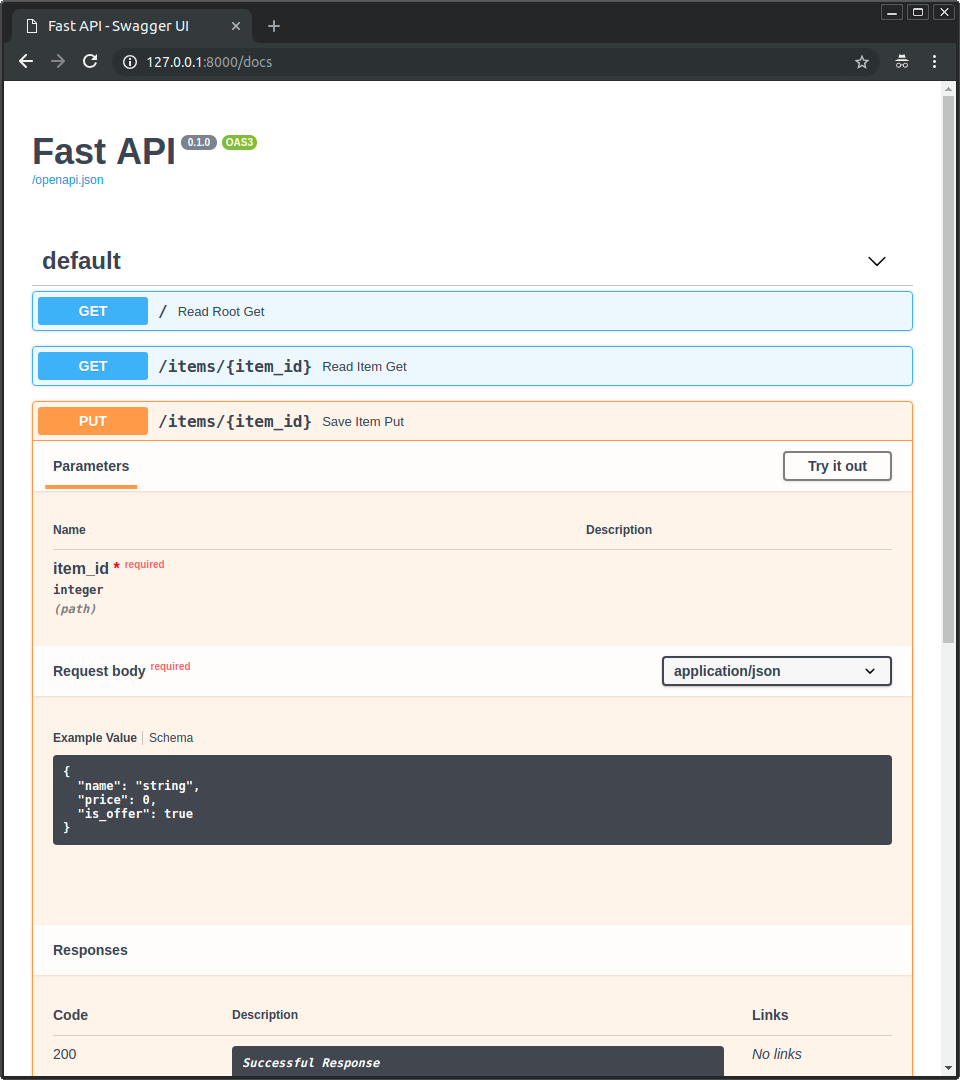
- 渲染可视化文档:通过集成Swagger UI(路径 /docs)和 ReDoc(路径 /redoc)展示文档。
默认文档界面
启动FastAPI应用后,访问以下路径即可查看文档:
- Swagger UI(交互式文档):http://localhost:8000/docs
- 支持直接测试API接口。
- 显示请求参数、响应模型、错误码等详细信息。

- ReDoc(静态文档):http://localhost:8000/redoc
- 更适合阅读和分享。

文档内容如何生成?
路由和方法的元数据
通过装饰器的参数添加描述信息:
@app.post(
"/items/",
summary="创建新商品", #接口摘要
description="创建一个新商品,需要管理员权限", #详细描述
tags=["商品管理"], #接口分组
response_model=Item, #响应模型
deprecated=True #标记为弃用
)
def create_item(item: Item):
return item
Pydantic模型的文档
使用 Field 类为模型字段添加描述和示例:
from pydantic import BaseModel, Field
class Item(BaseModel):
name: str = Field(..., example="手机", description="商品名称")
price: float = Field(..., gt=0, example=2999.0, description="商品价格(必须大于0)")
函数文档字符串(Docstring)
FastAPI会解析函数的文档字符串,并显示在文档中:
@app.get("/users/{user_id}")
def read_user(user_id: int):
"""
根据用户ID获取用户信息:
- **user_id**: 用户唯一标识(必须为正整数)
- 返回用户详细信息或404错误
"""
return {"user_id": user_id}
自定义文档
修改OpenAPI配置
在 FastAPI 实例化时自定义全局文档信息:
from fastapi import FastAPI
app = FastAPI(
title="电商平台API",
description="这是一个示例电商平台的后端API文档",
version="1.0.0",
openapi_tags=[ #自定义分组标签
{
"name": "商品管理",
"description": "商品增删改查操作"
}
]
)
隐藏特定接口
通过 include_in_schema=False 隐藏某个路由:
@app.get("/debug", include_in_schema=False)
def debug():
return "内部调试接口"
自定义Swagger UI样式
通过传递参数修改Swagger UI的配置:
from fastapi.openapi.docs import get_swagger_ui_html
@app.get("/docs", include_in_schema=False)
async def custom_swagger_ui_html():
return get_swagger_ui_html(
openapi_url="/openapi.json",
title="API文档-自定义标题",
swagger_favicon_url="https://example.com/favicon.ico"
)
安全认证的文档
FastAPI自动支持OAuth2、JWT等安全方案的文档生成:
from fastapi import Depends, FastAPI, Security
from fastapi.security import OAuth2PasswordBearer
oauth2_scheme = OAuth2PasswordBearer(tokenUrl="token")
@app.get("/users/me", dependencies=[Security(oauth2_scheme, scopes=["read:user"])])
def read_current_user():
return {"username": "当前用户"}
#自动在Swagger UI中显示认证按钮和权限范围(scopes)。
优势总结
- 自动化:无需手动编写文档,与代码同步更新。
- 交互性:直接在浏览器中测试API。
- 标准化:基于OpenAPI规范,兼容其他工具(如Postman)。
- 可扩展性:支持自定义描述、示例和分组。
参考链接:



