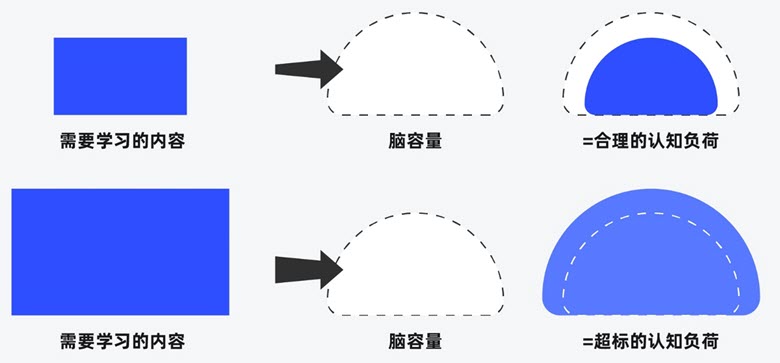
认知负荷(cognitive load)理论,由认知心理学家 Sweller 提出,是教育学领域的经典理论:用户在进行学习行为时,其认知结构由工作记忆(即短时记忆)和长时记忆共同组成,工作记忆在处理学习内容时会产生负荷,即认知负荷。而由于工作记忆(短时记忆)的容量是有限的,一旦需要学习的内容过多,或是难度过大,就会产生认知负荷超标的现象。就是俗称的“脑容量不足”。

认知负荷可以理解为用户面对复杂任务时的短期记忆负担。当用户在操作任务时,相关信息会被存储在大脑的短期记忆中。但是我们大脑的处理能力是有限的,在短时间内处理大量信息必然会增加大脑的认知负荷,进而影响到用户的判断与决策。

想象一下电脑在短时间内处理大量的任务会变慢甚至死机的状态,所以当大脑需要处理的信息越多,负荷也会越重。
界面设计与认识负荷
负荷来源
认知负荷包含 2 个过程,信息识别和信息处理。信息识别就是用户看到并选择内容的过程,设计师需要帮助用户方便、快速找到想要的信息。信息处理则是对信息的思考和理解的过程,用户明白信息是什么,知道该如何操作。
在设计产品和系统时,考虑认知负荷的影响是很重要的,事实上,认知负荷对于创建一个强大的用户体验(UX)至关重要,设计者要理解,给用户提供太多的选项和特征会快速增加认知负荷。类似地,考虑到应用程序的路径或流程对于管理所经历的认知负载量也是重要的。
负荷来源:
- 信息量大,选择多。例如信息量较大的表单,信息繁杂的详情页,这些都是认知负荷的重要来源,需要有效的精简、组织信息,减少用户认知负荷。
- 业务复杂。用户完成一个业务,可能需要在多个页面间来回切换,造成更多的认知负担。
- 界面混乱。例如关联的信息被打散,用户查找困难。元素层级不清晰,缺少主次关系等,都会增加用户的认知负荷。
如何降低认知负荷
信息层级
- 通过颜色对比、形状大小、位置区分层级
格式塔心理学的封闭性原理告诉我们,人们在认知某个东西的时候首先看到的会是整体、而不是单独的部分。如图所示,你首先看到的是一个蓝色的字母 U 和深褐色的人头侧脸,其次才是构成这个形状的各种细节。

从人类视觉系统成像原理来说,人类天生对于颜色对比非常敏感(彩色视觉是因为视网膜中 3 种视锥细胞分别感知特定颜色所致,当用户同时看到多种不同的颜色时,不同视锥细胞就会被激活眼睛感受到强烈的对比)。
因此,在设计界面时通常会通过大面积的色块对比来凸出层级更高的信息。

总结来说,我们在平时的设计中常用形状大小差异和颜色对比差异来拉开信息层级。

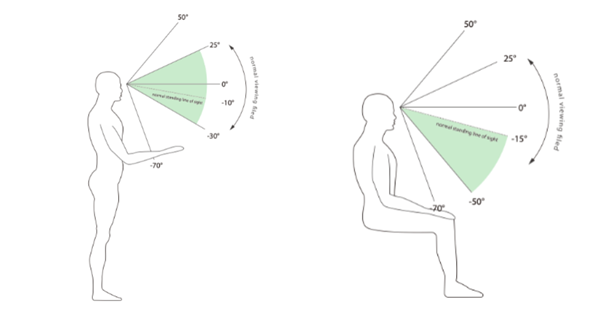
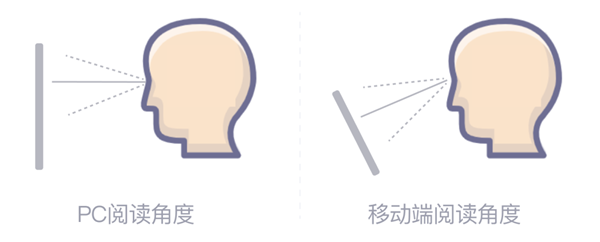
此外,由于人眼视度(舒适的垂直视场角度为 -30°~25°)和用户使用不同设备时的阅读角度问题,人眼对于屏幕上不同区域的关注度有着天然的差异。


因此,我们在设计时若想拉开信息层级,除了使用面积和颜色对比外,也可以通过位置对比来实现,即将层级较高的信息置于舒适阅读区内。如图所示,移动端设备位于屏幕中央偏上的信息在阅读舒适度上会优于屏幕下方的信息。

- 信息层级不宜超过 4 个
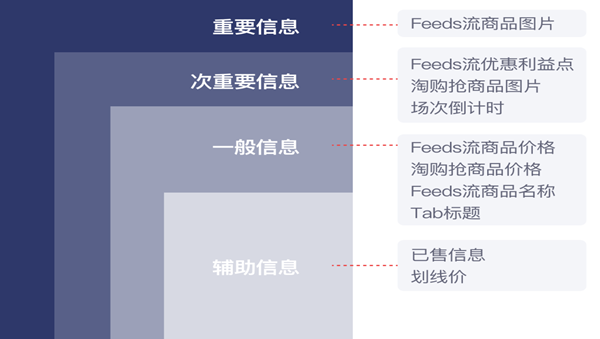
我们知道了如何通过设计手段来区分信息层级,那在信息层级区分上是不是越多越好呢?显然不是,信息层级过多也会增加人脑的认知负荷(整个页面显得很花哨);而信息层级过少,则页面的内容展示会比较平均、不一定能突出所有重点信息。一般来说,我们可以将信息划分为重要信息、次重要信息、一般信息和和辅助信息,也就是信息层级控制在 4 个以内比较合适。
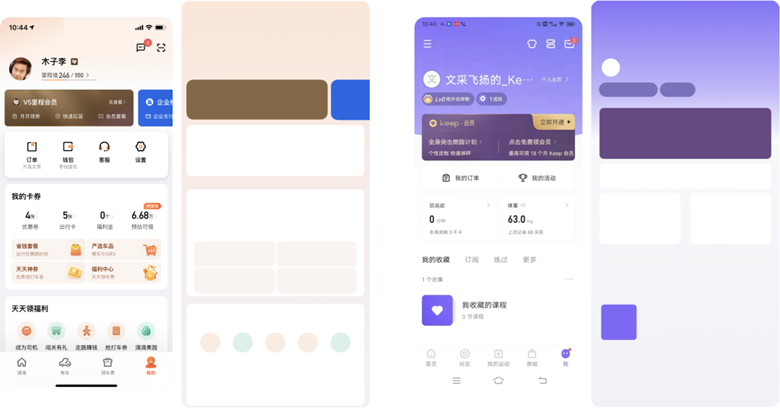
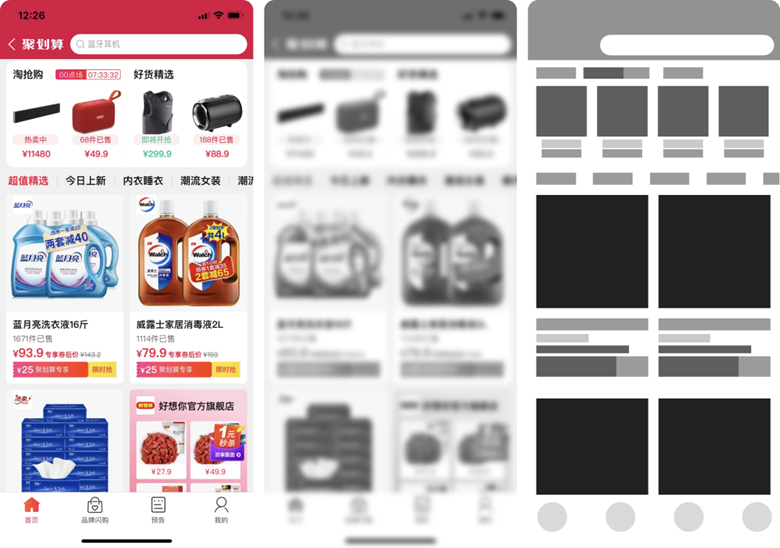
如图所示,我们把聚划算的页面做高斯模糊后,里面的信息层级就一目了然了。


- 信息单元=信息本体+信息容器
在讨论信息结构之前,我们首先对基本的信息单元做拆解:信息单元=信息本体+信息容器,这里我们把信息本体定义为我们主动让用户感知并能辅助其进行下一步动作的信息元素,而容器定义为具有明显视觉区隔的信息承载物。信息本体一般包括图片、文案、icon、行动按钮等,而信息容器可以大到页面小到一般的模态、非模态控件。
如图所示,在典型的电商场景中商品卡片可拆分为信息本体(商品图、商品名、商品价格、利益点)+信息容器(卡片):

- 信息本体结构——同类信息位置相近、结构相同
熟悉格式塔原理的朋友都知道相近原则——即彼此位置相近的物体会被人们看成是一类东西。同时,保持相同的信息结构意味着视觉焦点内不同层级信息的相对位置是固定的,这样用户在快速扫视某个产品时会降低记忆负担——即无需寻找同属性的信息。反之有一定的记忆负担,不利于用户快速扫视重要信息。
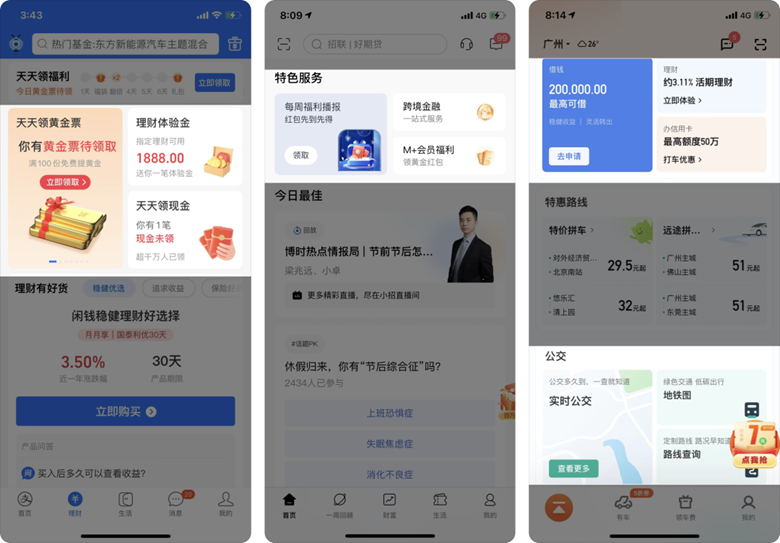
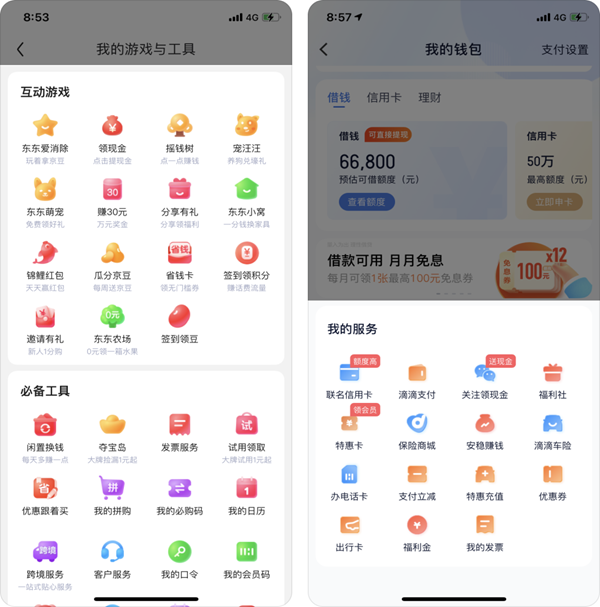
如图所示,滴滴我的钱包页面5张轮播图的信息结构相同,遵循左文右图和主文案在上、辅助文案在下的信息结构。

而支付宝理财页面的轮播图则有着不同的信息结构,如辅助文案和按钮在不同轮播图中的位置和大小、样式均不一样,轮播时同类属性的信息会以不同样式在不同位置切换,增加用户的眼动成本和认知负担。

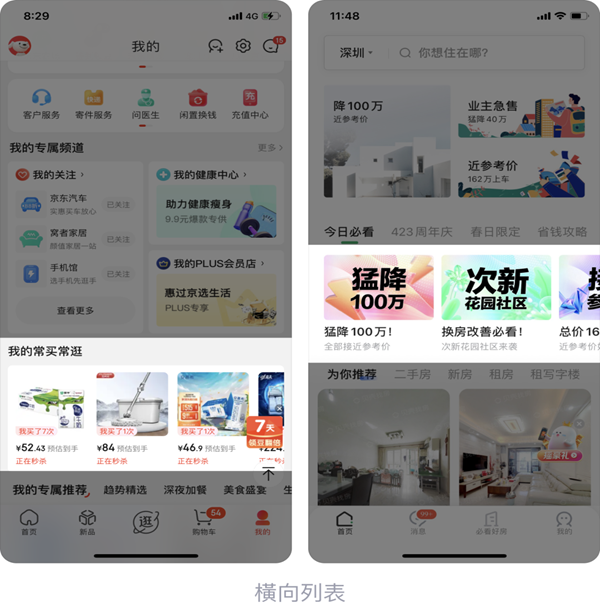
从页面整体动线看,同类或关联信息会有明显的区块分隔。如下图所示,滴滴「我的」tab在页面整体动线布局上有着非常明显的区块划分来承载关联信息:
用户信息(个人信息+会员信息)→常用工具→促活福利(卡券+福利)→平台服务(金融服务+企业服务)→低频工具。

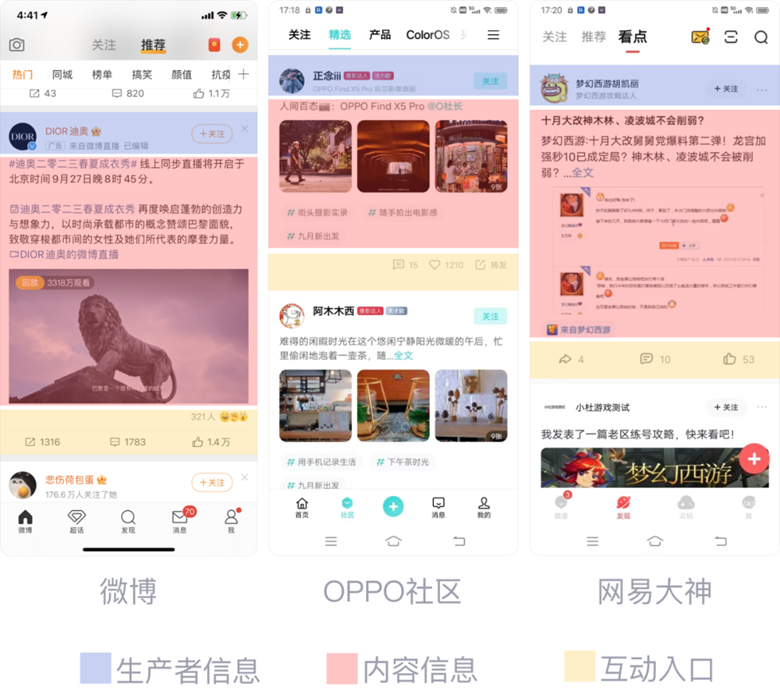
从信息单元内部来看,同样会对关联信息做位置上的划分。例如一般的社区信息流卡片结构基本都是生产者信息→内容信息→互动入口。

- 信息容器结构——三角、宫格、列表
我们前面提到过信息单元=信息本体+信息容器(容器为具有明显视觉区隔的信息承载物),而信息容器的排布也有其内在的规律。
笔者体验过大量产品后,大致总结了3种较为常见的容器排布结构,即三角结构、宫格结构和列表结构,每种结构容器的排列规则会遵循一定的主次关系并根据其特点有不同的适用场景。
(1)三角结构
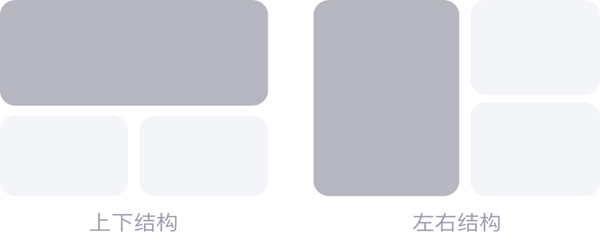
我们都知道三角形是多边形里最稳定的结构,其容器排布主次突出(根据主要容器与次要容器的位置关系可分为上下结构和左右结构),用户纵向的视觉迁移路径较短,一般比较适用于数量较少、且有明显优先级的场景。


(2)宫格结构
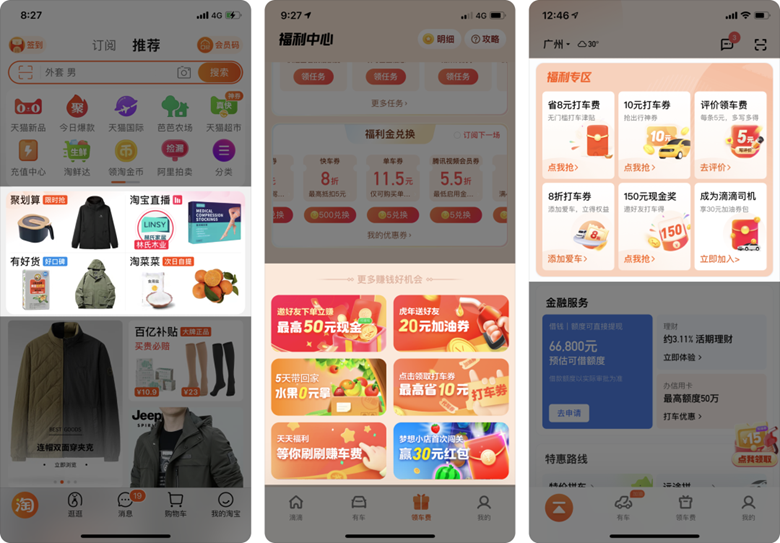
宫格结构适用于优先级相同或相似的功能入口,一般以四宫格和六宫格为主,数量过多时容易造成视觉疲劳和信息密度过高。四宫格信息容器和六宫格信息容器如图:

值得注意的是容器内也可以是宫格结构,但这种宫格结构的信息主体数量会比信息容器更多:

(3)列表结构
列表结构同样适用于优先级相同或相似的功能入口,但与宫格结构不同的是列表结构的一般具有排布逻辑或规则,如按照时间线排布。
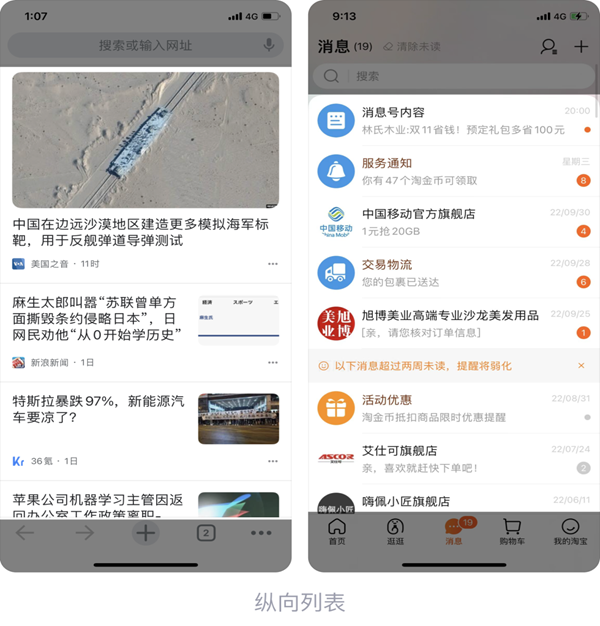
列表结构包含横向列表和纵向列表,横向列表适用于短文案卡片(比如活动或功能入口),方便用户扫视更多图片;纵向列表适用于长文案卡片,用户可以快速扫视较多文字。


- 信息过多时的结构——长表单可做信息分类、分页处理
在B端设计需求中,我们经常会遇到让用户输入一堆信息的场景,这时候如果我们把所有信息都罗列在1个页面中,可能会造成高跳出率和低完成率。
表单设计领域的专家Adam Silver通过实际项目发现:将较长表单按照关联性拆解为若干部分,能有效提升用户满意度以及完成率。除此之外,Adam还总结了这种设计理念的16个优点,我们认为其中比较有价值的是这3个点:
- 降低认知负荷,让用户更专注地完成任务;
- 降低每一页的出错数,从而降低错误带给用户的挫败感及跳出率;
- 配合进度指示器,能给用户一种前进的正面感觉。
市面上将长表单拆分成几个步骤做分页处理的产品比较多,如下图小红书就将店铺申请流程拆分为了填写店铺类型、经营类目、个人信息3个部分。

阅读路径
- 高优先级信息应置于视觉焦点容易触及的地方
我们都知道用户的阅读习惯一般是近似于从左往右、从上至下的Z字形结构,且基于人眼视度和不同设备屏幕角度的差异,人们扫视屏幕时一般会先注意到屏幕中央偏上一点的位置,因此我们在设计信息结构时也要考虑用户的阅读路径和习惯,将对用户高价值或者高优先级的信息置于视觉焦点容易触及的地方。
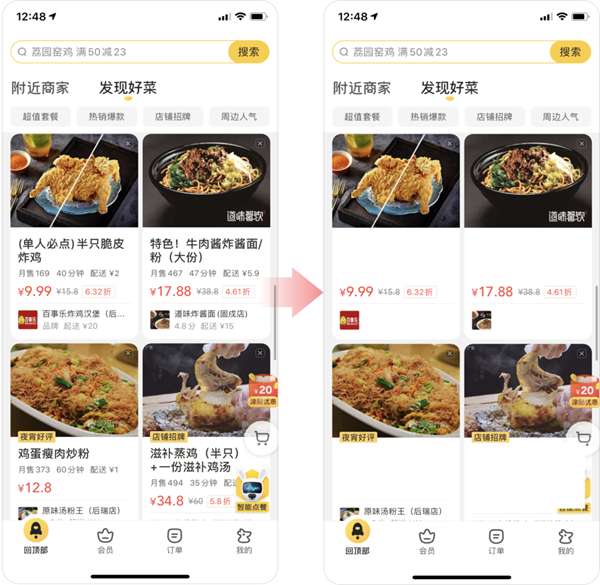
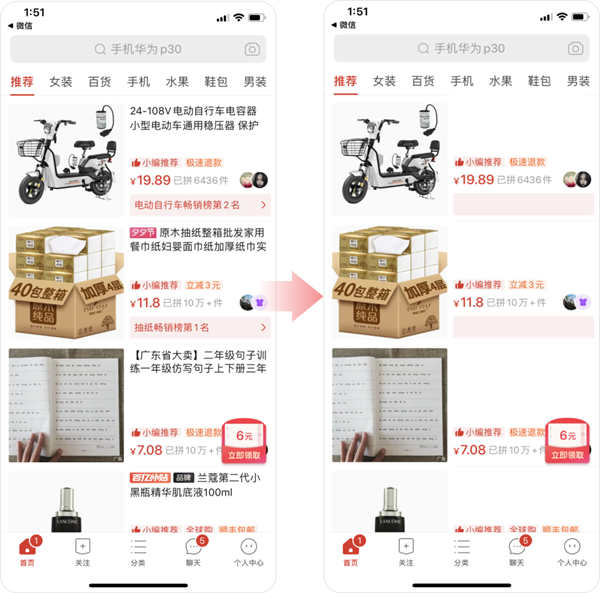
那什么是对用户高价值或者高优先级的信息呢?我们判断的标准是哪种信息形式(图片or文字)更能高效地传递有效信息以辅助用户决策,比如在电商产品或外卖产品中一般采用上图下文或者左图右文的信息结构,且会将图片的信息层级拉到最高,这是因为用户在快速扫视过程中仅通过看图即可看到这件商品,初步了解外卖商家卖的是什么。

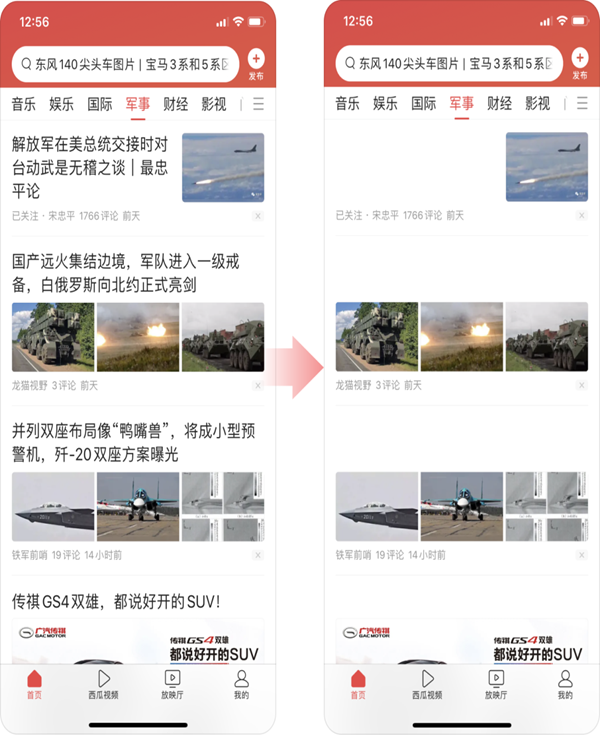
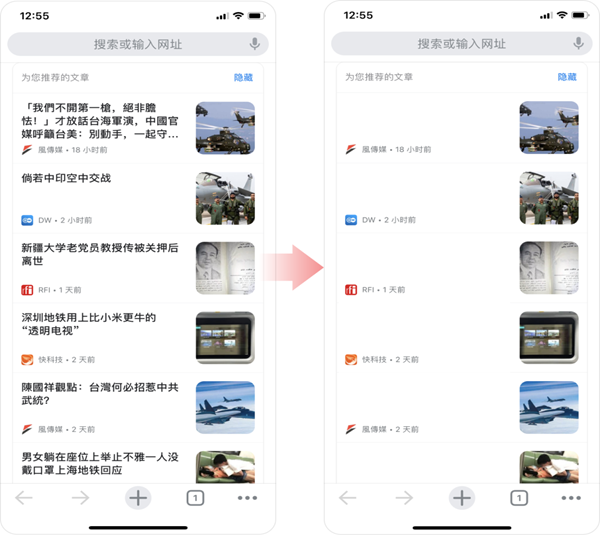
 但如果我们换一个场景,这种形式就不那么适用了,用户仅通过看图并不了解这条资讯的大致含义,因此,此时文案的优先级更高,常常采用上文下图或者左文右图的形式。
但如果我们换一个场景,这种形式就不那么适用了,用户仅通过看图并不了解这条资讯的大致含义,因此,此时文案的优先级更高,常常采用上文下图或者左文右图的形式。


- 视觉引导提升信息阅读率
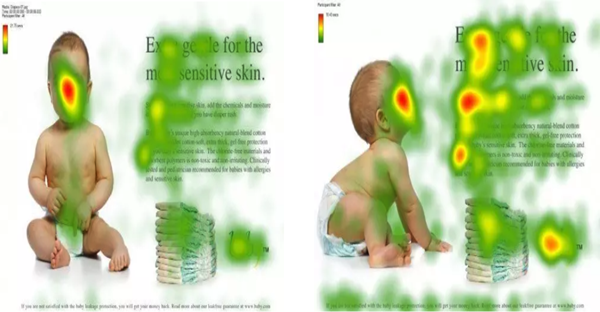
国外的用研团队曾通过眼动热力图的AB实验发现通过在图片中加入人类面部表情的视觉引导对于信息的阅读率有明显提升作用。如图所示在第一张广告图中,用户的视觉焦点大部分集中在了婴儿的脸部,而右侧的文案则很少有用户关注,第二张图中婴儿由正脸转化成了侧脸同时眼睛看向右侧的文字,此时右侧文字的眼动热力成像明显提升。

信息密度
- 信息密度不宜过高或过低
这里的信息密度指的是在单位容器内(卡片、页面)所呈现的信息量,比如在1个页面中如果信息密度大,则相对屏效较高,但却容易增加用户的认知负荷;反之,1个页面中信息密度低则相对屏效较低,用户的认知负荷也相对较低。
我们来看1个关于信息密度对于阅读体验影响的案例:在美国开车,人们常常因为看不懂街边的停车牌而违停被罚款,我们可以看到左图中的停车牌上密密麻麻全是字,想要阅读根本无从下手。

Nikki Sylianteng是一个华裔的设计师,当她初来乍到美国时也因此遇到了很多不便,针对这个问题她简化用户的需求,即:
- 当前这个地方我能不能停车
- 能(免费)停多久
于是她将文字信息做了可视化处理,通过较少的文字+色块极大地降低了停车牌的信息密度,让司机看到后一目了然。Nikki Sylianteng的这种设计被美国各地的市政部门广泛采用。

在传统媒介中,一张充满文字和图片的报纸与一个时尚杂志封面的信息密度对比更加明显,给读者带来的阅读体验和认知负荷也完全不同,这也是为什么很少有人会耐心读完报纸上的文字。
关于海报与杂志设计还牵涉到图版率这一个概念,简单讲就是图片面积所占整体版面的比率,通常来说图版率越高则表现力和亲和力就越强,有兴趣的读者可以自行上网了解图版率的相关知识,在这里就不做详细阐述了。

文案表述
- 文案表述要符合大多数受众的需求和理解
在广告场景下,当用户被图片吸引视觉焦点后,文案表述就显得尤其重要了。这时候我们要搞清楚3个问题:
- 我们的核心目标受众是谁?
- 我们能给用户带来什么?
- 用户需要付出什么?
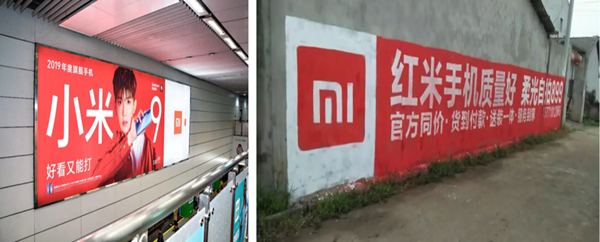
首先,我们得搞清楚核心目标受众是谁,同一款产品来自一线城市的年轻白领和三四线城市的中年人关注点和付费动机可能完全不一样(比如同样都是手机,一线城市的年轻白领更关注颜值和性能,而三四线城市中年人更关注价格和质量)。
这时候产品的广告文案也必须依据核心目标受众的需求点来设计才能命中用户,小米手机的线下广告语在一线城市的地铁站(左图)和农村的大字报广告(右图)就采取了完全不同的描述策略。

在回答完以上3个问题后还需要注意,我们的文案描述目标受众是否能够理解,因为人群不一样,其受教育程度和理解能力也会不一样。
- 文案上避免歧义
在设计动作文案时,我们时常会受到惯性思维(常态场景下的通用做法)的影响而忽略了动作本身的意涵。
比如下图的二次确认弹窗用户取消上传和取消订单是一个对当前行为的否定,但我们习惯于用“确定”和“取消”来让用户回应是否进行某个行为(我们也可以从另一个角度理解,否定的否定就是肯定,点击「取消」按钮即继续用户当前行为,但这种理解很绕),这个时候就会带来理解上的歧义,当出现这种情况时,最好的做法就是将动作本身简单明了地描述出来避免产生歧义。

游戏设计与认识负荷
在如今快餐式文化背景下,良好的游戏引导对于一款游戏而言尤为重要,用户追求的不再仅限于复杂多变的游戏机制,简单、易上手成为用户筛选游戏的第一步。当游戏的引导部分不能很好地留住玩家时,可以说就是奠定了整个游戏失败的基础,没有玩家会对一个枯燥晦涩的引导过程买单。虽然很多有游戏经验的玩家会认为新手教程是多余的,但没有一个游戏的开发初衷就只是吸引老玩家,新手教程对于新玩家而言至关重要。对于一款游戏而言,新手引导失败的原因可能有二:
- 游戏难度较高,而新手教程没有循序渐进,导致玩家认知负荷超标,通俗来讲,就是学习过程中玩家感到认知难度过高,学不会如何玩,也没有接收到正反馈,最终失去热情,就像刚才讲到的,很多玩家会因为难以理解新手教程而放弃游戏。
- 新手引导部分过于冗杂,过多过长,没有抓住重点,或重复内容较多,导致玩家认知负荷过低,失去挑战,产生了厌烦情绪,积极性降低,一旦玩家对一款游戏感到无聊,也很难继续下去。
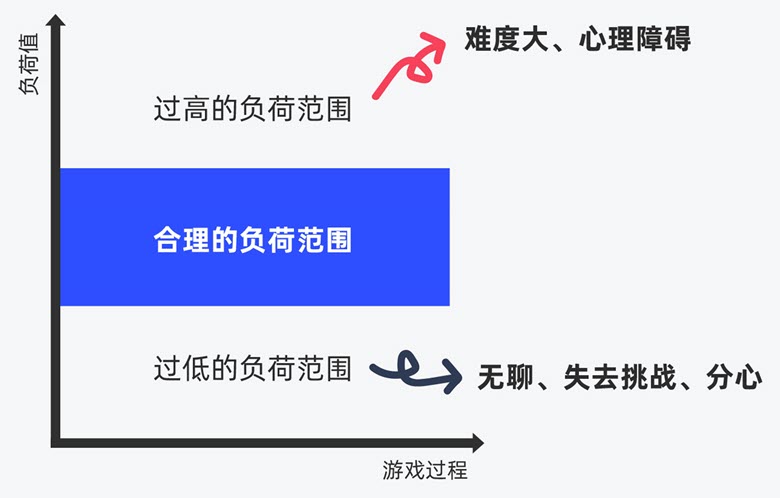
认知负荷超出合理的范围,通常会导致学习状态下滑,产生心理障碍,最终的结果则是学习的效果和成绩下滑。在课堂学习中这是常见的现象:当需要学习的内容特别难或者多时,就会感觉非常混乱,什么都学不进去了。这就是因为认知负荷超过了合理的范围。当然,认知负荷也不是越低越好,如果学习内容过于简单,认知负荷过低,有可能使玩家感到失去挑战性,或者向其他事件分心,降低沉浸感。因此,游戏的引导设计应当控制玩家的认知负荷在一个合理的范围内,不超过上下限。

认知负荷的三个维度
澳洲心理学家 J. Sweller (史威勒, 2007) 认为人类的认知來自类似大自然的演化,并以此为基础提出认知负荷理论 (cognitive load theory,CLT),延伸出教学策略。认知负荷理论指特定工作加在个体认知系统时所产生的负荷量。该理论认为教学的目的是要增加长期记忆中的知识,欲达成此目标,就必须考虑人类的认知在处理新信息时,其工作记忆的容量是相当有限的。因此,如何有效率地呈现信息,來降低工作记忆的负荷量,促使信息从工作记忆存入长期记忆,即是认知负荷理论所关注的。
Sweller 在认知负荷理论中,提出工作记忆运作过程中,会产生三种认知负荷类型:
- 内在认知负荷:是由学习内容本身引起的认知负荷,也就是说学习内容的难度越大,内在认知负荷就越高。我们可以把一个游戏本身的规则和玩法归在内在认知负荷下,比如学习《王者荣耀》产生的内在认知负荷会大大高于学习《合成大西瓜》。由于内在认知负荷属于该游戏的固有属性,除非更改游戏玩法,否则不可能进行大幅度的改变。但通过一些设计手段,也可以对玩家在学习过程中产生的内在认知负荷进行一定程度的削减。
- 外在认知负荷:是由不当的设计引起的认知负荷,比如一个界面元素杂乱,或者交互流程不符合玩家过往的习惯,就会导致玩家的外在认知负荷增高,对游戏内容或操作的认知难度增加,效率降低。因此,我们应该通过合理的设计,尽量做到不增加额外的外在认知负荷。
- 相关认知负荷:是指用户在强烈动机和高积极性时,对学习内容主动投入更多认知资源时产生的认知负荷,用户将闲置的资源投入学习中,从而获得更高的成绩。因此,相关认知负荷是有利的认知负荷。比如,如果一个玩家得知自己掌握此游戏后会让人刮目相看,就会趋于投入更多的心血来学习游戏操作,此时玩家将额外的认知资源投入游戏中,产生相关认知负荷。这种情况下,玩家可能会更高效、更完美地掌握游戏操作,并且降低了轻易放弃的几率。
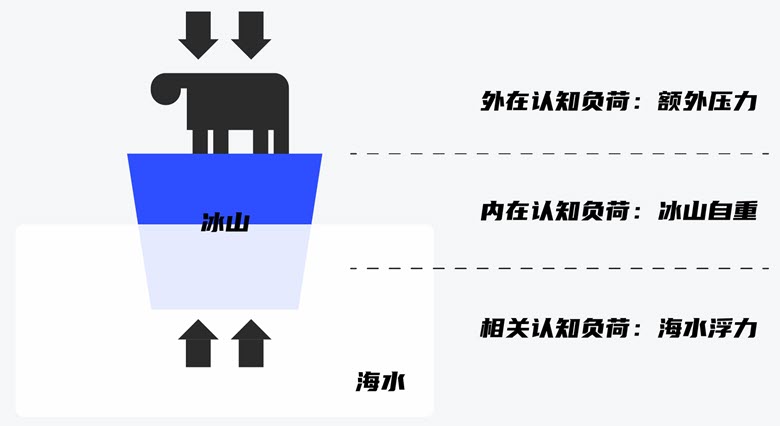
利用冰山图,可以直观地看到三种认知负荷之间的关系,外在认知负荷属于额外压力,内在认知负荷属于冰山自重,相关认知负荷属于海水的浮力。设计的目标就是保持冰山在水面上的平衡。

在进行游戏的引导设计时,应该遵循玩家的认知负荷规律,以适当减少内在认知负荷、尽量避免外在认知负荷,和增加相关认知负荷为设计目标,从而控制认知负荷处于合理的范围内。
认知负荷理论的运用
教育心理学家 Mayer 根据一些实证研究的结果,总结了 10 条能够调节学习者认知负荷的设计原则,并将这些教学设计原则归于三个认知负荷的维度下:

分段呈现原则
该原则指出将学习内容进行分块呈现,优于学习内容连续不断呈现。分段呈现能够起到控制学习节奏的作用,确保用户不在短时间内接收大量的新知识,产生认知负荷超标的现象。根据分段原则,在游戏的引导设计中也应该善用分段、分节教学,将游戏内容由浅入深、循序渐进地传授予玩家。
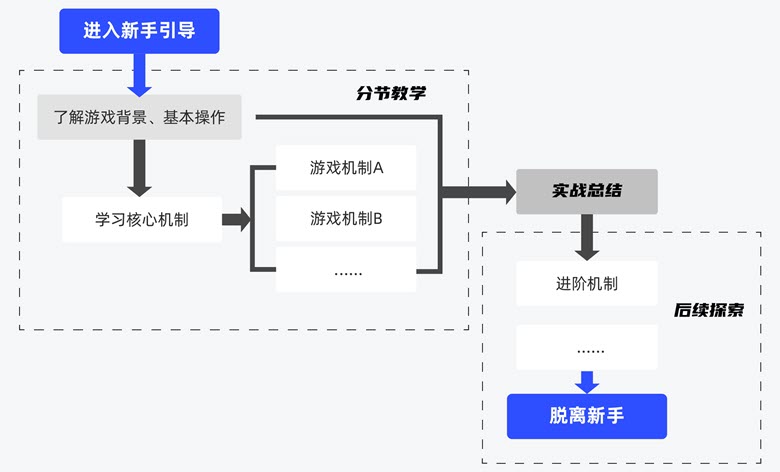
进一步地,在竞技游戏的新手教学中,可以采用“分总”的形式,先将需要传授的内容分节讲解,最后再通过一场实战总结所有内容。当然,游戏的引导设计应尽量精简,控制教学小节的数量在可以接受的范围内,如果小节的数量过多,可能反而导致玩家尚未产生厌烦情绪。

预先学习原则
该原则指出,在正式学习前,预先了解一些概念性内容,在正式学习时将获得更好的学习效果。预先学习夯实先备知识,以便在正式学习时消耗更少的认知资源,有效避免了内在认知加工过载。
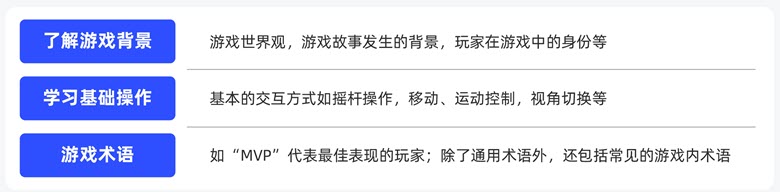
根据预先学习原则,在游戏引导设计中,在进行游戏机制的教学之前,应当先进行游戏背景、游戏基础操作、以及相关术语的讲解,并支持玩家反复观看。

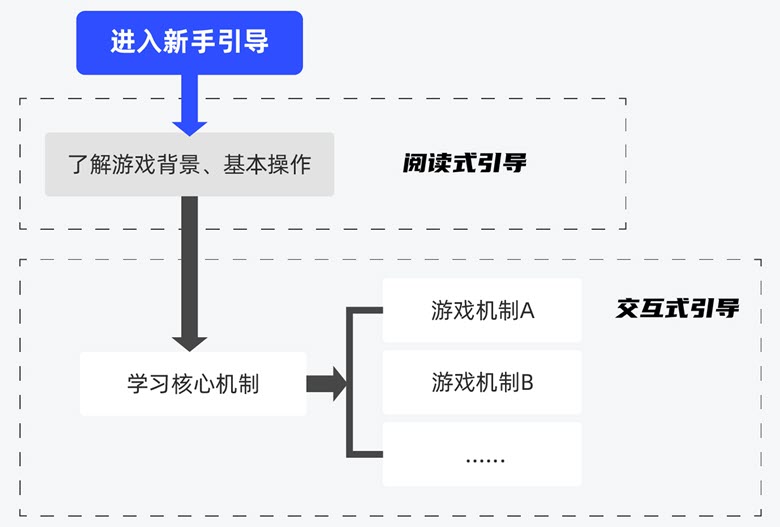
这一部分的讲解可以采用阅读式教学(以视频、图文结合教学最优),相比交互式教学,阅读式教学能够使玩家快速掌握基础内容,适合于基础内容的教程。
多通道呈现原则
该原则指出,通过“画面+语音解说”的方式进行学习的效果,优于“画面+文本解说”的方式,即合理利用听觉通道以避免视觉通道过载,如图。
那么根据多通道呈现原则,在游戏引导中也应该采用“画面和语音配合”的方式,仅保留必要的文字信息,避免文字成段出现的情况,增加阅读难度,导致视觉通道认知负荷过载。

减少冗杂原则
该原则指出,学习设计时应删除和任务目标无关的内容,避免占用用户有限的认知资源,导致外在认知负荷的增加,或导致错误的组织。
根据该原则,在游戏引导的过程中应尽量减少非游戏相关信息,聚焦游戏内容。一个多元化的游戏必然除了游戏本身外还有社交、活动等内容,但对于新手玩家而言,本身就要学习大量的游戏机制,还要吸收边缘内容,其外在认知负荷固然升高,因此在新手引导部分应尽量减少这些游戏外内容和信息。
临近排列原则
该原则指出,在设计时应将内容相关的学习材料放在一起呈现,能够帮助用户在相关的内容之间建立连接,并有效避免了因为用户后期进行自主匹配而产生的外部认知负荷。
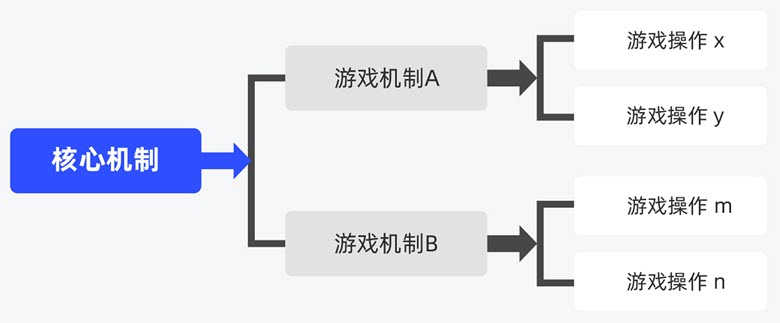
根据临近排列原则,在游戏引导设计中,也应该将相关的内容放在同一个教学小节中,比如操作 x 和操作 y 都属于该游戏机制 A 的内容,就把操作 x 和 y 的教程都放入 A 小节。

个性呈现原则
个性呈现原则指出,通过一些带有吸引力、趣味性和交互效果的学习内容个性展示可以促进学习效果,因为这样的设计能够激发学习者的积极情绪和学习动机。
根据个性呈现原则,在游戏引导教学中应尽量避免仅通过阅读式教学,交互式教学仍然占有相当的比重,让玩家在执行任务过程中更深入地了解游戏。根据前面所讲的内容,在游戏背景、基础操作的教学部分可以采用阅读式教学,快速拉过;而游戏核心机制的教学部分可以采用交互式教学,帮助玩家通过实际操作更深入了解游戏机制。

奖励原则奖励原则指出,若告知用户完成学习后能够获得一定奖励,用户的学习动机会有所增加,从而投入更多的认知资源,产生相关认知负荷,进而促进学习效果。
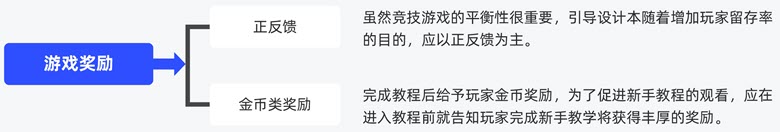
根据该原则,游戏的引导部分应该慷慨解囊,多向新手玩家发布奖励。新手引导部分的奖励可以分为两个部分。一是在游戏成绩上给予玩家正反馈,二是在完成教学后给予游戏内金币等相关奖励。题外话,对于竞技游戏而言,完善匹配机制也很重要,应尽量使新手玩家与新手玩家匹配,避免新手与老手的匹配,导致在竞争中常属于失败方,持续接收负反馈。

社会互动原则
社会互动原则指出,学习是一种社会性行为,在教学过程中添加社会情境,能够达到社会暗示的作用,使用户产生”情感共鸣”,从而投入更多的认知资源,相关认知负荷增加。
游戏引导设计中的社会互动可以分为互助和竞争。相比传统学习,竞技游戏中的互动和竞争显得更加重要,”上分”甚至是大部分竞技游戏玩家废寝忘食的目标。作为新手玩家,同样会有这样的倾向,因此游戏的新手引导设计也应该利用好玩家的竞争心理,专门为新手建立竞争机制。此外,在游戏中建立新手互助系统,也能够有效促进游戏内社会互动。

参考链接: