LaTeX简介
LaTeX是一个强大的排版工具,一般场景很少会接触,但是在数学领域却用的非常的多,主要原因是他可以非常方便的生成各种数学公式。想要学会怎么使用LaTeX只需学会几个简单的概念即可。

显示模式
显示模式主要控制你是否需要将公式内容显示在正文行间还是单独的一行,采用的方法非常简单,就是公司内容放入$符号当中。
- 行内模式:$…$
- 行间模式:$$…$$
上下标
使用^表示上标,使用_表示下标,它默认只作用于之后的一个字符,如果想对连续的几个字符起作用,请将这些字符用花括号{}括起来,也就是下面分组的概念。
分组
分组就是使用用{}将内容包含起来视作整体,比如上下标很长的时候。遇到什么时候得到的效果不是预期,那么很可能你需要加个分组,也就是添个大括号。
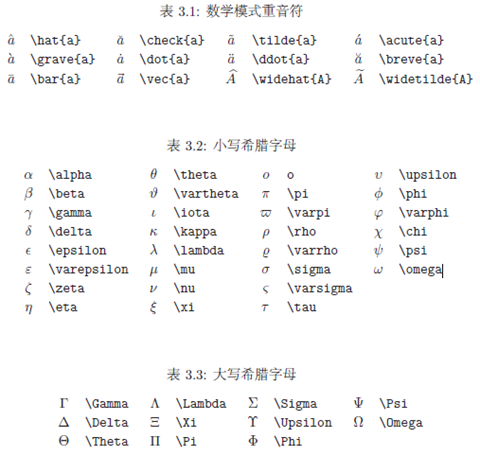
标识字母
在数学公式中常有一些希腊字母出现,要显示这些希腊字母,只需要使用简单的英文单词转义即可,常见标识字母如下:

运算符号
运算符号和标识字母类似,凡是键盘不能够直接表示的符号都可以用转义的方式实现。常见符号如下:

从WPQuickLaTeX到MathJax-LaTeX
由于自己的博客涉及到很多算法公式,所以需要在文章中插入数学公式。比较简单的方式是的安装LaTeX插件。
博客一开始是使用的WPQuickLaTeX,但发现其设计上存在较大的缺陷:性能随着文章量(公式使用数量)的增加越来越慢。
原因是WPQuickLaTeX会将公式提前生成图片,图片存储在/wp-content/ql-cache。我看了下我的我的目录下共产生了15912个文件。导致查找文件的速度非常非常慢,拖慢了网站整体的速度。
另外每次发布文章时(如果文章中包含的公式较多)生成图片是会占用大量CPU资源。
MathJax-LaTeX仅保存LaTeX语法。具体渲染由前端执行。所以不会产生生成大量图片导致的问题。
WPQuickLaTeX迁移到MathJax-LaTeX中遇到的问题:
迁移过程中遇到的问题:
启用标签的不同
WPQuickLaTeX在文章中使用[latexpage]标签启用。而MathJax-LaTeX的标签为[mathjax]
解决方案:修改class-mathjax-latex.php中间的shortcode定义
//add_shortcode('mathjax',[__CLASS__,'mathjax_shortcode']);
add_shortcode('latexpage',[__CLASS__,'mathjax_shortcode']);
MathJax-LaTeX不支持一个行内公式
即不支持一个$符号的语法表示
解决方案:在MathJax代码加载前增加如下代码:
//*新增代码开始
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax:{
inlineMath:[['$','$'],["\\(","\\)"]],
processEscapes:true
}
});
</script>
//*新增代码结束
latex脚本加载慢的问题
由于脚本在境外,解决方案在设置中选用国内镜像:
https://cdn.bootcss.com/mathjax/2.7.0/MathJax.js
参考链接: