无意中翻到了一篇先前整理的网站开发中的字体设置的文章,想象目前WEB开发的场景慢慢被APP和小程序渠道,所以决定在原来的基础上再做衍生。把APP和小程序上的字体设置也考虑在内。
字体的选择,是网页/APP开发的关键因素之一。合适的字体,对网页/APP的美观度(或可读性)有着举足轻重的影响。由于字体设置在代码实现上非常的简单,导致了大多数开发人员都没有重视。在前端、设计分工协助的状态下很容易导致字体设置成为三不管的状态。
字体基础知识
计算机的字体渲染
在衬线体和非衬线体的介绍中谈到了字体的渲染,而字体的渲染又与各个操作系统有非常大的关联,为了更好的掌握字体在计算机屏幕上的应用,这里再来学习下字体渲染的相关知识。
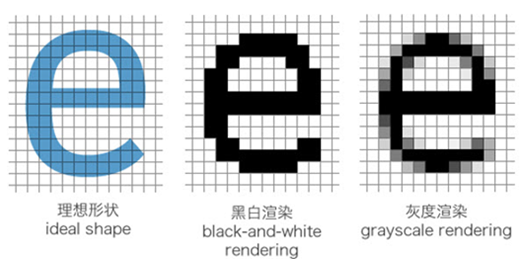
理想形状与三代渲染策略:

理想形状
理想形状,如上图所示,指的是使用矢量图形描述出来的形状。当文字需要在屏幕上显示时,字体形状需要用一定数量的像素栅格来呈现。你可能已经注意到了,理想形状示意图里的字母e并不能和灰色的网格(可以理解为像素点)对应起来,尤其是曲线的边缘,只占了网格的一部分。理想的形状与实际呈现的现状受单位面积内的像素点影响,原理上像素密度越密,呈现效果与理想形状越接近。
黑白渲染
黑白渲染是最早人们使用的渲染技术,这种渲染方式只使用黑白两种颜色来表达文字的形状。这种方法也被称为二值渲染(bi-level rendering)。目前打印机就仍在使用这种方法,由于打印机的高输出分辨率,打印的结果能很好地再现原图。但是在屏幕上,有限的像素(屏幕通常是72dpi,而印刷时通常使用300dpi。即印刷品的像素密度是屏幕的4倍)无法很好地传递字体形状的微妙之处。虽然我们无法分辨单个像素,但是肉眼仍可觉察到弧形轮廓线上的毛刺。即锯齿。这时字体渲染技术还处在初级阶段。
灰度渲染
在上世纪90年代中期,操作系统开始采用非常巧妙的渲染手段。尽管屏幕的分辨率非常低,但是操作系统可以控制每个像素的明暗。这就可以在栅格化图像中存储更多信息。在灰度渲染模式下,处于字形边界上的像素变成灰色。该像素亮度取决于自身被理想字体形状所覆盖的面积比值所决定。这样,字体轮廓看起来就更平滑,字体设计的细节也得以再现。字体在屏幕上看起不仅清晰——而且还能体现字体本身特征及风格。
亚像素渲染
![]()
亚像素渲染的重要特征是引入彩色像素。在液晶显示屏中,一个像素是由红绿蓝三个紧密排列的亚像素构成的,它们决定了这一像素的颜色和亮度。因为这些子像素非常小,以至于人眼无法察觉到他们是一个个独立的颜色点。与单纯的灰度渲染相比,水平方向的分辨率翻了三倍。竖笔的位置及粗细就可表现的更为精确,文本外观也就更为清晰。
不同操作系统的渲染区别
了解完了三种字体渲染策略,我们来看一下各种操作系统对渲染方式的选择。首先要了解的是苹果与微软针对字体渲染的不同理念:苹果认为,字体渲染应尽可能还原字体的设计,即使代价是造成些许模糊。微软认为,字符的形状应和像素契合,以防止模糊,提高可读性,即便扭曲了字体的构造。技术上说,两者的主要区别是:
- Windows默认是使用很重的hinting(字体微调),直到DirectWrite开始才禁用horizontal hinting(水平微调);而Mac OS X完全不用hinting信息,只在vertical(垂直)方向做一些autohint(自动调整)
- Windows关闭小字号的antialiasing(反锯齿),直到DirectWrite才启用大字号的vertical antialiasing(垂直方向反锯齿);而Mac OS X默认要到非常小的字体才会关闭antialiasing(反锯齿),大部分情况下都是启用的。
- Windows在DirectWrite之前没有subpixel positioning(亚像素定位)支持,而Mac OS X一直有,当然这个只影响间距。
在Windows系统下,使用什么渲染技术取决于使用什么样的字体以及应用程序的设置。Windows系统有两套图形文字渲染接口,一个是GDI,另一个是Windows Vista之后推出的DirectWrite,用于取代老的GDI。严格来说,微软自己的亚像素渲染技术有另一个名字——ClearType,这个技术与两套图形文字渲染接口是被包含的关系。
简单地说:Mac OS X的字体渲染强调忠实字体设计,最大化保留字体的外形。边缘平滑是为了更好地传递字体设计中的曲线等细节,而小字号时显得模糊也是在此方针下的妥协。而Windows的字体渲染强调文字的锐利和清晰。在操作系统介面和网页正文等小字号的地方比较清晰,但大幅牺牲字体的原貌。
要想在Windows上是实现Mac OS的渲染方式,可安装MacType软件。
另外在iPhone或者安卓手机上找一个网页打开截屏,图片拿到电脑上不断放大后,你会发现手机上的字体渲染并没有使用亚像素渲染。最优可能的原因是减少CPU的使用。
同样,不同的渲染方式对网页呈现的影响并不是很大,仅做了解即可。
点阵字体与轮廓字体
点阵字体(Bitmap Fonts)和轮廓字体(Outline Font)的区别其实和图片格式中的png8和png24的的区别很类似,点阵字体都是实色,没有过渡色,边缘锐利,而轮廓字体有过渡色,边缘也比较平滑。点阵字体类似上面的黑白渲染。我们日常使用的字体大部分为轮廓字体,在Windows操作系统中,宋体会在12px~17px的时候按照点阵方式呈现,但是起本质上还是轮廓字体只不过宋体内置了点阵信息而已。
- 点阵字体:本质上是点阵图片的集合。渲染极快,显示效果稳定,容易创建,在小字号、多笔画时渲染效果较好。视觉效果较差,不适合缩放。
- 轮廓字体:是向量图的集合,用Bézier曲线描述字形,适合缩放。
常见的轮廓式字体格式可分为:PostScript、TrueType和OpenType。
- PostScript由Adobe开发,用三次Bézier曲线描述字形。私有hinting,价格昂贵。质量高,适合打印专业质量的印刷出版物。又细分为Type1/Type3/CID等类型。扩展名是.ps
- TrueType是Apple为对抗Adobe的Type1与Microsoft共同开发,用二次Bézier曲线描述字形,渲染较快。可内置点阵字体。在Mac OS X和Windows中是最常见的字体格式。扩展名是.ttf
- OpenType源于Microsoft独自开发的TrueType Open,后Adobe加入开发,增加对PostScript轮廓的支持。是TrueType的升级版,最明显的一个好处就是可以在把PostScript字体嵌入到TrueType的软件中。
- 包含TureType字体的OpenType文件后缀名为.ttf
- 包含PostScript字体的OpenType文件缀名为.otf
- 包含两者的,后缀名为.ttc
总结:轮廓式字体的格式对网页呈现的影响并不是很大,仅做了解即可。
衬线体和无衬线体
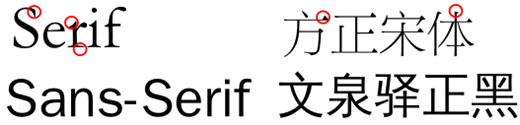
在西文(英文)字体中,最简单的字体分类方式是将字体分为衬线体(serif)与无衬线体(sans-serif)。其中sans在法语中的意思是”没有”。衬线体与无衬线体的区分方式非常的简单,只需要判断文字的笔画开始部分或结束部分是否有装饰细节即可,如下图:
 在印刷品的正文中,衬线体用的比较多。而在屏幕显示中更多的会采用无衬线体。主要原因是油墨印刷时,将油墨印刷到纸张上时,在没有非常精确的控制好油墨量时,非常容易造成文字变粗或变细,从而导致颜色太深或太淡,在阅读时产生疲惫。如果采用有棱角的衬线字体,可以使得文字笔画的开始或结束更加容易识别到,阅读效率会更高。而在电脑屏幕上,由于不涉及到油墨问题,衬线体在笔划上有过多的点缀很容易造成视觉疲劳。
在印刷品的正文中,衬线体用的比较多。而在屏幕显示中更多的会采用无衬线体。主要原因是油墨印刷时,将油墨印刷到纸张上时,在没有非常精确的控制好油墨量时,非常容易造成文字变粗或变细,从而导致颜色太深或太淡,在阅读时产生疲惫。如果采用有棱角的衬线字体,可以使得文字笔画的开始或结束更加容易识别到,阅读效率会更高。而在电脑屏幕上,由于不涉及到油墨问题,衬线体在笔划上有过多的点缀很容易造成视觉疲劳。
另外,为了使得标题与正文形成差异,一般在使用与正文相反的字体。如在印刷品中标题采用无衬线体,由于标题要比一般的文字大或者粗,且不会大面积出现,所以采用无衬线体不会影响到阅读。同理,屏幕上的标题也不会大面积出现,采用衬线体也不会带来视觉疲劳。
英文字体分类
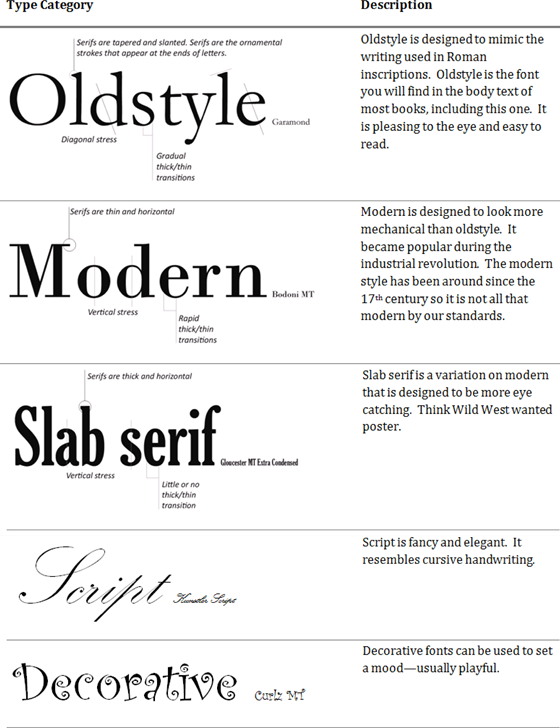
英文字体的分类方式有很多中,在《写给大家看的设计书》这本书中,将英文字体主要分为了6类:

- Oldstyle:倾斜衬线+粗细过渡(对角线强调线),适合阅读。
- Modern:水平衬线+剧烈的粗细过渡(垂直强调线),冷酷高雅,不太适合正文。
- Slab Serif:Modern的变形版,水平衬线+粗细过渡变小或没有。有较好的可读性,常在儿童书籍中使用。
- Sans Serif:无衬线+无粗细变化(无强调线)
- Script:书法笔或者书法刷写出来的字
- Decorative:装饰性字体。
中文字体分类
同样,中文字体也有非常多的分类方法,这里简单的将中文字体分为如下四类:
- 对比 Modulated(宋体、仿宋等所谓的中文「衬线体」)
- 等线 Monolinear(黑体)
- 书写 Handwritten(楷书、草书等书法字体)
- 图案 Graphic(偏几何图形的字体)
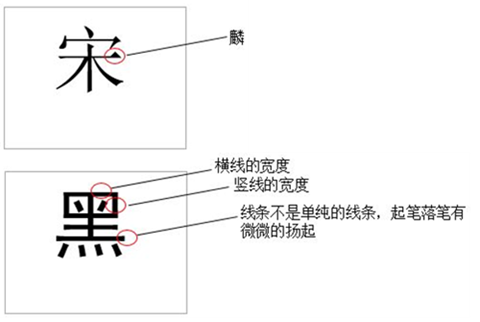
我们最常使用的是宋体和黑体:

- 统型宋体:竖线粗、横线细、书写至结束的地方有一个类似三角形,名为“麟”的装饰
- 传统型黑体:横线和竖线宽度几乎相同的字体。
网页中的字体设置
在网页中设置时,优先要考虑的是可读性,所以一般正文或长段的文字都采用无衬线字体,另外在标题上基本上会采用与正文有强烈对比的字体(也可以是字号和颜色的高对比度)。另外在网页中进行字体设置时最先需要考虑的是该字体是否在用户的操作系统中存在,如果没有,替代字体是什么?即设置安全字体。
CSS中的字体设置项
与字体有关的CSS属性,通常有以下几个:font-family、font-style、font-weight、font-size、line-height、letter-spacing、word-spacing、text-align、text-decoration。
- font-family:用于定义字体,通过给定的顺序来选择,更详细的资料请看:font-family
- font-style:用于定义字体的样式,包括正常、斜体、倾斜等,对应的属性值为:normal(文本正常显示)、italic(文本斜体显示,为单独设计的斜体字体)、oblique(文本倾斜显示,由普通字体变形而成)。
- font-weight:用于定义文字的粗细,详细的属性值请看:font-weight数值-样式名对照表如下:
- 100 – Thin
- 200 – Extra Light (Ultra Light)
- 300 – Light
- 400 – Normal
- 500 – Medium
- 600 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
- font-size:设置字体大小。
- line-height:用于设置文字中的行间距,合适的行间距对用户阅读带来良好体验。同时还可以用于垂直布局单行文字。
- letter-spacing:设置文字之间的字间距,使文字之间的距离增大或者减小。
- word-spacing:用于调整单词的间距。
- text-align:用来对齐文字,例如左对齐、右对齐、居中对齐等。
- text-decoration:用来修饰一段文本,例如添加下划线等。常对a标签使用这个属性消除其默认的下划线。
- font属性是设置font-style, font-variant, font-weight, font-size, line-height和font-family属性的简写,详细资料请看:CSS font属性
操作系统字体区别
操作系统所包含字体不只和系统预装的字体有关,还和系统上安装哪些软件有关,微软操作系统下,详细的系统和一些软件包含的字体可以查看这个索引:Microsoft typography,Mac系统可以查看这个索引:List of typefaces included with OS X。以下为各操作系统所在的中文字体:
Windows操作系统:
- 黑体:SimHei
- 宋体:SimSun
- 新宋体:NSimSun
- 仿宋:FangSong
- 楷体:KaiTi
- 仿宋GB2312:FangSongGB2312
- 楷体GB2312:KaiTiGB2312
- 微软雅黑:Microsoft YaHei(Windows 7开始提供)
如果用户装了MicroSoft Office,还会多出一些字体:
- 隶书:LiSu
- 幼圆:YouYuan
- 华文细黑:STXihei
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文中宋:STZhongsong
- 华文仿宋:STFangsong
- 方正舒体:FZShuTi
- 方正姚体:FZYaoti
- 华文彩云:STCaiyun
- 华文琥珀:STHupo
- 华文隶书:STLiti
- 华文行楷:STXingkai
- 华文新魏:STXinwei
OSX操作系统:
- 冬青黑体: Hiragino Sans GB(SNOW LEOPARD开始提供)
- 华文细黑:STHeiti Light(又名STXihei)
- 华文黑体:STHeiti
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文仿宋:STFangsong
- 苹方:PingFang(OSX El Capitan开始提供)
Linux操作系统:(每个发行版都有些差别)
- 文泉驿点阵宋体
- 文泉驿正黑
- 文泉驿微米黑
font-family的设置
在设置font-family是为了保障在页面上能够合适的呈现,通常需要考虑各种操作系统。如下是我整理的font-family。
font-family: system, -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Droid Sans", "Ubuntu", "Oxygen", "Cantarell", "Helvetica Neue", Arial, "Hiragino Sans GB", "PingFang SC", "Heiti SC", "Microsoft YaHei UI", "Microsoft YaHei", "Source Han Sans", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
这个列表非常的长,这里来讲解什么意思:
第一组:映射系统UI字体
- system:将来有可能成为标准,-apple-为过渡阶段的厂商前缀
- -apple-system:macOS和iOS平台的Safari指向San Francisco,更老版本的macOS指向Neue Helvetica和Lucida Grande
- BlinkMacSystemFont:为macOS Chrome应用系统UI字体,与上面等同
第二组:定义英文字体
- “Segoe UI”:面向Windows和Windows Phone
- “Roboto”:Android及较新的Chrome OS
- “Droid Sans”:面向老版本Android
- “Ubuntu”:Ubuntu操作系统
- “Oxygen”:KED桌面字体
- “Cantarell”:GNOME桌面字体
- “Helvetica Neue”:El Capitan之前的macOS系统UI字体
- Arial:Windows自带字体
第三组:定义中文字体
- “Hiragino Sans GB”:冬青黑体(苹果操作系统)
- “PingFang SC”:苹方(苹果操作系统)
- “Heiti SC”:黑体-简(苹果操作系统)
- “Microsoft YaHei UI”:微软雅黑(行间距比普通版小一点)
- “Microsoft YaHei”:微软雅黑
- “Source Han Sans”:思源黑体(Android系统)
- “Noto Sans CJK SC”:思源黑体别名
- “WenQuanYi Micro Hei”:文泉驿微米黑(Linux系统)
第四组:字体回退
- sans-serif:不是某个字体的名称,而是一种在前面叙述的字体都无效时而最终选用的字体,称为浏览器通用字体,它取决于你所用的浏览器默认的通用字体是什么,可能是”Arial”,也有可能是”Helvetica”。
第五组:定义emoji表情或符号
- “Apple Color Emoji”,
- “Segoe UI Emoji”,
- “Segoe UI Symbol”;
在设置font-family是,需要特别注意的点:
- 英文字体应该在中文字体之前:绝大部分中文字体里包含英文字母(但是基本上都很丑)
- Mac字体要放在Win前面:大部分Mac用户会去安装Windows字体,反之就很少。
CSS3中的@font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中著作权归作者所有。在CSS3之前,web设计师必须使用已在用户计算机上安装好的字体。通过CSS3,web设计师可以使用他们喜欢的任意字体。
@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>] [, <source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
取值说明
- YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如”font-family:”YourWebFontName”;”
- source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
- format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype, opentype, truetype-aat, embedded-opentype, avg等;
- weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
@font-face法语目前在大部分浏览器上都能支持,但是存在不同的系统和浏览器支持不同的字体类型:
- TureTpe(.ttf)格式:.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有IE9+, Firefox3.5+, Chrome4+, Safari3+, Opera10+, iOS Mobile Safari4.2+
- OpenType(.otf)格式:.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有5+, Chrome4.0+, Safari3.1+, Opera10.0+, iOS Mobile Safari4.2+
- Web Open Font Format(.woff)格式:.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+, Firefox3.5+, Chrome6+, Safari3.6+, Opera11.1+
- Web Open Font Format2.0(.woff2)格式,相比woff最大的优化应该是加强了字体的压缩比。目前支持的浏览器最新的Chrome和Firefox。
- Embedded OpenType(.eot)格式:.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+
- SVG(.svg)格式:.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+, Safari3.1+, Opera10.0+, iOS Mobile Safari3.2+
字体文件格式转化工具:EverythingFonts
根据上面的信息@font-face中我们至少需要.woff、.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot'); /*IE*/
src: url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype'); /*non-IE*/
}
为了让各多的浏览器支持,也可以写成:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
@font-face的功能虽然很强大,但是在使用的时候还是会存在问题。目前主要遇到的问题是中文字体太大。相较于英文字体只需要字、标点、英文字母,中文有上万个不同的文字,字体文件通常十几M,这样大的文字直接应用在网页上将会大大的影响网页的性能,所以@font-face在中文网站上使用到的非常的少。对于少量的使用(比如使用中文Logo),通常会制作精简版的字体。目前有一些公司可以提供WebFont云托管服务,并且能压缩和转码字体,比如:有字库
另外,目前有两家公司提供中文WebFont云托管服务,他们能够压缩与转码字体:
font-size字体大小的选择
字体大小的单位
在CSS中,最常用的描述字体大小的单位有两个:em、px。通常认为em为相对大小单位,px为绝对大小单位。但从实际应用中来讲,px像素其实也是一种相对大小单位。例如,在一块15寸分辨率为800*600像素的屏幕上,10px大小的文字,要比一块10寸分辨率1024×768像素的屏幕上的10px大小的文字显得更大一些。
- px:像素单位,10px表示10个像素大小,在现在的网页设计中,常被用来表示字体大小。很方便很直观,但是有一些弊端。对于可用性不太友好,因为是“绝对”单位,所以有些浏览器(早期)的字体放大缩小功能失效。浏览器的默认字体大小为16px,早期的网页,由于屏幕分辨率比较低,通常采用12px作为网页正文的标准字体大小。但是在现在,感觉有点偏小,比较长的文章来说,浏览者看起来费劲。
- em:相对大小,它表示的字体大小不固定,根据基础字体大小进行相对大小的处理。浏览器默认的字体大小为16px,如果你对一段文字指定1em,那么表现出来的就是16px大小,2em就是32px大小。相对大小单位有很广泛的用途,由于它的相对性,所以对跨平台跨设备的字体大小处理上有得天独厚的优势,同时对于响应式的布局设计也有很大的帮助。
字体单位详解
Keyword
有效地设置字体尺寸的keyword有:xx-small, x-small, small, medium, large, x-large, and xx-large 还有比较keyword(smaller和larger)。令人惊奇的是,各种平台和浏览器都能很好的兼容keyword font size
当使用keywords时,父标签和子标签存在着一定的相互关系。例如,当parent设置为medium child设置为large.只有child的large会起到作用。但是,如果parent设置的为medium而child设置的是larger(注意是larger而不是刚才的large),child的尺寸就会比parents大。改变parent就会改变child。
使用Keywords是一种使用在web上的非常好的方式。在body上设置keyword font-size,然后在页面的其他地方使用相对尺寸是一种非常流行的技术。这使得在页面上设置字体的大小变得非常容易,很容易整体调整页面的尺寸。
但是,由于keywords得局限性并不能非常方便的控制你的字体。
px
如果你想更加精细的控制字体尺寸,使用像素值pixel values(px)是个非常不错的选择。在一个电脑屏幕上,没有比单个像素更小的单位了,使用像素值作为字体单位,你就是告诉浏览器你的字体所占的像素值。
Windows, Mac, Linux, IE, Firefox, Chrome, 不管是什么,当一个字体被设置成14px时,它永远是14px。
由于像素值的特性,他们并不是相关的,如果一个parent标签被设置为18px,一个child被设置为16px,child就是16px。但是,字体尺寸设置可以一起设置。比如,如果一个parent被设置为16px而child被设置为larger,child就会比parent大。
em
em值可能是所有值中最难的,因为它是一个非常随意和抽象的概念。这里是它的定义:1em是当前标签的尺寸,如果你没有在页面上设置任何字体尺寸,那会是浏览器的默认尺寸,大部分是16px。所以默认是1em=16px。如果你把你的body设置为20px,那么1em=20px。
em不是只适用于字体,这也是一个长度单位(高、宽等)。可变宽度的网站使用em值来设定没一个值,是的网站具有可伸缩性,意味着当你改变一个尺寸的时候所有的尺寸跟着改变。em在这种情况下和其他尺寸有一个直接的关系。如果你有一个10em的box,在它里面是1em的文字,它会占用1/10高度。这样的比例让em成为一个很好的设计技巧。
%
百分比怎么使用相当的明显,它们的工作方式和你想象的一样。如果一个parent的尺寸是20px,child的尺寸是50%,那么它就是10px。就像em的规则一样。
一个非常流行的技术使用百分比来设定字体大小:所以用像“small”设定body,使用百分比来设定其他所有的元素。这样就可以通过改变keyword来改变页面其他地方的尺寸。
pt
最后的度量单位是point values(pt). Point values只是用于印刷! 1point是真实生活中的度量单位。72pts=1英寸. 1英寸=真实生活中的1英寸,不是屏幕上显示的1英寸。
和像素值一样,point sizes在纸上也是非常精密的。不管什么平台使用point size设置打印的字体是最好的选择。
因为分辨率的不同,我们不在屏幕上使用point sizes。
rem
em是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是一个例子:
p {font-size:14px; font-size:.875rem;}
注意:选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
最后,提供一个px, em, rem单位转换工具
字体大小的选择
通过上面的单位介绍,对于px单位中,举得例子都是12px、14px、16px、18px等等,为啥不是11px、15px?这涉及到一个锯齿的问题,特别是在早期的显示器中,往往不能很好的处理文字的锯齿问题,而使用单数的像素,极有可能造成锯齿,所以默认的通常使用偶数大小。Windows自带的点阵宋体从Vista开始只提供12、14、16px这三个大小的点阵,而13、15、17px时用的是小一号的点阵(即每个字占的空间大了1px,但点阵没变)。对于13、15、17px的宋体,其大小与其小一号一样,只是间距多了1px。所以在Photoshop中所使用的13、15、17px宋体并不能在web上正常还原,设计时应避免使用13、15、17px的宋体。推荐的字体大小:正文16px,标题22px。
移动端字体基本知识
DPI与PPI
DPI(Dots Per Inch)是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的 DPI 会产生不清晰的图片。后来 DPI 的概念也被应用到了计算机屏幕上,计算机屏幕一般采用 PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在 DPI 也被引入。
安装 Windows 操作系统的电脑屏幕 PPI 的初始值是 96,Mac 的初始值是 72,虽然这个值从 80 年代起就不是很准确了。一般来说,非 retina 桌面(包括 Mac)的 PPI 的取值区间在 72-120 之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比例。
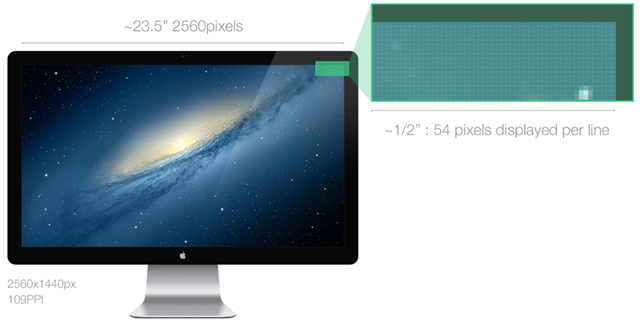
这里有一个应用实例:27 寸 Mac 影院显示屏的 PPI 是 109,这表示在每英寸的屏幕上显示了 109 个像素点。斜角长是 25.7 英寸(65cm),实际屏幕的宽度大概是 23.5 英寸,23.5 * 109 约等于 2560,因此原始屏幕分辨率就是 2560 * 1440px。
23.5 * 109 不是恰好等于 2560,实际上是 23.486238532 英寸。要是用每厘米的像素点计算,会更加准确。

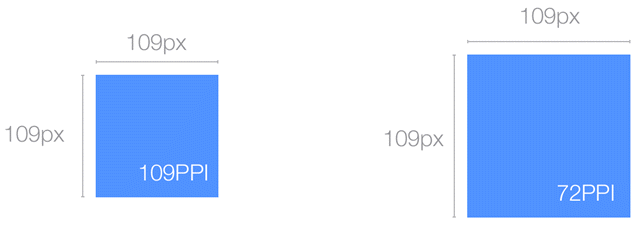
在屏幕上设计一个 109 * 109px 的蓝色正方形。这个正方形在 1 * 1 英寸的屏幕上有一个初始的物理尺寸,但是如果用户的 PPI 是 72,蓝色正方形就会显得更大。因为 PPI 是 72 时,屏幕需要大约 1 英寸半的尺寸来展示 109px 的蓝色正方形。模拟效果如下图所示:

屏幕分辨率(原始分辨率)
屏幕分辨率对用户如何理解设计有很大的影响。幸运的是,自从 LCD 显示器代替了 CRT,现在的用户更趋向于使用原始分辨率,它保证了好的屏幕尺寸或者说 PPI 比例。
分辨率定义了屏幕上显示的像素数量(比如:27 寸的显示器分辨率是 2560 * 1440px)。在了解了 PPI 之后,我们就知道它不是一个测量物理大小的单位。你可以有一个 2560 * 1440 屏幕,它能跟墙一般大,也可以跟脑袋一般小。
如今的 LCD 显示器有分辨率初始值或者原始分辨率来确定屏幕上展示像素点的数量。它和过去的 CRT 显示器稍有不同,这里就不赘述了。
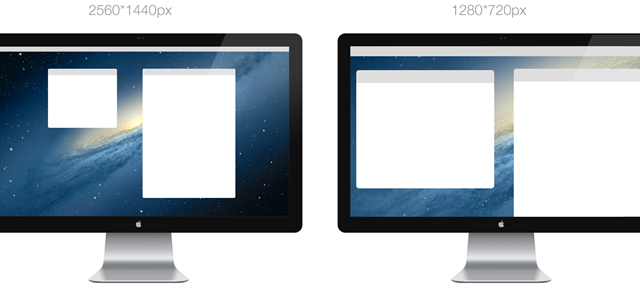
一个 27 寸的影院显示屏,原始分辨率为 2560 * 1440px,PPI 为 109。如果减小分辨率,元素将会显示得更大,因为有 23.5 英寸的水平宽度需要数量远远不够的像素点来填满。

如例子所示,屏幕的原始分辨率是 2560 * 1440px。如果分辨率减小,像素点还是被展示在 PPI 为 109 的屏幕上。你的操作系统会自动拉伸所有元素来填补间隙,使得整个屏幕被填满。GPU/CPU 会捕获所有像素点并且使用新的比例重新计算他们。
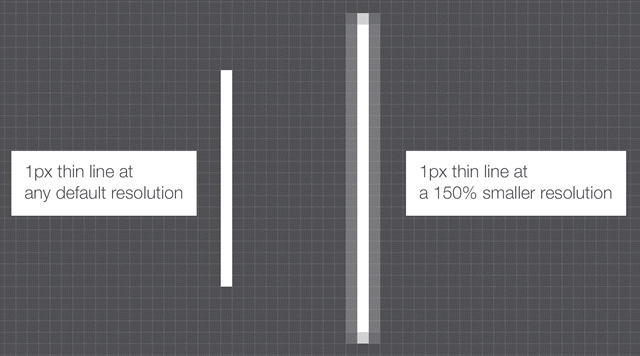
如果想要设置 27 寸屏幕分辨率为 1280 * 720(之前宽的一半,高的一半),GPU 会让一个像素点变成原来的 2 倍大来填充屏幕,那么结果就是会变得模糊。在分辨率为原来一半的时候,因为有简单分频器的存在可能看着还算可以。但是如果使用原来的 1/3 或者 3/4,最终会以小数点结束,就不能等分一个像素点了。我们来看下面的例子:

思考后面的例子:在原始分辨率的屏幕上画一条 1px 的线,然后设置分辨率为 50%。为了填满屏幕,CPU 需要制造 150% 的视觉效果,所有像素点都要乘以 1.5,1 * 1.5 = 1.5,但是因为不能有半个像素点,这就使得填充周围的像素点的颜色只有一部分,便产生了模糊。

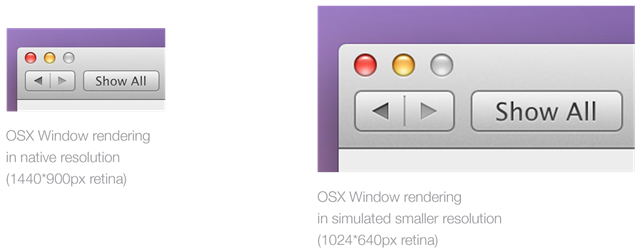
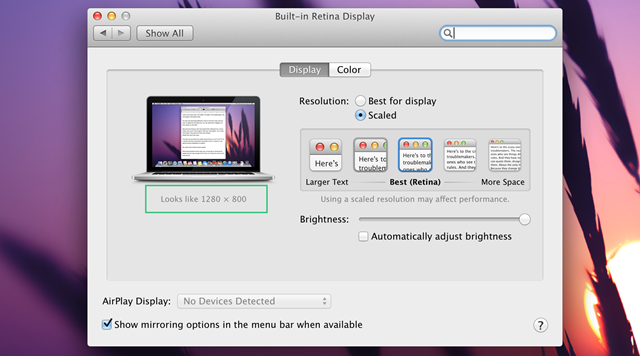
这就是为什么当你想要改变一台 Retina Macbook Pro 的分辨率的时候,系统会展示下面的窗口来让你知道(下面的屏幕截图)这个分辨率会“看着像”1280 * 800px,它采用用户的分辨率经验来表达尺寸比例。

这些描述带有浓重的主观色彩,因为它用像素分辨率作为衡量物理尺寸的单位,虽然不够严谨,但至少他们觉得是对的。
附加:如果你希望你的设计精确到像素,那么最好不要改变原始分辨率。你也许觉得使用小的比例会更舒服,但是当涉及到像素点时,这样会影响精确性。有些时候,用户会把调整分辨率当作在控制屏幕(特别是桌面)美观程度的方式,这样虽然会让设计看起来不太好,但是可以满足用户对易读性的需求。
什么是 4K
你也许听到过很多次 4K,它在最近非常流行。在了解它是什么之前,我们需要先弄明白“HD”的含义。
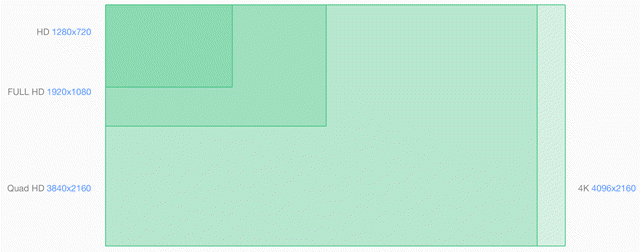
需要事先声明的是,本文是简化版本,所以这里只考虑最常见的分辨率。HD 有不同的类别。
它适用于从 1280 * 720px 或 720p 开始的 720 水平的任何分辨率。一些地方也将这个分辨率 SD 叫做标清。
全高清适用于 1920 * 1080px 的屏幕。大多数的 TV 以及越来越多的高端手机(Galaxy SIV,HTC one,Sony Xperia Z,Nexus 5)都是这个分辨率。
4K 始于 3840 * 2160 像素,它也叫做 Quad HD,被称为 UHD 超高清。简而言之,你可以放 4 个 1080p 的像素点在 4K 的屏幕上。
另外一个 4K 的分辨率是 4096 * 2160,这个稍微大一点,一般用在投影仪和大画幅相机上。

如果我外接一个 4k 的显示器到电脑会发生什么呢?
最新的 OS 不再参照 4K 的比例,这意味着给 Chromebook 或者 macbook 外接一个 4K 显示器,将会使用最高的 DPI。假如这样,200% 或者 @2x,按照正常比例展示就会看起来很好但是有点小。
假设的例子:如果你外接一个 12 寸 4k 屏幕到 12 寸高清屏幕(2x)的电脑,所有东西都会显得小了两倍。
附加:
- 4k 就是四倍全高清。
- 如果现在的 OS 掌握了 4k 但是又不按照比例来,这说明现在还没有特定的 4k 资源。
- 如今没有手机或者平板电脑使用
显示器赫兹
稍微从 PPI 和屏幕分辨率中休息一下,来看个小知识。你可能注意到在屏幕设置中靠近分辨率的地方有显示器的 Hz 值,它和 PPI 没什么关系,显示器赫兹或者刷新频率是显示器每秒展示固定图像或者帧的速度单位,比如一个 60Hz 的显示器每秒可以显示 60 帧,同样,一个 120Hz 的显示器每秒可以显示 120 帧。
在 UI 环境中,显示器赫兹(Hz)决定了动画的流畅和精细程度,大多数的屏幕都是 60Hz。而每秒显示的帧数依赖于设备处理图像的能力,像在 Atari 2600 使用 120Hz 屏幕就没有太大的用处。
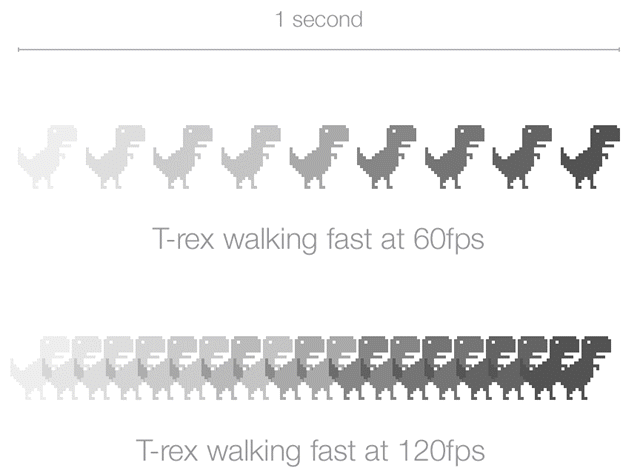
下面这个例子,可以帮助大家更好地理解。T-rex 同时在 60Hz 和 120Hz 的屏幕上以完全相等的步伐快速从 A 点到 B 点,60fps 的屏幕上展示了 9 帧动画,而在相同时间内 120fps 的屏幕展示了 2 倍帧数,并且动画在 120Hz 屏幕上会显得更加流畅。

附加:也许有人会说,每秒显示 60 帧以上人眼是无法识别的,这是错误的。
什么是视网膜显示屏
“Retina(视网膜)显示屏”是 Apple 公司在发布 iPhone 4 时引入的。之所以叫做 Retina 是因为设备的 PPI 非常高以至于人的视网膜也不能在屏幕上分辨出像素点来。
这个说法在现在的设备的屏幕范围内是正确的,但是随着屏幕越来越好,我们的眼睛也会被训练得足够感知像素点,特别是圆形的 UI 元素。
从技术的角度来讲,他们做的就是在完全相同的物理大小上展示比原来高和宽多一倍的像素点。
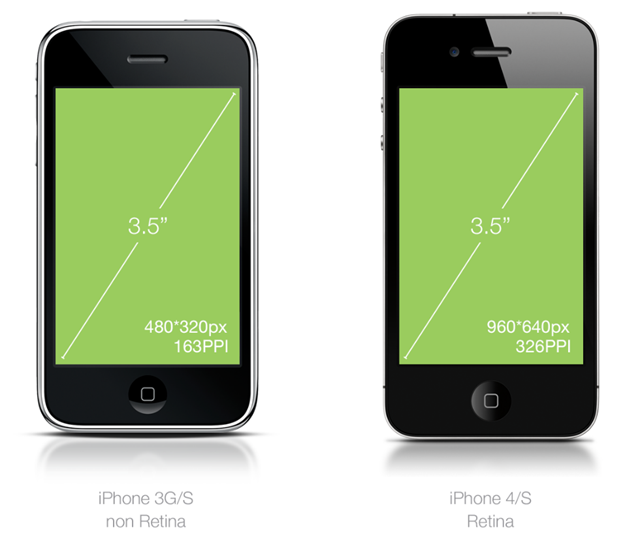
iPhone 3G/S 是 3.5 英寸的斜角,分辨率为 480*320px,PPI 为 163。iPhone 4/S 是 3.5 英寸的斜角,分辨率为 960*640px,PPI 为 326。

事实证明正好是两倍的关系,同样的物理大小,屏幕上的元素却有两倍的清晰度,因为他们有两倍的像素点。1 个标准的像素=4 个 Retina 像素,像素的四倍。
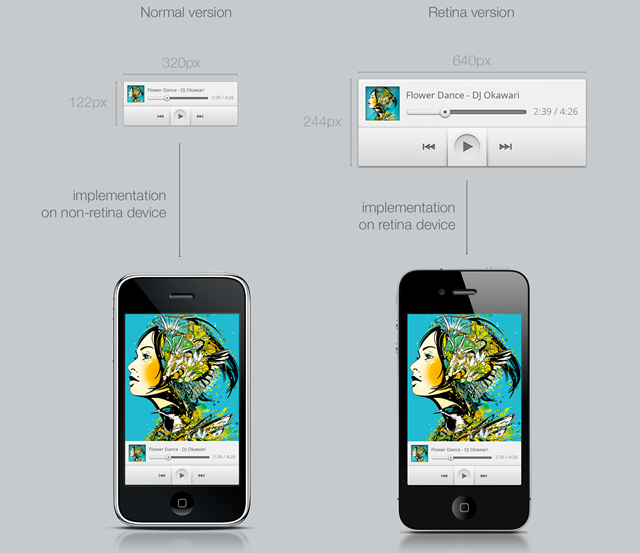
思考下面的例子,在复杂设计中如何直接应用:

图注:在第三方设备上很难模拟出来自不同设备的不同图片质量,如上图所示,Retina 的音乐播放器虽然与 iPhone 4 的音乐播放器有相同的物理空间,但图片质量看上去比 iPhone 4 好了两倍并且更清晰。
因为“Retina”显示屏的命名归 Apple 公司所有,所以其他公司使用“HI-DPI”或者“超大像素显示器”或者其他的来表示。
像素比
使用 Apple 的产品是熟悉 DPI 换算,理解分辨率、PPI、物理尺寸比例之间差异的极佳方式,因为你只需要考虑一个像素比。
当你的设计需要在不同 PPI 下转换时,像素比就是你的救星。当你知道像素比后,就不需要再考虑设备的详细规格了。
以 iPhone 3G 和 4 为例,相同物理大小上 iPhone 4 的像素点是 3G 两倍,因此像素比就是 2,这表示只需要用你的资源乘以 2,就可以兼容 4G 的分辨率了。
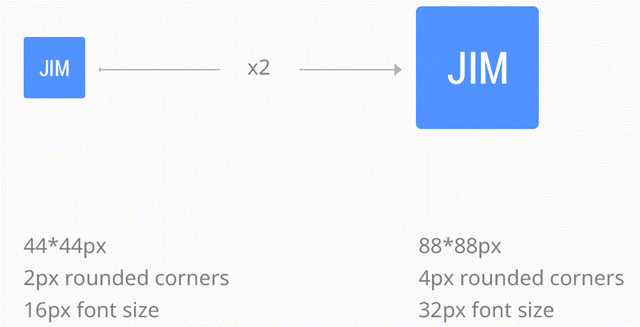
让我们先创建一个 44*44px 的 iOS 上被推荐的 touch 按钮(我后面会介绍),定义为典型按钮“Jim”。为了让 Jim 在 iPhone 4 上看起来更好,需要创建一个它两倍大小的版本。下面就是我们做的。

很简单。现在的 Jim,一个是标准 PPI(iPhone 3)的 Jim.png 版本,一个是 200% PPI(iPhone 4)的 Jim@2x.png 版本。
现在你也许会问,“等等啊!我很确定还有其他的像素比,不止这两个。”有,这是一个噩梦。好吧,也许不是噩梦,但是我很肯定你宁愿花一天时间熨袜子也不想处理无数的像素比。幸好这也没有你想象的那么严重,我们后面再说。
让我们先说说单位,因为现在比起像素,你更需要单位来规范多 DPI 设计。这就是 DP 和 PT 起作用的地方。
附加:对于每一个你正在做的设计,像素比都是需要知道的。像素比把屏幕大小和 PPI 结合起来,让人们更理解它们。
什么是 DP、PT、SP
DP 或 PT 是测量单位,你可以用来规范你的各种设备和多 DPI 的 app 模型。DP(Dip)表示独立于设备的像素点,PT 表示点。DP 用在 Android 上,PT 用在 Apple 上,但是他们本质上是相同的。
简而言之,它能定义独立于设备的像素比的大小,这会包含在不同角色(如设计师和工程师)之间的讨论规则中。
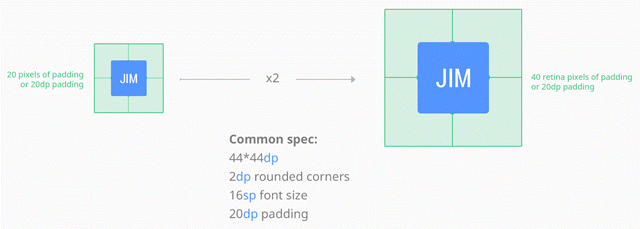
继续说前面“Jim”按钮的例子。Jim 在标准的非 Retina 屏幕上宽度为 44px,在 Retina 屏幕上是 88px。从技术上给 Jim 添加 20px 的 padding,在 Retina 上 padding 是 40px。但是,当你基于非 Retina 屏幕设计时计算 Retina 的像素值并没什么意义。
因此我们需要做的就是以标准的 100% 非 Retina 比例作为一切设计的基础。

Android 和 iOS 会调整自身大小适应屏幕并且使用正确的像素比来进行换算,这就是为什么我发现使用屏幕的原始的 PPI 设计会更简单。
SP 和 DP、PT 从用途上来讲是不同的,但是工作方式相同。SP 表示与比例无关的像素,通常用来定义字体大小,SP 受用户 Android 设备字体设置的影响。作为一个设计师,为任何事物定义 SP 就像定义 DP,最好基于清晰的 1x 的比例(以 16sp 为例,它是非常便于阅读的字体大小)。
附加:始终使用分辨率或者非比例的值作为规范。屏幕尺寸、分辨率种类越多,它就越重要。
PPI 配置
现在,你已经知道 PPI、Retina、像素比是什么了,接下来我们要讨论的是“如果我在设计工具里改变 PPI 配置,会发生什么呢?”
如果你问自己这个问题,那就表示你对设计软件比较熟悉。
任何非打印的设计使用像素大小不用考虑原始 PPI 配置。
软件 PPI 配置是打印的一个传统。如果你只是做 web 设计,PPI 对位图大小没有影响。
这就是我们使用像素比而不直接用 PPI 值的原因。你的画布和图像总是会被被软件按照对应的像素比换算成像素点。
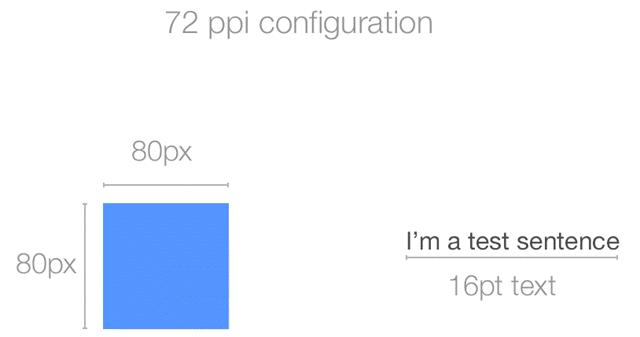
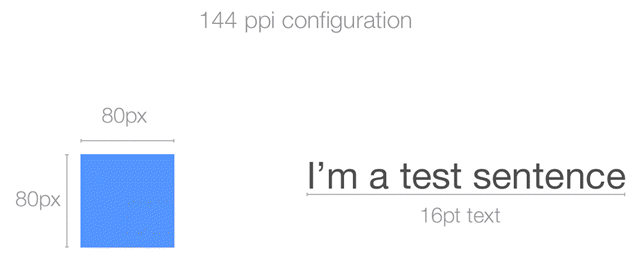
这里有个例子。你可以在允许配置 PPI 值的软件(比如 Photoshop)里面进行试验。我在 Photoshop 上画了两个 80*80px 的正方形和 16pt 的文本,一个配置的 PPI 值是 72,另一个是 144。


如你所见,文本变大了,准确点说是两倍大,然而正方形还保持不变,原因就是 Photoshop 按照 PPI 值放大了 pt 值,结果在 PPI 值变为两倍的情况下文本大小增加为原来两倍。而用像素定义的蓝色正方形,保持了原来大小。像素就是一个像素点,不管 PPI 怎么配置它会一直保持一个像素。造成这个差异的是用来显示它的屏幕的 PPI 值。
我们需要记住的是在做数字化设计的时候,PPI 只会影响你对设计的感知、你的工作流和以 pt 为单位的图案例如字体。如果你在工作资源文件里包含了各种 PPI 配置,程序就会根据接收到的文件的 PPI 比例在不同的文件里调整转移视觉的大小,这会成为一个需要解决的问题。
那么,解决方案是什么呢?就是坚持使用 PPI(对于 1x 设计,最好控制在 72-120 之间)。我个人使用 72 PPI,因为这是 Photoshop 的默认配置,我的同事也是。
附加:
- PPI 配置对输出到 web 上的设计毫无影响。
- PPI 配置只对基于 PPI 独立计量(比如 PT)产生的图案有影响。
- 像素是任何数字化设计的度量单位
- 保持像素比以及设计的目标,而不是 PPI
- 在进行数字化设计时使用实际的 PPI 配置,你会感受到它在目标设备上的样子(以 1x 的 web/桌面设计 72-120ppi 为例)。
- 在你的文件中自始至终保持相同的 PPI 配置
关于这个的额外趣味阅读:StackExchange post
两种设备中的字体
Android在Android中,英文字体使用Roboto,中文字体使用Noto(思源黑体)。以前的设计中,中文字体主要是使用微软雅黑,但微软雅黑在界面中就显得有点厚重、臃肿。Google联合Adobe发布了「思源黑体」作为Android的默认中文字体,新的「思源黑体」不仅仅在字形上更易于在屏幕的阅读,并且拥有7个字重,充分满足了设计的需求。

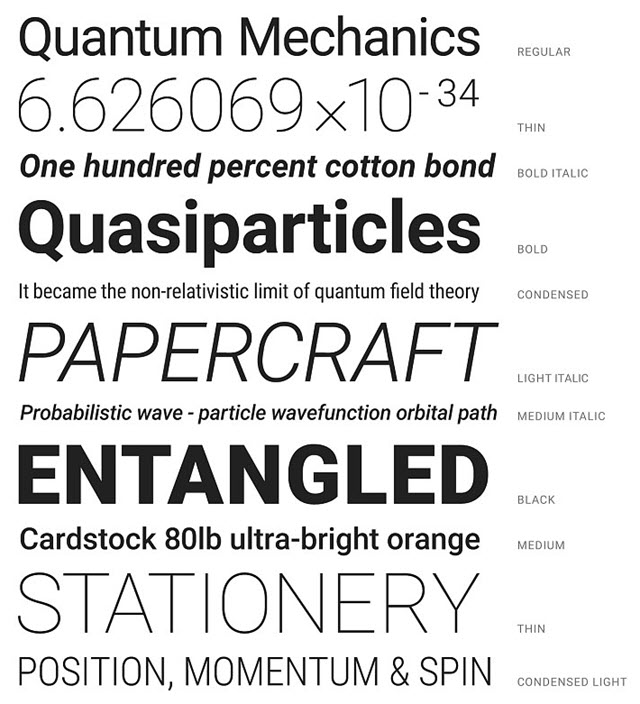
Roboto有6种字重:Thin、Light、Regular、Medium、Bold和Black
Noto有7种字重:Thin, Light、DemiLight、Regular、Medium、Bold和BlackiOS
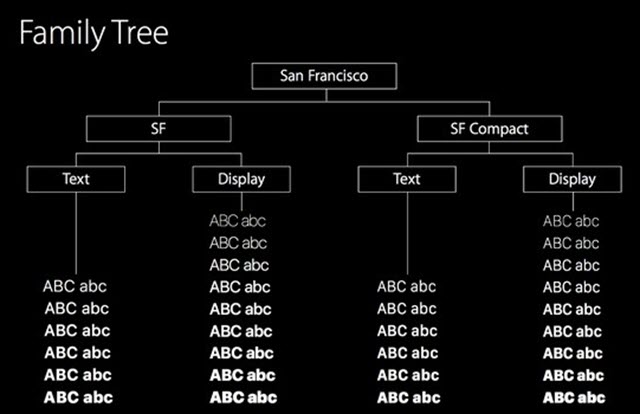
在英文方面,苹果加入了新的字体San Francisco,该字族包含了有两个字体:为iOS和OSX设计的SF,以及为WatchOS设计的SF Compact,而各自分为各自分为Text和Display,前者6个字重,后者9个(多了三个斜体)。
在中文方面,终于,iOS带来了全新的「苹方」,字形更加优美,且在屏幕的显示也更加清晰易读,拥有6个字重,满足了日常的设计和阅读需求。
所以,在设计稿中,你用平方就好了。

iOS英文字体“San Francisco”展示
iOS中文字体“平方”展示
文字的大小规范
文字的大小规范,关系着整个app界面的统一性、协调性。掌握好文字的大小规范,是初学者入门的必要技能。
简单说明下,在Android开发中,字体使用的单位是sp;iOS开发中,字体使用的单位是pt。
Android
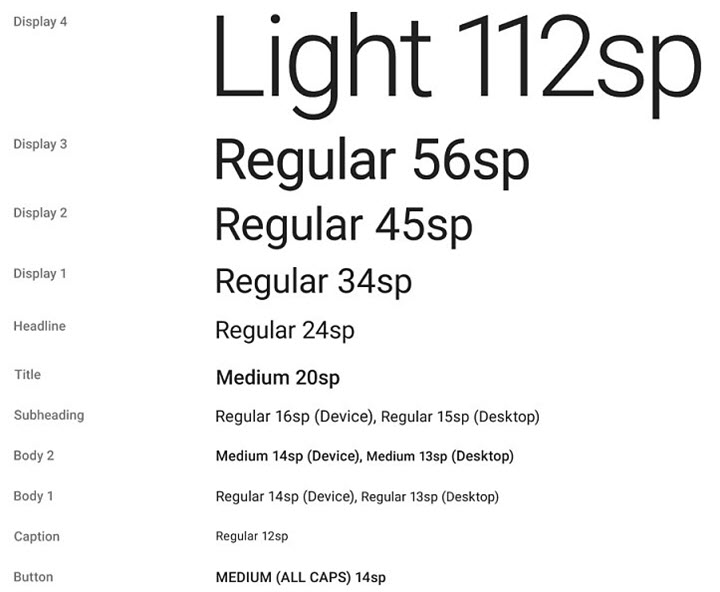
同时使用过多的字体尺寸和样式可以很轻易的毁掉布局。字体排版的缩放是包含了有限个字体尺寸的集合,并且他们能够良好的适应布局结构。最基本的样式集合就是基于12、14、16、20和34号的字体排版缩放。
这些尺寸和样式在经典应用场合中让内容密度和阅读舒适度取得平衡。字体尺寸是通过SP(可缩放像素数,scaleable pixels)指定的,让大尺寸字体获得更好接受度。
一款app中,你想要整体界面统一,就必须统一字体,设定字体使用规范(如图所示)


你在规范字体的时候可以参照这种样式来规范自己的设计iOS
iOS的系统字体是San Francisco。该字体有两个变种:SF UI Text(用于19pt及以下大小的文本)和SF UI Display(用于20pt及以上大小的文本)。当你在标签和其它界面元素应用了系统字体时,iOS系统会根据字号自动选择最合适的字体样式。它还会根据需要自动改变字体,以满足辅助性功能的设置。(动态规范字体)
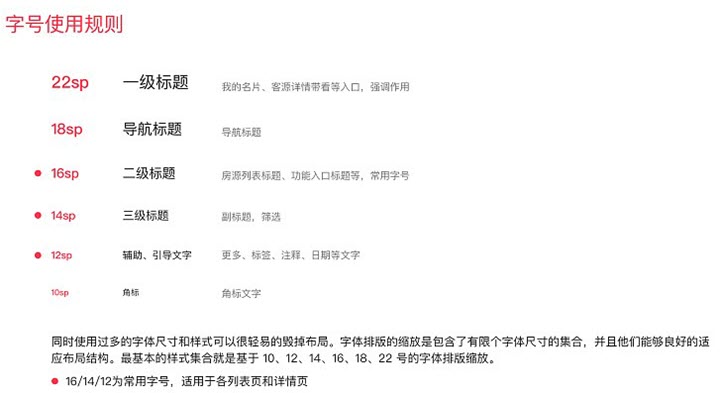
简单点来看,在iOS中,通常使用的字体大小就这么几个:11pt、13pt、15pt、17pt、20pt。具体怎么使用并没有限定死,但是最小的字不要小于11pt。现在的app文字都趋向于大字体,用户的时间是越来越难获取,怎样在有效的时间内博得用户眼球,大文字标题也逐渐使用在app中了。
文字的颜色规范
最基本的常识是,相同颜色的背景和文字是很难阅读的。但有些人不知道的是,带有过强对比度的文本会有些炫目,同样难以阅读。这一点在深色背景下尤其明显。要获得良好的辨识度,文本应当满足一个最低的对比度,也就是4.5:1(依据明度计算)。7:1的对比度是最适合阅读的。这些色彩的组合同样要考虑到某些非典型用户对于对比度的不同反应。
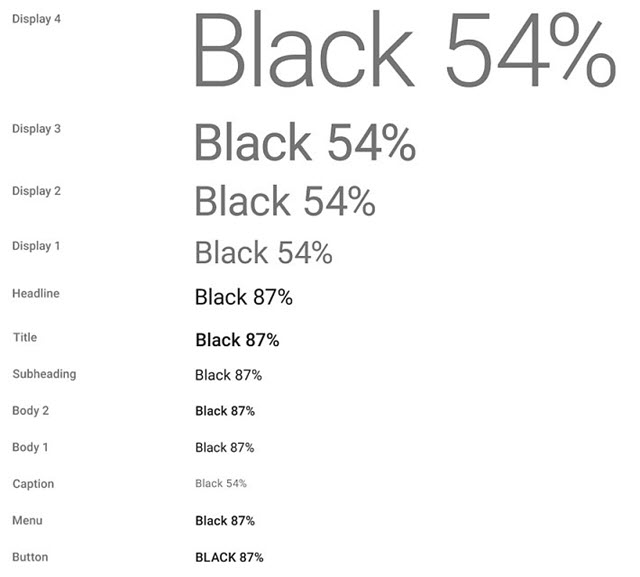
下图是安卓系统中文字常用的色彩划分。以纯黑为基础,根据透明度来区分文字的色彩层级。最深的颜色为Black 87%,
切记不要使用纯黑色,纯黑在设计中用的非常少。

用透明度来区分文字的层级,如果你闲麻烦,你完全可以用另一种方式来设计文字。iOS中,主要文字颜色为#333333,次要文字颜色为#666666,辅助文字颜色为#999999,提示性文字或不可用文字颜色为#CCCCCC。所以说,两种方法你都可以采用。主要是要让你的文字有层级,易读。当然,最好不要用彩色系文字,即使你要用,那也最好是稍微带点有彩色的深色文字(比如黑色中带一点点蓝紫色),根据自己的需要来制定文字的层级。展示文字还是以无彩色系(黑、白、灰)展示为主。
小程序的字体设置
小程序的字体默认跟随系统字体,但是官方也提供了自定义字体的接口。
总结
字体设置涉及到的知识点非常的庞大,整理的时候只涉及到了皮毛,前端开发人员和设计人员可以好好的再进行深入研究。
参考链接:



