地图提供商瓦片服务地图规则
瓦片地图简介
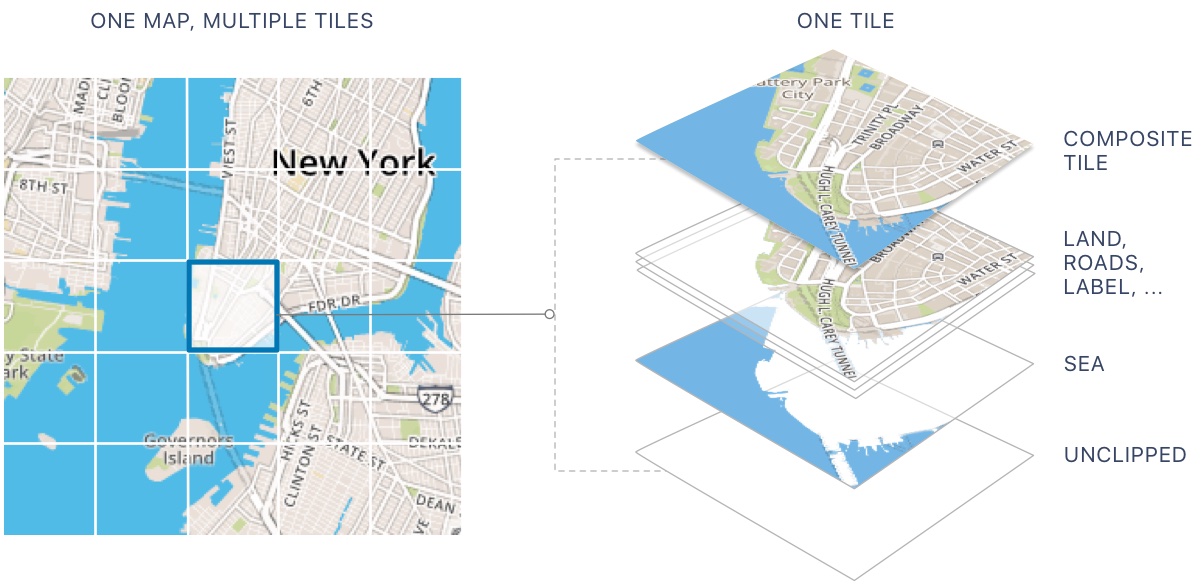
瓦片地图(TileMap)是地理信息系统(GIS)和网络地图应用中一种常见的地图显示方式。通过将地图切分成若干小块(称为”瓦片”),用户可以在浏览时仅加载当前视角所需的部分,这不仅提升了加载速度,还优化了网络带宽的使用。以下是瓦片地图的几个关键特点和优点:
- 分级展示。瓦片地图通常按照不同的缩放级别进行切分。每个缩放级别对应不同的地图细节,用户可以通过缩放功能查看更细致或更广泛的地图范围。
- 异步加载。由于地图被切分成若干小块,浏览器可以异步加载当前视角所需的瓦片,避免一次性加载整个地图造成的高延迟和大量数据传输。
- 缓存友好。瓦片地图的结构方便缓存。常见的地图瓦片可以保存在用户的浏览器缓存中,减少重复请求,从而提高访问速度。
- 灵活的地图更新。如果地图某个区域发生变化,只需要更新对应的瓦片,而不是整个地图。这样既节省了存储空间,也提高了更新效率。
- 兼容性强。瓦片地图可以与各种地图服务和应用(如 Google Maps、OpenStreetMap、Mapbox 等)进行无缝集成,支持多种编程语言和框架。
常见的瓦片地图格式包括:
- XYZ:XYZ 格式是最常见的瓦片地图格式,每个瓦片的 URL 由三部分组成:zoom、x 和 y。
- TMS:TMS 格式是 another common tile map format,使用类似于 XYZ 的格式,但使用不同的缩放级别和瓦片编号规则。

常用瓦片地图服务
在先前Python 地图可视化之 Folium已经梳理了一些地图服务提供商提供的地图底图。这次在上次梳理的基础上再做一轮补充。
天地图
矢量图
- 地图 http://t{s}.tianditu.gov.cn/DataServer?T=vec_w&X={x}&Y={y}&L={z}&tk=
- 标注 http://t{s}.tianditu.gov.cn/DataServer?T=cva_w&X={x}&Y={y}&L={z}&tk=
影像图
- 地图 http://t{s}.tianditu.gov.cn/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=
- 标注 http://t{s}.tianditu.gov.cn/DataServer?T=cia_w&X={x}&Y={y}&L={z}&tk=
地形图
- 地图 http://t{s}.tianditu.gov.cn/DataServer?T=ter_w&X={x}&Y={y}&L={z}&tk=
- 标注 http://t{s}.tianditu.gov.cn/DataServer?T=cta_w&X={x}&Y={y}&L={z}&tk=
备注:
- 使用天地图,需要申请浏览器端的许可(申请地址:http://lbs.tianditu.gov.cn/)
- 以上服务地址中的可选域地址(地址中{s}的可选值)为[‘0′,’1′,’2′,’3′,’4′,’5′,’6′,’7’]。
高德地图
矢量图
- http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}
影像图
- 地图 http://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}
- 标注 http://webst0{s}.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}
实时路况
- http://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&;t=1&x={x}&y={y}&z={z}&&t={time}
备注:高德地图服务中的可选域地址为[“1″,”2″,”3″,”4”],实时路况中的时间参数获取方式为 time=new Date().getTime()。
高德新版的参数:
- lang:可以通过 zh_cn 设置中文,en 设置英文
- size:基本无作用
- scl:瓦片尺寸控制,1=256,2=512
- style:设置影像和路网,style=6 为卫星图,style=7 为街道图,style=8 为标注图
- ltype:线性控制,增加后,只对地图要素进行控制,没有文字注记,要素多少,是否透明
百度地图
矢量图
- http://online{s}.map.bdimg.com/onlinelabel/?qt=tile&x={x}&y={y}&z={z}&styles={ph/pl}&scaler=1&p=1
影像图
- 地图 http://shangetu{s}.map.bdimg.com/it/u=x={x};y={y};z={z};v=009;type=sate&fm=46
- 标注 http://online{s}.map.bdimg.com/tile/?qt=tile&x={x}&y={y}&z={z}&styles={sh/sl}&v=020
实时路况
- 含标注 http://its.map.baidu.com:8002/traffic/TrafficTileService?x={x}&y={y}&level={z}&time={time}&label=web2D&v=017
- 不含标注 http://its.map.baidu.com:8002/traffic/TrafficTileService?level={z}&x={x}&y={y}&time={time}&v=081&scaler=1
自定义样式地图
- http://api{s}.map.bdimg.com/customimage/tile?&x={x}&y={y}&z={z}&scale=1&customid={customid}
备注:
- 服务可选域名:[‘0’,‘1’,‘2’,‘3’,‘4’,‘5’,‘6’,‘7’,‘8’,‘9’],其中自定义样式地图的可选域名为[‘0’,‘1’,‘2’];
- 样式说明:矢量地图中的字体样式,ph 标注字体大,pl 标注的字体小;影像图标注中的 sh 与 sl 同理,前者表示标注字体大,后者字体小;
- 实时路况中的时间,可通过 time=new Date().getTime(); 获取值;
自定义样式地图中的 customid 可选择包括 dark, midnight, grayscale, hardedge, light, redalert, googlelite, grassgreen, pink, darkgreen, bluish, 也可自定义配图后生成。
谷歌地图
矢量图
- http://mt{s}.google.cn/vt/lyrs=m@227000000&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}&s=
- http://www.google.cn/maps/vt?lyrs=m@189&gl=cn&x={x}&y={y}&z={z}
影像图
- http://mt{s}.google.cn/vt/lyrs=s@227000000&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}&s=
- http://www.google.cn/maps/vt?lyrs=s@189&gl=cn&x={x}&y={y}&z={z}
地形图
- http://mt3.google.cn/vt/lyrs=t@132,r@248000000&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}&s=
- http://www.google.cn/maps/vt?lyrs=t@189&gl=cn&x={x}&y={y}&z={z}
备注:
- 服务中的可选域为[‘1′,’2′,’3’];
- 因封锁等原因,谷歌服务可能不再提供,可选用国内服务。
腾讯地图
矢量地图
- http://rt{s}.map.gtimg.com/realtimerender?z={z}&x={x}&y={y}&type=vector&style=0
影像图
- 地图 http://p{s}.map.gtimg.com/sateTiles/{z}/{x16}/{y16}/{x}_{y}.jpg
- 标注 http://rt{s}.map.gtimg.com/tile?z={z}&x={x}&y={y}&styleid=2&version=376
地形图
- 地图 http://p{s}.map.gtimg.com/demTiles/{z}/{x16}/{y16}/{x}_{y}.jpg
- 标准 http://rt{s}.map.gtimg.com/tile?z={z}&x={x}&y={y}&type=vector&styleid=3&version=376
备注:腾讯地图服务的可选域包括[‘0′,’1′,’2’]。
OpenStreetMap
http://{s}.tile.osm.org/{z}/{x}/{y}.png
https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
- {s}: 子域名,用于分散请求以提高性能,通常为 a,b,c。
- {z}: 层级(Zoom level)。
- {x}: 列(Column,X 坐标)。
- {y}: 行(Row,Y 坐标)。
Geoq/ESRI
服务为 ArcGIS Server 发布的 WMTS 地图服务,可从智图(http://www.geoq.cn/)或 arcgisonline(http://cache1.arcgisonline.cn/ArcGIS/rest/services)调用,效果是一样的。
- http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}
- http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetColor/MapServer/tile/{z}/{y}/{x}
- http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}
- http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}
- http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}
- http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetCold/MapServer/tile/{z}/{y}/{x}
在 ArcGIS Online 和 ArcGIS Server 中,{serviceName} 是指地图服务或其他 GIS 服务的名称。ArcGIS 提供了一系列预定义的服务,也允许用户创建自定义服务。以下是一些常见的 serviceName 及其描述:
定义的 ArcGIS Online 服务
这些服务由 Esri 提供,用户可以直接在应用中使用。常见的服务包括:
- World_Imagery: 全球卫星影像地图服务。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer
- World_Street_Map: 全球街道地图服务,类似于 Google Maps 的街道视图。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer
- World_Topo_Map: 全球地形图服务,包含地形、道路和建筑物等详细信息。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer
- World_Terrain_Base: 全球地形底图服务,主要显示地形信息。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/World_Terrain_Base/MapServer
- NatGeo_World_Map: 国家地理风格的全球地图服务。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/NatGeo_World_Map/MapServer
- USA_Topo_Maps: 美国地形图服务,包含详细的地形信息和等高线。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/USA_Topo_Maps/MapServer
- Ocean_Basemap: 全球海洋底图服务,适用于海洋和水文应用。示例 URL: https://services.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer
用户自定义服务
用户可以在 ArcGIS Online 或 ArcGIS Server 上发布自定义地图服务。以下是一些常见的自定义服务示例:
- MyMapService: 用户自定义的地图服务,可能包含特定区域的详细地图信息。示例 URL: https://myserver.com/arcgis/rest/services/MyMapService/MapServer
- City_Zoning: 城市分区地图服务,显示城市的不同分区(如住宅区、商业区等)。示例 URL: https://myserver.com/arcgis/rest/services/City_Zoning/MapServer
- Flood_Risk_Areas: 洪水风险区地图服务,显示洪水风险较高的区域。示例 URL: https://myserver.com/arcgis/rest/services/Flood_Risk_Areas/MapServer
- Historical_Sites: 历史遗址地图服务,标注和展示历史遗址的位置和信息。示例 URL: https://myserver.com/arcgis/rest/services/Historical_Sites/MapServer
其他专业服务
ArcGIS 还提供一些专业领域的服务,如气象数据、人口统计数据等:
- Weather: 气象数据服务,提供实时和历史的气象信息。示例 URL: https://myserver.com/arcgis/rest/services/Weather/MapServer
- Demographics: 人口统计数据服务,提供人口、年龄、收入等统计信息。示例 URL: https://myserver.com/arcgis/rest/services/Demographics/MapServer
- Earthquakes: 地震事件服务,提供全球或特定区域的地震活动信息。示例 URL: https://myserver.com/arcgis/rest/services/Earthquakes/MapServer
Mapbox
Mapbox 是一个基于 OpenStreetMap 的平台,提供了高度定制化的地图样式、矢量瓦片、卫星图以及地形图等服务。它拥有强大的 API 和 SDK,支持跨平台开发,包括 Web、iOS、Android 等。
Mapbox 瓦片规则:
- https://api.mapbox.com/styles/v1/{username}/{style_id}/tiles/{z}/{x}/{y}?access_token={access_token}
其中,
- {username} 是 Mapbox 用户名
- {style_id} 是地图样式 ID
- {z}/{x}/{y} 分别表示层级、X 坐标和 Y 坐标
- {access_token} 是 Mapbox 访问令牌。
Mapbox 提供了一系列预定义的地图样式(styles),这些样式可以直接在应用中使用,也可以作为基础进行自定义。以下是一些常用的 Mapbox 预定义样式 ID:
基本样式
- MapboxStreets: mapbox/streets-v11 提供详细的街道和标签信息,适用于大多数应用场景。
- MapboxOutdoors: mapbox/outdoors-v11 包括街道、地形、步道和户外活动的详细信息。
- MapboxLight: mapbox/light-v10 浅色系风格,适合作为基本地图底图。
- MapboxDark: mapbox/dark-v10 深色系风格,适合夜间模式或深色主题应用。
- MapboxSatellite: mapbox/satellite-v9 纯卫星图,没有标注。
- MapboxSatelliteStreets: mapbox/satellite-streets-v11 卫星图加上街道和标签信息。
- MapboxNavigationDay: mapbox/navigation-day-v1 专为导航应用设计的日间地图样式。
- MapboxNavigationNight: mapbox/navigation-night-v1 专为导航应用设计的夜间地图样式。
自定义样式
- MapboxStudio: 您可以使用 MapboxStudio 创建和编辑自己的地图样式。创建好自定义样式后,会生成一个唯一的样式 ID,可以在应用中使用。例如:
https://api.mapbox.com/styles/v1/{username}/{custom_style_id}/tiles/{z}/{x}/{y}?access_token={access_token}
其中,{custom_style_id} 是您在 MapboxStudio 创建的自定义样式 ID。
示例
以下是一些 Mapbox 样式 ID 的示例及其对应的 URL 格式:
https://api.mapbox.com/styles/v1/mapbox/streets-v11/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/outdoors-v11/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/light-v10/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/dark-v10/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/satellite-v9/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/satellite-streets-v11/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/navigation-day-v1/tiles/{z}/{x}/{y}?access_token={access_token}
https://api.mapbox.com/styles/v1/mapbox/navigation-night-v1/tiles/{z}/{x}/{y}?access_token={access_token}
您可以在 Mapbox 官网的样式库中查看和选择更多现成的样式。
BingMaps
BingMaps 也采用了瓦片地图技术,以便在客户端高效地加载和显示地图数据。以下是BingMaps 瓦片地图 的一些关键规则和概念:
瓦片通常通过 HTTP 或 HTTPS 请求获取,URL 格式通常如下:
http://ecn.{subdomain}.tiles.virtualearth.net/tiles/{type}{quadkey}.jpeg?g=0
- {subdomain}: 使用 t0 到 t3 可以分散请求以提高性能。
- {type}: 地图类型,例如 r 表示路图,a 表示航空图,h 表示混合图(航空图+路图)。
- {quadkey}: 瓦片的 QuadKey。
以下是一些 BingMaps 瓦片 URL 的示例:
http://ecn.t0.tiles.virtualearth.net/tiles/r1202133.jpeg?g=0 http://ecn.t1.tiles.virtualearth.net/tiles/a1202133.jpeg?g=0 http://ecn.t2.tiles.virtualearth.net/tiles/h1202133.jpeg?g=0 http://ecn.t3.tiles.virtualearth.net/tiles/r1202133.jpeg?g=0
- r1202133 表示路图类型和对应的 QuadKey。
- a1202133 表示航空图类型和对应的 QuadKey。
- h1202133表示混合图类型和对应的QuadKey。
QuadKey是Bing Maps使用的一种编码系统,用于唯一标识地图瓦片。它的主要目的是将二维平面的瓦片坐标转换为一个字符串,以便更容易地进行瓦片的存取和显示。QuadKey基于四叉树(quadtree)数据结构,其中每个瓦片被递归地分割成四个子瓦片。
QuadKey的构成与规则
QuadKey通过以下步骤生成:
- 四叉树结构:每个瓦片可以被分为四个子瓦片,编号为0、1、2、3,按顺时针顺序排列:
- 0:左上角
- 1:右上角
- 2:左下角
- 3:右下角
- 编码过程:
- 从层级0开始,不断递归地细分瓦片,直到达到所需的层级。
- 对于每一级,将当前瓦片的编号附加到QuadKey字符串的末尾。
- 层级与QuadKey长度:
- QuadKey的长度等于瓦片的层级。例如,层级0的瓦片QuadKey为””(空字符串),层级1的瓦片QuadKey可以是”0″、”1″、”2″、”3″。
QuadKey生成示例
让我们通过一个示例来详细讲解QuadKey的生成过程。假设我们要生成层级3的某个瓦片的QuadKey。
- 层级0:整个世界地图是一个瓦片,编号为空(QuadKey=””,或层级0)。
- 层级1:将层级0的瓦片分成四个子瓦片,分别编号为0、1、2、3。这些子瓦片的QuadKey分别为”0″、”1″、”2″、”3″。
- 层级2:对于层级1的每个瓦片,再次细分成四个子瓦片。例如,”0″瓦片分成”00″、”01″、”02″、”03″;”1″瓦片分成”10″、”11″、”12″、”13″。
- 层级3:对于层级2的每个瓦片,再次细分。例如,”00″瓦片分成”000″、”001″、”002″、”003″。
假设我们要找的瓦片在层级3,位置是从左上到右下的第一个瓦片,那么它的QuadKey是”003″。
QuadKey与瓦片坐标的转换
QuadKey与瓦片坐标(X,Y,Z)可以互相转换。以下是转换算法:
从瓦片坐标(X,Y,Z)到QuadKey:
def tile_to_quadkey(x, y, z):
quadkey = ""
for i in range(z, 0, -1):
digit = 0
mask = 1<< (i - 1)
if (x & mask) != 0:
digit += 1
if (y & mask) != 0:
digit += 2
quadkey += str(digit)
return quadkey
从QuadKey到瓦片坐标(X,Y,Z):
def quadkey_to_tile(quadkey):
x = y = 0
z = len(quadkey)
for i in range(z):
mask = 1<< (z - i - 1)
if quadkey[i] == '1':
x |= mask
elif quadkey[i] == '2':
y |= mask
elif quadkey[i] == '3':
x |= mask
y |= mask
return x, y, z
示例
假设瓦片坐标(x=3,y=5,z=3),我们使用上述函数将其转换为QuadKey:
quadkey = tile_to_quadkey(3, 5, 3) print(quadkey) #输出"213"
反过来,从QuadKey"213"转换为瓦片坐标:
x, y, z = quadkey_to_tile("213")
print(x, y, z) #输出(3, 5, 3)
QuadKey是一种有效的编码系统,使得在复杂的瓦片层级中唯一标识和快速访问特定瓦片变得更加简单和高效。通过理解和应用QuadKey,可以更好地利用Bing Maps API进行地图应用的开发和优化。
Here Maps
Here是一家提供高级定位、导航和地图解决方案的公司,其地图服务覆盖了全球多个国家和地区,特别在车载导航领域有深厚的应用基础。
URL格式如下:
https://1.base.maps.api.here.com/maptile/2.1/maptile/newest/{style}/{zoom}/{x}/{y}/{size}/{format}?app_id={your_app_id}&app_code={your_app_code}
- {style}:地图样式,如day(白天标准样式)、normal.night(夜间标准样式)等。
- {zoom}:层级(Zoom level)。
- {x}:列(Column,X坐标)。
- {y}:行(Row,Y坐标)。
- {size}:瓦片尺寸,通常为256。
- {format}:瓦片格式,如png8(PNG 8-bit)。
- {your_app_id}和 {your_app_code}:用于身份验证的应用ID和应用代码。
MapTiler
MapTiler是一个强大的工具和平台,用于生成和提供瓦片地图服务。它支持多种瓦片地图格式,允许用户灵活地使用和集成地图数据。
URL格式如下:
https://{s}.tile.maptiler.com/{z}/{x}/{y}.{format}?key={your_api_key}
- {s}:子域名,分散请求的负载,通常为a,b,c,d。
- {z}:层级(Zoom level)。
- {x}:列(Column,X坐标)。
- {y}:行(Row,Y坐标)。
- {format}:瓦片格式,如png, jpeg, webp, pbf。
- {your_api_key}:用于身份验证的API密钥。
Carto
Carto强调数据可视化和地理分析,提供多种可视化工具和API,支持大规模数据集的实时处理和显示。
URL格式如下:
https://{user}.carto.com/api/v1/map/named/{map_id}/all/{z}/{x}/{y}.{format}
- {user}:Carto用户名或组织名。
- {map_id}:地图ID,通常是通过CartoBuilder或CartoAPI创建的地图标识符。
- {z}:层级(Zoom level)。
- {x}:列(Column,X坐标)。
- {y}:行(Row,Y坐标)。
- {format}:瓦片格式,如png, jpeg, mvt(矢量瓦片格式)。
TomTom Maps
TomTom提供的地图服务包括高质量的导航地图、实时交通信息以及多种地图样式,适用于多种应用场景,尤其是汽车导航和物流行业。
TomTom Maps瓦片通过标准的URL请求获取,URL格式如下:
https://{subdomain}.api.tomtom.com/map/1/tile/{layer}/{style}/{zoom}/{x}/{y}.{format}?key={api_key}
- {subdomain}:瓦片服务器的子域名,通常为a,b,c,用于负载均衡。
- {layer}:地图层类型,例如basic, hybrid, labels等。
- {style}:地图样式,例如main, night。
- {zoom}:层级(Zoom level)。
- {x}:列(Column,X坐标)。
- {y}:行(Row,Y坐标)。
- {format}:瓦片格式,例如png, jpg。
- {api_key}:用于身份验证的API密钥。
Thunderforest
Thunderforest 基于 OpenStreetMap 数据,提供多种定制化地图样式。特别适用于户外活动,如徒步、骑行等,提供 API 和多种地图样式(如 Transport、Landscape)。
URL 格式如下:
https://{subdomain}.tile.thunderforest.com/{map_style}/{zoom}/{x}/{y}.{format}?apikey={api_key}
- {subdomain}: 瓦片服务器的子域名,通常为 a,b,c,用于负载均衡。
- {map_style}: 地图样式名称,例如 landscape,outdoors,cycle 等。
- {zoom}: 层级(Zoom level)。
- {x}: 列(Column,X 坐标)。
- {y}: 行(Row,Y 坐标)。
- {format}: 瓦片格式,例如 png,jpg。
- {api_key}: 用于身份验证的 API 密钥。
Stamen Design
Stamen Design 提供一些有创意的地图瓦片,如水彩地图和手绘风格地图,这些都是基于 OpenStreetMap 的数据。
URL 格式如下:
http://{subdomain}.tile.stamen.com/{map_style}/{zoom}/{x}/{y}.{format}
- {subdomain}: 瓦片服务器的子域名,通常为 a,b,c,d,用于负载均衡。
- {map_style}: 地图样式名称,例如 terrain,toner,watercolor 等。
- {zoom}: 层级(Zoom level)。
- {x}: 列(Column,X 坐标)。
- {y}: 行(Row,Y 坐标)。
- {format}: 瓦片格式,通常为 png。