文章内容如有错误或排版问题,请提交反馈,非常感谢!
Mermaid简介
Mermaid是一款基于JavaScript的图表生成工具,允许用户通过类似Markdown的简洁语法创建多种类型的图表。其核心优势在于文本驱动,用户无需使用图形界面即可生成专业图表,且支持与多种文档工具集成。

核心特性
文本化语法
使用纯文本描述图表结构,语法简洁直观(如 graphTD 表示流程图)。
示例:
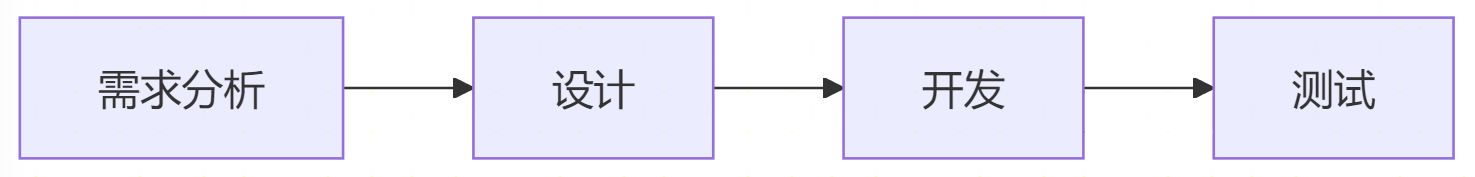
graphLR A[需求分析]-->B[设计] B-->C[开发] C-->D[测试]

支持多种图表类型
- 流程图(Flowchart):graphTD或 graphLR(横向/纵向布局)。
- 序列图(SequenceDiagram):sequenceDiagram描述交互时序。
- 甘特图(GanttChart):gantt展示项目时间线。
- 类图(ClassDiagram):classDiagram显示类与关系。
- 状态图(StateDiagram):stateDiagram-v2描述状态转换。
- 饼图(PieChart):pie title标题展示数据比例。
- 用户旅程图(UserJourney):journey可视化用户体验流程。
高度集成
- 文档工具:与Markdown、GitLab/GitHub、Confluence等无缝集成。
- 开发环境:VSCode、Obsidian等编辑器通过插件支持实时渲染。
- 自定义:可调整主题、颜色、字体等样式。
开源与跨平台
- 遵循MIT协议,完全免费且代码公开。
- 在线编辑器(live)无需安装,本地可通过npm或CDN引入。
使用场景
- 技术文档:在代码仓库中直接嵌入图表,保持文档与代码同步。
- 项目管理:用甘特图规划任务,或用看板图跟踪进度。
- 系统设计:绘制架构图、类图或序列图辅助设计评审。
- 数据分析:通过饼图、柱状图快速可视化数据分布。
快速入门
在线编辑:
访问Mermaid Live Editor,输入语法即时预览图表。
本地使用:
<!-- 引入Mermaid -->
<script src="https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
<!-- 在pre标签中编写语法 -->
<pre class="mermaid">
graphLR
Start-->Stop
</pre>
Markdown集成:GitHub/GitLab等平台原生支持Mermaid,直接插入代码块:
```mermaid sequenceDiagram Alice->>Bob:Hello! Bob-->>Alice:Hi! ```
进阶功能
- 自定义样式:通过CSS修改图表颜色、边框等。
- 交互性:结合JavaScript添加点击事件(如跳转链接)。
- 导出:支持导出为PNG、SVG或Markdown源码。
优势与局限
- 优点:
- 版本友好:文本语法易于用Git管理,避免二进制文件冲突。
- 轻量化:无需安装大型软件,适合敏捷开发。
- 局限:
- 复杂布局需手动调整,灵活性不及专业工具(如draw.io)。
- 学习曲线:需记忆语法规则,但比编程语言简单。
Mermaid语法使用教程
流程图(Flowchart)
基本语法
- 定义方向:graphTD(从上到下)、graphLR(从左到右)、graphRL(从右到左)、graphBT(从下到上)。
- 节点:
- 默认节点:A[文本]→显示为矩形,内容为“文本”。
- 圆角节点:B(文本)→圆角矩形。
- 菱形节点:C{文本}→菱形。
- 圆形节点:D((文本))→圆形。
- 连接线:
- 实线:A–>B
- 虚线:A-.->B
- 加粗线:A==>B
- 带文本的线:A–文本–>B
示例

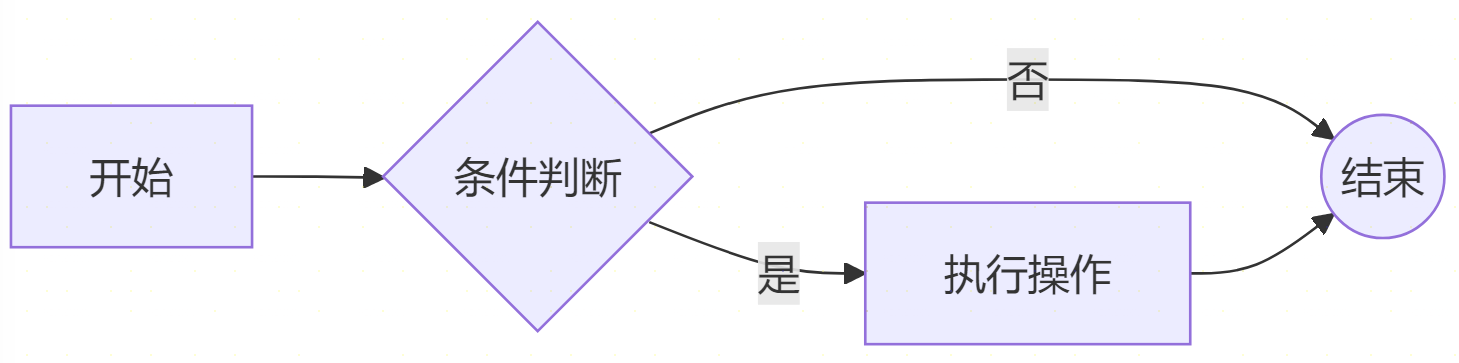
graphLR
A[开始]-->B{条件判断}
B-->|是|C[执行操作]
B-->|否|D((结束))
C-->D
序列图(SequenceDiagram)
基本语法
- 参与者定义:participant 别名 as 显示名称(如participant A as 用户)。
- 消息箭:
- 实线:A->B:消息
- 虚线:B–>A:响应
- 带箭头实线:A->>B:请求
- 带箭头虚线:B–>>A:返回
- 激活/取消激活:activate B和 deactivate B(或用 +/- 简写)。
- 循环与条件:
sequenceDiagram
loop 循环条件
A->>B: 消息
end
alt 条件分支
B->>C: 分支1
else
B->>D: 分支2
end
示例

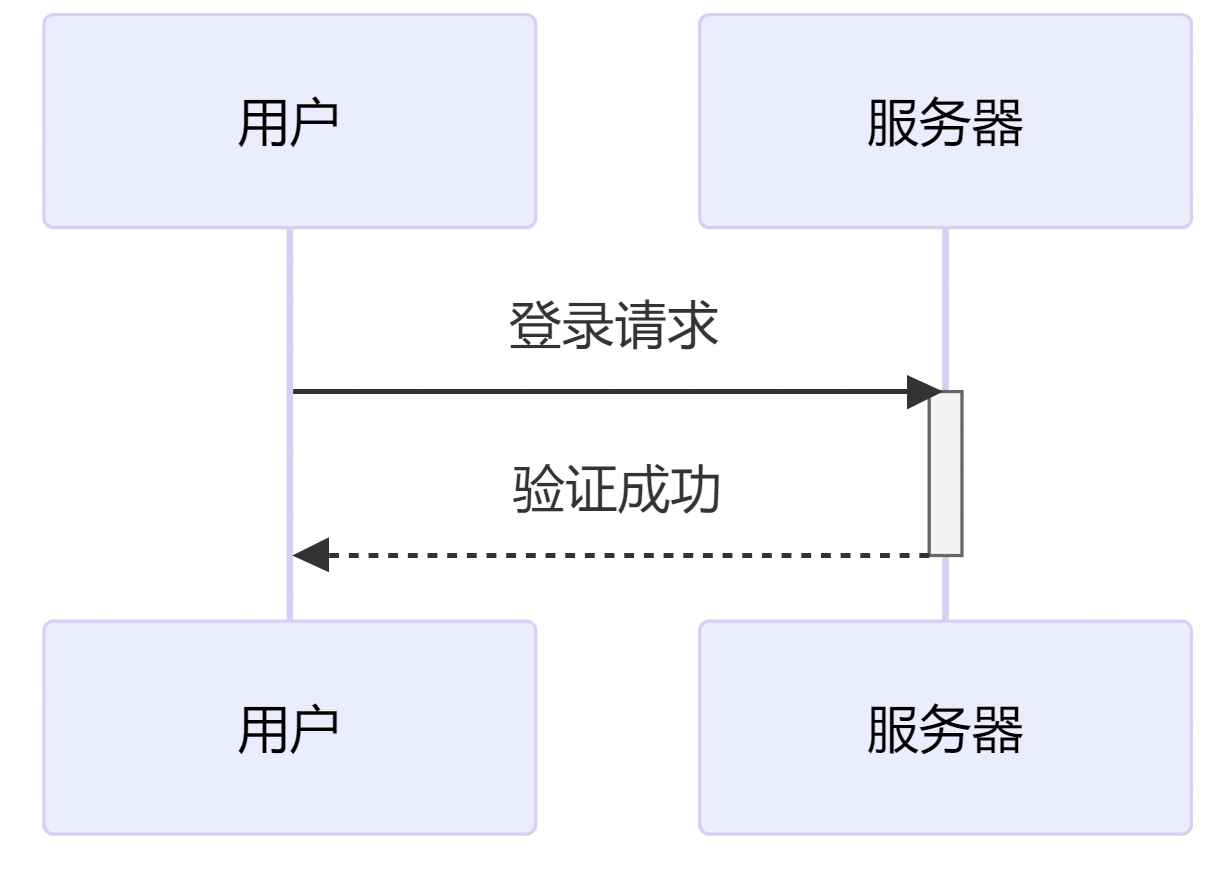
sequenceDiagram
participant U as 用户
participant S as 服务器
U->>S: 登录请求
activate S
S-->>U: 验证成功
deactivate S
甘特图(Gantt Chart)
基本语法
- 标题与日期格式:gantt title 项目计划 dateFormat YYYY-MM-DD
- 定义任务:
section 阶段名称
任务名称: done, 任务ID, 开始日期, 结束日期
- 状态标记:done(完成)、active(进行中)、crit(关键任务)。
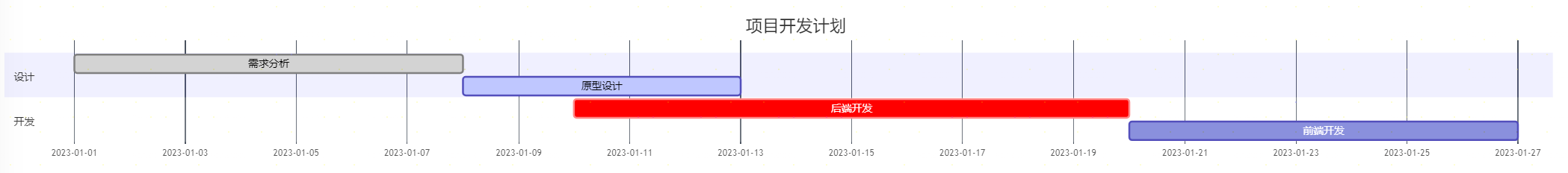
示例

gantt
title 项目开发计划
dateFormat YYYY-MM-DD
section 设计
需求分析: done, a1, 2023-01-01, 7d
原型设计: active, a2, after a1, 5d
section 开发
后端开发: crit, a3, 2023-01-10, 10d
前端开发: a4, after a3, 7d
类图(Class Diagram)
基本语法
- 类定义:class 类名 { 字段 类型 方法() }
- 访问修饰符:+(public)、-(private)、#(protected)。
- 关系:
- 继承:类A <|– 类B
- 组合:类A *– 类B
- 聚合:类A o– 类B
- 依赖:类A ..> 类B
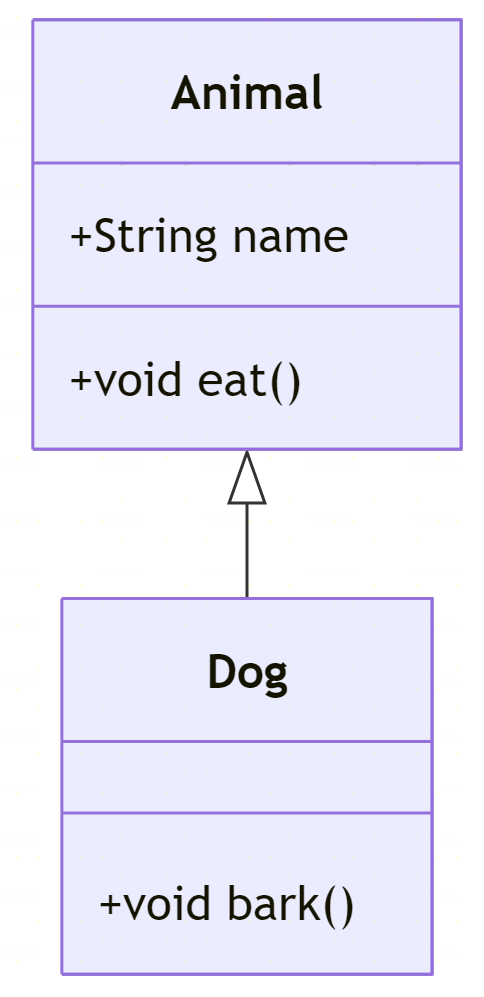
示例

classDiagram
class Animal {
+String name
+void eat()
}
class Dog {
+void bark()
}
Animal <|-- Dog
状态图(State Diagram)
基本语法
- 状态定义:state 状态名称 或直接使用 [*] 表示初始/终止状态。
- 状态转移:状态A –> 状态B: 转移条件
- 并发状态:使用 fork 和 join。
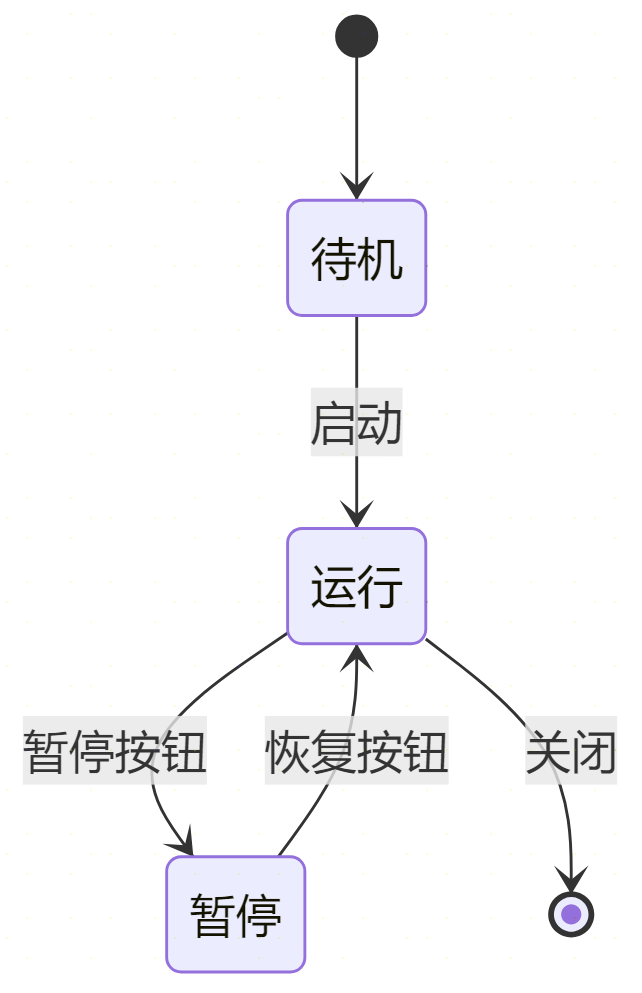
示例

stateDiagram-v2
[*] --> 待机
待机 --> 运行: 启动
运行 --> 暂停: 暂停按钮
暂停 --> 运行: 恢复按钮
运行 --> [*]: 关闭
饼图(Pie Chart)
基本语法
- 标题与数据:
pie title 数据分布
"分类1": 数值1
"分类2": 数值2
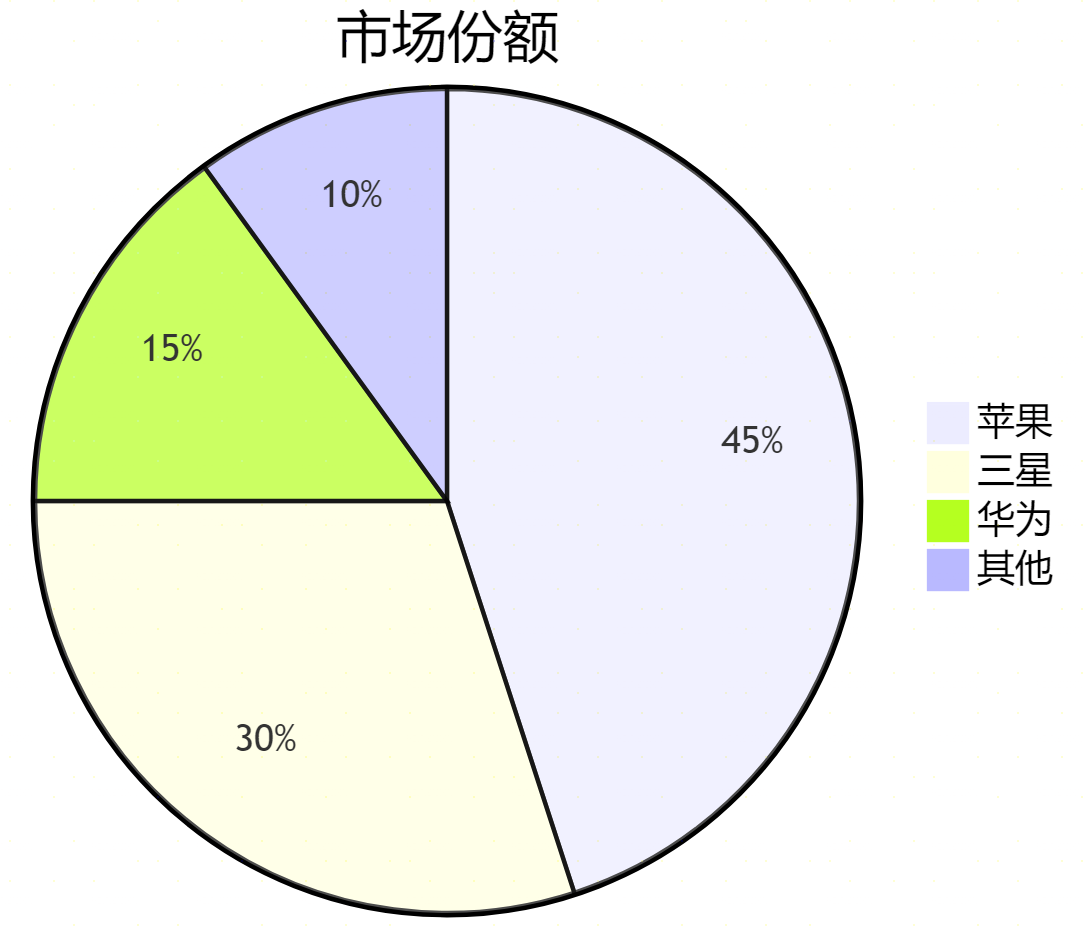
示例

pie title 市场份额
"苹果": 45
"三星": 30
"华为": 15
"其他": 10
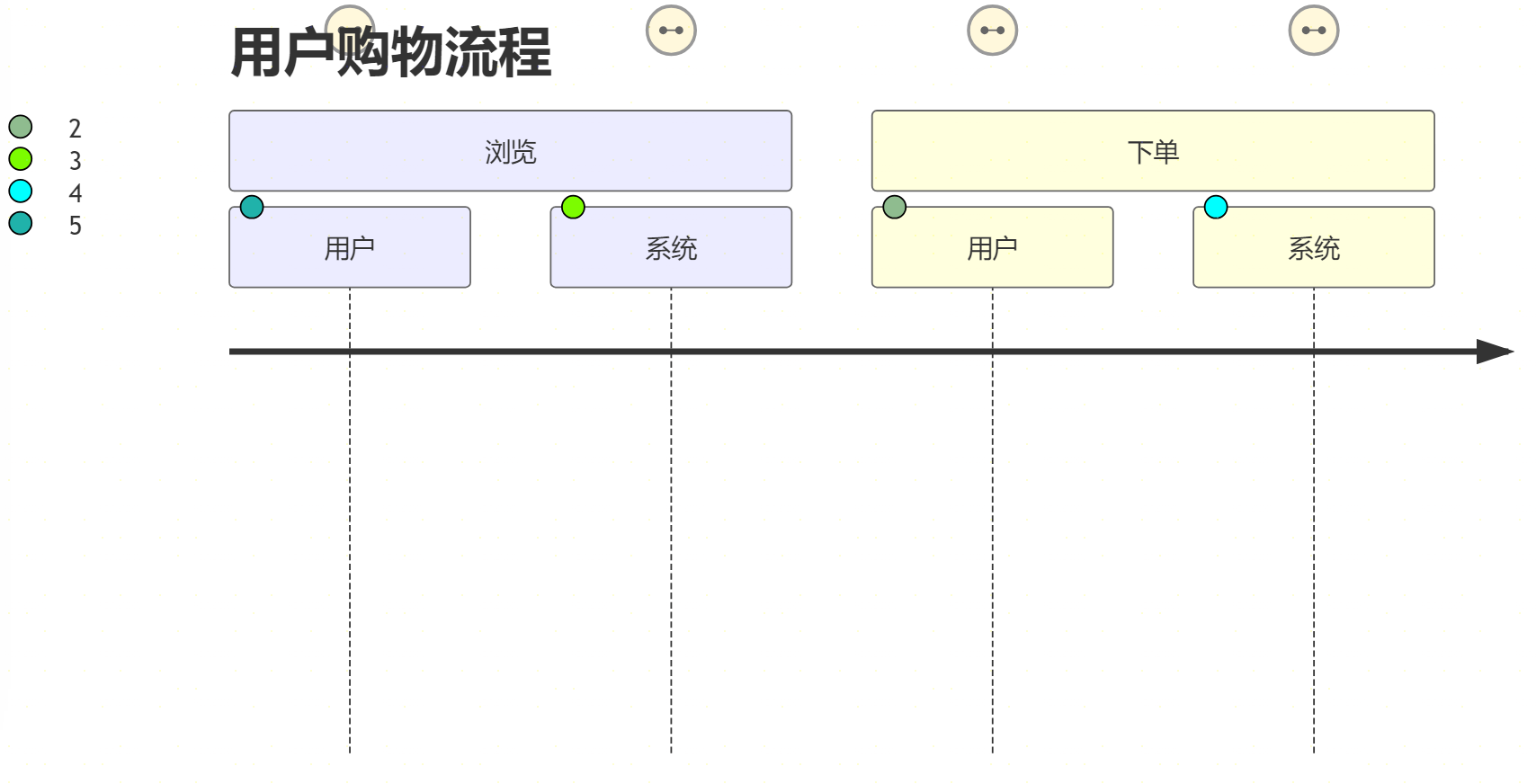
用户旅程图(User Journey)
基本语法
- 阶段与任务:

journey
title 用户购物流程
section 浏览
用户: 查看商品详情: 5: 用户
系统: 加载图片: 3: 系统
section 下单
用户: 点击购买: 2: 用户
系统: 生成订单: 4: 系统
常见问题与技巧
注释与转义
- 注释:%% 这是注释
- 特殊字符转义:用 #quot; 表示双引号,<br> 换行。
自定义样式
<style>
.mermaid node rect {
fill: #f9f9f9;
stroke: #333;
}
</style>
导出图表
- 在线工具:使用Mermaid Live Editor 导出为SVG/PNG。
- VSCode:安装Mermaid插件,右键导出图表。
参考链接:
- 官方文档:Mermaid Documentation
- 交互练习:Mermaid Playground
- 示例库:GitHub Examples




这篇Mermaid语法指南真的太实用了!我一直想学怎么用代码画流程图,这个教程把各种图表语法都讲得很清楚。特别喜欢那些具体的代码示例,跟着操作就能马上看到效果。用文本生成图表确实比拖拽式工具更方便管理,尤其是在写技术文档的时候。已经收藏了,以后画图就靠它了! Read More