在页面开发过程中经常会遇到的列表流、卡片流、瀑布流、Feed流,对于这些专业化的词语,认知上可能存在模型,今天就一起学习下。
无限滚动的流
在很多线上社交和内容平台,无限滚动已经成为标准配置。比如抖音TikTok无限下滑的功能。

分页加载和无限滚动
分页加载和无限滚动都是在处理网站或应用中大量内容展示时使用的加载模式。二者各有优点和适用场景,选择哪种方式取决于具体的应用需求和用户体验目标。
分页加载
就是将内容分割成多个部分或”页”,用户通过点击导航按钮或者页码来加载和查看新的内容页面。分页加载的优点包括:
- 容易导航:用户可以直接跳转到指定的页面,或者回到之前浏览过的页面。
- 更准确的用户体验:用户可以精确地知道他们在内容中的位置,以及剩余的内容数量。
- 优化性能:因为只加载一小部分内容,所以可以降低服务器负载,提高响应速度。
但分页加载的缺点是它可能会打断用户的浏览流程,因为用户需要点击按钮才能查看新的内容。
无限滚动
也被称为”懒加载”,是指当用户滚动到页面底部时,自动加载并添加新的内容。无限滚动的优点包括:
- 流畅的用户体验:用户可以无缝地滚动和浏览内容,无需点击或者等待新的页面加载。
- 提升用户停留时间:由于内容的持续和无缝加载,用户可能会在页面上花费更长的时间。
但无限滚动的缺点是它可能会导致用户感到无尽头,且难以定位特定的内容。此外,如果内容太多,它可能会影响到网站的性能。
总的来说,选择分页加载还是无限滚动,需要根据你的目标用户、应用类型和内容特性等因素进行权衡。例如,对于需要用户深入阅读和定位信息的应用,如学术研究或电子商务网站,分页加载可能更为合适。而对于需要用户长时间浏览和探索的应用,如社交媒体或图片分享网站,无限滚动可能是一个更好的选择。
搜索引擎优化(SEO)不太喜欢无限滚动。就像Google Search Central Blog所写的:网络爬虫不能很好地模仿人工用户的行为,比如滚动下拉或点击加载,所以爬虫无法获取信息流中的所有内容,这会导致这些内容无法出现在Google的搜索结果中。要使无限滚动的页面符合”搜索引擎友好”,必须将其转换为分页组件的页面。
无法停止的刷刷刷
我们之所以无法停止刷刷刷,主要是因为几个心理因素的影响:
- 新奇效应:人类对新奇事物有着自然的好奇心并且寻求快乐,无限刷新的信息流提供了满足这种好奇心的可能。每一次滑动屏幕,都有可能出现新的、有趣的、吸引人的内容。
- 奖励预期:这是一种心理学上的现象,也被称为”多巴胺循环”。每当我们发现有趣的内容,大脑就会释放出多巴胺,让我们感到快乐。而这种快乐的感觉会让我们不断地寻求更多,形成一种恶性循环。
- FOMO(Fear of Missing Out,怕错过):在社交媒体上,我们总是担心错过朋友的最新动态,或者错过某个热门话题。这种对于可能错过信息的担忧会让我们持续刷新信息流。
- 低效应用延迟:即我们在等待某事(如乘公交、排队等待)时刷手机来打发时间。我们的大脑善于寻找最小努力获取最大收益的途径,而刷手机正好满足了这一点:不需要太多的精力,就能获得大量的信息和娱乐。
这些因素共同作用,形成了我们持续刷刷刷的行为。然而,过度依赖手机和社交媒体可能会对我们的注意力、睡眠质量和心理健康产生负面影响。因此,我们需要学会合理使用这些工具,避免过度沉迷于刷刷刷的行为。
滑动是不假思索的,甚至是无意识的。通过不间断的微量多巴胺刺激,用户保持在手机上持续地滑动。
列表流
在网页设计中,”列表流”是一种常见的布局方式。在列表流中,元素按照一定的顺序(通常是从上到下,从左到右)被排列,就像在列表中那样。这种排列方式使得设计者可以很方便地控制和组织页面的内容。
列表流有两种主要的类型:有序列表和无序列表。
- 有序列表:在有序列表中,元素按照特定的顺序排列,通常是数字顺序。HTML中的<ol>标签用于创建有序列表。
- 无序列表:在无序列表中,元素没有特定的顺序,通常使用项目符号进行标记。HTML中的<ul>标签用于创建无序列表。
列表流被广泛应用在各种网页布局中,例如导航菜单、文章列表、商品目录等等。通过使用CSS,我们还可以控制列表的样式,如颜色、大小、间距、项目符号等。

列表流多用在新闻、信息、资讯类产品中,以文字内容为主导的布局形式既能快速突出重点,又能让用户浏览起来很方便。
在最近的网页设计趋势中,更复杂的列表流布局(如瀑布流布局)也越来越流行。这种布局方式可以让网页看起来更有趣,也能提供更好的用户体验。
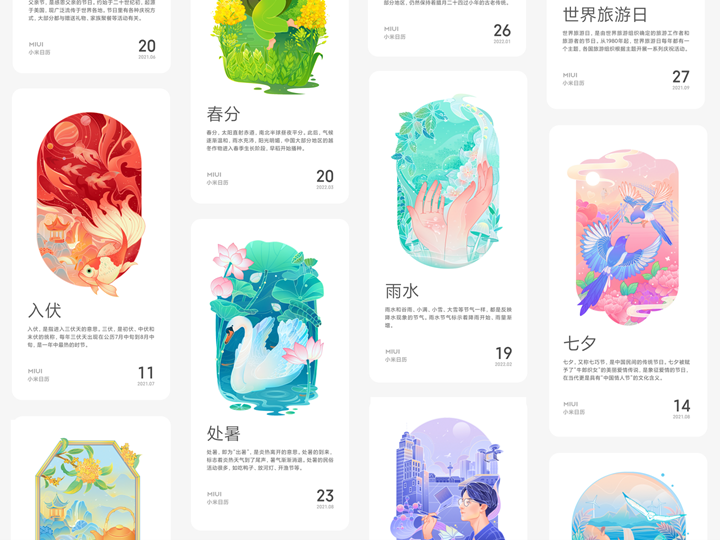
瀑布流
瀑布流布局,它是一种视觉上吸引人的方式来显示大量的图片或者其他网页元素。这种布局模式常被用在图片展示平台,如Pinterest和Flickr。

以下是关于瀑布流布局的一些详细介绍:
- 工作原理:瀑布流布局通常将元素(如图片或卡片)按列排列,而不是传统的按行排列。当你向下滚动页面时,新的元素会被添加到最短的列中,这就像水流过石头一样,因此得名”瀑布流”。
- 视觉效果:由于元素是垂直排列的,所以瀑布流布局提供了一种连续无断的滚动体验,让用户感觉内容源源不断。这种体验与传统的分页布局形成了鲜明的对比。
- 自适应性:瀑布流布局能够很好地适应不同大小的屏幕和视口。无论在手机、平板还是电脑上,它都能提供一致的用户体验。
- 实现方式:在实现瀑布流布局时,通常会用到JavaScript来动态计算和调整每一列的高度。也有一些CSS框架和库(如Masonry)提供了瀑布流布局的功能。
然而,这种布局虽然美观,并不是所有的网站场景都适合使用。因为它的布局方式可能会影响内容的阅读顺序,所以在需要严格顺序的布局情况下,可能不适合使用瀑布流布局。
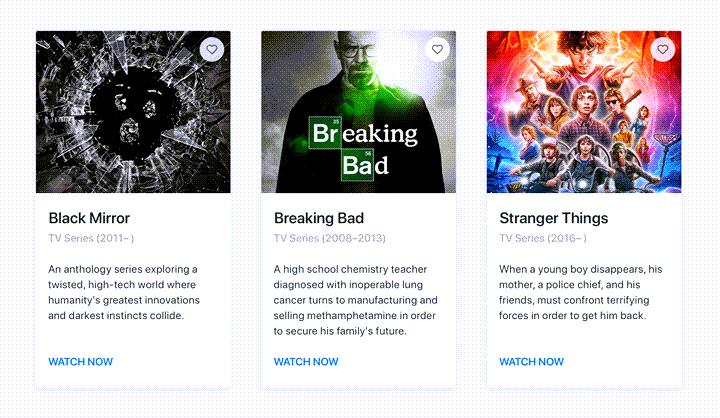
卡片流
卡片流是一种网页布局方式,它将内容分割成多个”卡片”,每个卡片都可以独立展示一小部分内容。这种设计方式具有良好的模块化特点,可以帮助用户更好地理解和消化信息。

以下是关于卡片流布局的一些详细介绍:
- 工作原理:卡片流布局将页面中的内容分割为多个卡片,每个卡片代表一小部分内容。每张卡片都可以包含文字、图片、链接或其他类型的内容。卡片通常以网格的形式排列,为用户提供清晰、结构化的视觉效果。
- 视觉效果:卡片流布局有利于信息的快速浏览和理解。每张卡片都是一个独立的信息单位,可以方便地被添加、移除或重新排列。此外,卡片的边界和间距也提供了良好的视觉组织,有助于把用户的注意力聚焦在重要的信息上。
- 自适应性:卡片流布局能很好地适应不同大小的屏幕和视口。因为每张卡片都是相对独立的,所以在小屏幕设备上,可以通过调整卡片的数量和排列方式,来实现优秀的响应式设计。
- 实现方式:在实现卡片流布局时,可以使用CSS网格(grid)或者弹性盒(flexbox)布局。这些现代CSS布局系统都支持创建复杂的卡片流布局。
卡片流布局已经被广泛应用在各种网站和应用中,例如Pinterest、Instagram、Spotify等。它提供了一种现代且灵活的方式来展示和组织内容。
卡片式设计
卡片式设计是一种流行的网页和应用设计趋势,它将信息分割成独立的卡片,每个卡片都作为一个单独的信息单元进行显示。这种设计方式以清晰、模块化的方式组织和展示信息,使得用户可以更容易地理解和操作。
以下是关于卡片式设计的一些详细介绍:
主要特点
- 模块化:每张卡片都是一个独立的信息单元,可以包含文字、图片、链接或其他类型的内容。这种模块化的设计使得卡片可以方便地被添加、移除或重新排列。
- 清晰性:卡片的边界和间距提供了良好的视觉组织,有助于把用户的注意力聚焦在重要的信息上。
- 可交互性:卡片不仅可以展示信息,还可以作为交互的入口。例如,卡片可以包含按钮、链接或表单,引导用户进行下一步操作。
适用场景
由于卡片式设计的灵活性和可扩展性,它可以被应用在各种场景中,例如:
- 内容展示:在新闻网站或博客中,每篇文章可以被设计成一张卡片。
- 产品目录:在电商平台中,每个产品可以被设计成一张卡片。
- 用户界面:在复杂的应用中,卡片式设计可以帮助组织和简化用户界面。
实现方法
在实现卡片式设计时,通常会用到 HTML 和 CSS。HTML 用于创建卡片的结构,例如 <div> 或 <article> 元素。CSS 则用于设置卡片的样式,例如边框、背景色、阴影等。
另外,一些前端框架,例如 Bootstrap 和 Material-UI,也提供了卡片的组件或样式类,可以帮助开发者更快地实现卡片式设计。
总的来说,卡片式设计是一种用户友好且响应式强的设计方式,它可以提供清晰、有组织的用户体验,在现代的网页和应用设计中得到了广泛应用。
卡片流和瀑布流的区别
卡片流和瀑布流都是现代网页设计中常用的布局方式,它们都能以美观且高效的方式展示内容,并提高用户体验。尽管两者有些相似之处,但它们在布局方式和视觉呈现上有着明显的区别:
卡片流 (Card UI)
- 布局特点:卡片流的布局是将信息分割成独立的卡片单元,每张卡片通常拥有相同或相似的布局结构和尺寸,易于创建统一而又清晰的布局。
- 内容组织:每张卡片可以包含不同类型的内容,如标题、文字、图片、按钮等,但卡片内的内容通常是相关联的,形成一个独立的信息单元。
- 视觉对齐:卡片通常在水平和垂直方向上对齐,形成规整的网格布局,每个网格中的卡片大小通常一致。
- 自适应性:卡片流布局可以很容易地通过改变每行卡片的数量来适应不同屏幕尺寸,保持布局的一致性和整洁性。
- 适用场景:由于卡片流布局的模块化特性,它适用于需要展示多个独立信息单位的场景,例如新闻网站、电商平台等。
瀑布流 (Waterfall or Masonry)
- 布局特点:瀑布流布局中,内容以多列的方式展示,列与列之间的高度可以不同,元素填充列的空间,就像瀑布流水顺着岩石的形状自然流下。
- 内容组织:相对于卡片流的独立性,瀑布流中的元素可以是多种多样的,并且尺寸也可以不一致。这种布局特别适合于展示图片或者其他视觉内容,因为它可以适应不同高度的元素。
- 视觉对齐:在瀑布流布局中,元素仅在垂直方向上对齐,而在水平方向上,由于元素高度的不同,会形成不规则的边缘。
- 自适应性:瀑布流布局的自适应性很强,在不同屏幕尺寸下,列的数量可以变化,元素会根据屏幕和列宽重新流动和排列。
- 适用场景:瀑布流布局则更适合于需要展示大量图片和媒体内容的场景,例如图片共享网站、社交媒体平台等。
总的来说,卡片流布局对内容的组织和展现有更严格的结构,适合于需要展示结构化信息的场景,而瀑布流布局则更加动态和自然,非常适合于视觉导向的内容展示,如图片画廊或者产品展示。
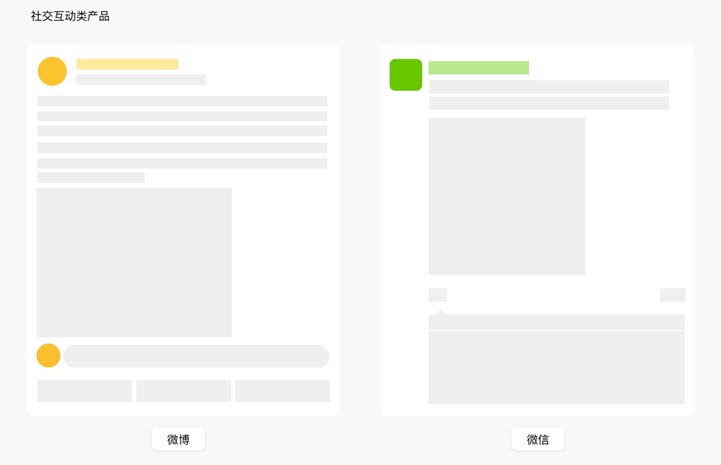
Feed 流
Feed 流也称为信息流,是一种常见的互联网产品设计模式,它按照时间顺序(通常是从新到旧)连续呈现信息或内容,用户通过滚动页面来查看和获取更多的信息。

Feed 流也是一种列表的布局方式,但与普通的列表流不同,Feed 流的内容通常是动态更新的,新的内容会被添加到列表的顶部。同时,Feed 流还可以提供个性化的内容推荐。这种布局方式常见于社交媒体和新闻动态等,可以提供连续且个性化的用户体验。
以下是关于 Feed 流的一些详细介绍:
工作原理
Feed 流通常以列表的形式展示内容,每一项(或称为一条)通常都包含了一个完整的信息单元,例如一篇文章、一条状态更新、一张图片等。用户通过滚动页面来浏览这些信息。当用户滚动到页面的底部时,会自动或者通过用户的触发动作来加载更多的内容。
特点
- 动态性:Feed 流中的内容通常是动态更新的,新的内容会被添加到页面的顶部,以便用户能够第一时间看到最新的信息。
- 连续性:Feed 流提供了无缝滚动的体验,用户可以持续地浏览和发现新的内容,无需点击或跳转到其他页面。
- 个性化:许多 Feed 流还提供了个性化的内容推荐,通过分析用户的行为和偏好,向用户展示他们可能感兴趣的内容。
应用场景
Feed 流广泛应用于各种社交媒体、新闻、博客和电商网站。例如,Facebook 和 Twitter 的首页就是一个典型的 Feed 流,它们将用户的状态更新、新闻、广告等内容以时间线的形式进行展示。
实现方式
在技术实现上,Feed 流通常需要后端的分页或者滚动加载技术,以便在用户滚动到页面底部时加载更多的内容。前端则需要处理滚动事件,以及动态添加和展示新加载的内容。
总的来说,Feed 流是一种用户友好的设计方式,它使得用户可以轻松地浏览和获取大量信息,提供了连续且个性化的用户体验。