App 这个概念是伴随 iPhone 的发布而流行的,在此之前,我们更喜欢将“桌面程序”称为软件,从其诞生到现在已经超过 10 年。随着小程序、快应用的推出,移动设备上的“应用”最终会演变成什么样子?这里整理了一些资料期和自己的一些想法。
小程序
小程序的概念最早出现在 2017 年 1 月 9 日发布的微信中。随后小程序开发彻底在国内火了。分析其原因,我认为主要有以下几个方面:
- 微信 APP 的流量基础,吸引了大批公司开发应用,想要获取流量红利。
- 小程序的“无需下载、用完即走”的概念,用户接受度更高。提升了市场营销中的转化。营销向小程序倾斜。
- 微信 APP 的社交属性,支撑了分享助力、社群营销、私域营销等。与之匹配的小程序成让营销的流程更短更顺畅。营销进一步向小程序倾斜。
- 下沉市场营销,小程序结合线上推广的顺畅模式,让一波想要进行线下获取的公司往小程序投入。(微信是很多用户默认/唯一的扫码工具)
随着微信小程序的推出,一些眼红的大厂也搭起了小程序的平台:
- 2017 年 1 月微信小程序上线
- 2018 年 3 月快应用发布
- 2018 年 7 月百度智能小程序上线
- 2018 年 9 月支付宝程序、淘宝轻店铺上线
- 2018 年 10 月抖音小程序上线
- 2018 年 11 月头条小程序上线
- 2019 年 5 月 QQ 小程序上线
- 2019 年 7 月 360 小程序上线(PC 端)
- 2019 年 10 月美团小程序上线
以上小程序除了“微信”外,基本上没有火起来。
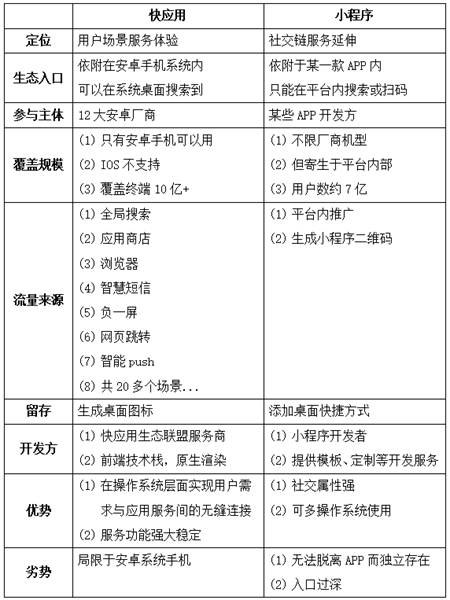
快应用
快应用是九大手机厂商基于硬件平台共同推出的新型应用生态。用户无需下载安装,即点即用,享受原生应用的性能体验。快应用框架深度集成进各厂商手机系统中,可以在操作系统层面实现用户需求与应用服务间的无缝连接,提升用户的使用体验和应用服务的转化效率,同时支持生成桌面图标等留存能力。

先抛开技术实现,快应用的定位其实是和小程序一样的。唯一的区别是更加开放(去中心化)

个人比较看好快应用,个人认为它会是替换 Android 原生 APP(游戏除外)的一个非常好的方案。但其缺乏不像微信一样有效的利基吸引公司加入开发,进展会很慢。但相比百度小程序、支付宝小程序这些我认为会发展的更好。
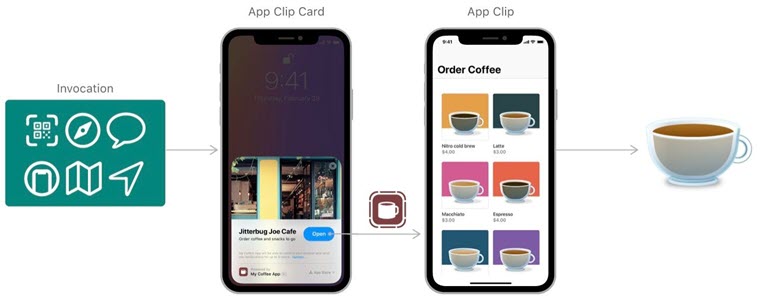
App clips
App clips是苹果发布的类似小程序、快应用的框架。它提供了一种“即时使用”的方式,让用户可以在特定时间、特定场景,在不下载完整 app 的前提下,体验到你的 app 的核心功能。

除了以上差异,还需要补充说明的是:三者与“原生应用”的关系;苹果的 App clips 与原生应用,具有强依赖关系,而且一一对应,一个 App,只能对应一个 App Clip;App clips,是用户快速访问和体验您的应用程序所提供内容的一种好方法,当用户安装了该应用,就不再推荐 App Clip 了。而小程序与快应用,与原生就没什么必然关系,两者独立存在,甚至是竞争关系。双方都希望,用户可以在这里完成体验,而不是向用户推荐原生应用。

为何有以上差异,主要是因为立场不同;Apple 官方的说法:App Clips 是一个机会,可以快速展示您的应用程序的价值。为了使用户更容易获得完整的应用程序,可以在适当的时间在应用程序剪辑中提供一个下载选项。您甚至可以保留用户提供的任何信息,并将其无缝过渡到完整的应用程序。简单的说 App Clips 的定位主要是预览试用。
通过官方介绍,打开 App Clips,有以下几种方式:
- NFC 近场通信或者扫描二维码
- 点击 Siri Suggestions 基于位置的建议
- 点击 Maps app 里的连接
- 点击网站的 Smart App Banner
- 点击短信里别人分享的链接
- 最近使用的 app clips
上述的场景是不是和微信小程序的场景非常像?主要目的还是二维码或链接掉调起。
PWA(Progressive Web Apps)
PWA 全称 Progressive Web App,即渐进式 WEB 应用。
一个 PWA 应用首先是一个网页,可以通过 Web 技术编写出一个网页应用.随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能
解决了哪些问题?
- 可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏
- 实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能
- 实现了消息推送
它解决了上述提到的问题,这些特性将使得 Web 应用渐进式接近原生 App。
PWA 与小程序、快应用的对比:
| 特点 | 运行环境 | 兼容性 | 开发语言 | |
| 小程序 | 无需安装,用完即走 | 依赖于 APP,如微信、支付宝 | 可跨平台 | 类 Vue |
| 快应用 | 无需安装,与操作系统深度集成 | 依赖于安卓手机系统,由国内九家手机厂商联合推出 | 显然不支持九家之外的系统和 iOS 系统 | 类 Vue |
| PWA | 无需安装,支持离线、通知、推送 | 依赖于浏览器,由 Google 提出,现在微软、苹果都在支持 | Android 支持较好,iOS 需要适配,国产浏览器支持较差 | 无限制 |
PWA 的优势
- 可以将 app 的快捷方式放置到桌面上,全屏运行,与原生 app 无异
- 能够在各种网络环境下使用,包括网络差和断网条件下,不会显示 undefind
- 推送消息的能力
- 其本质是一个网页,没有原生 app 的各种启动条件,快速响应用户指令
PWA 存在的问题
- 支持率不高:现在 ios 手机端不支持 pwa,IE 也暂时不支持
- Chrome 在中国桌面版占有率还是不错的,安卓移动端上的占有率却很低
- 各大厂商还未明确支持 pwa
- 依赖的 GCM 服务在国内无法使用
- 微信小程序的竞争
移动桌面程序的未来
想要探索移动桌面的未来,先要看看目前 APP 开发遇到的问题:
- 开发成本高,需要针对不同平台需要不同的技术背景进行开发
- 维护成本高,用户必须手动下载更新,历史版本又不能不维护
- 更新迭代困难,修复 Bug 的等都需要重新发版。
- 推广问题:APP 动不动就 100-200M,不但占用手机空间,下载耗费流量且在网络不好的情况下非常的慢
解决上述问题主要的方案:Web App 或 Hybrid App。
Native App
NativeApp 即原生应用,即我们一般所称的客户端,是针对不同手机系统单独开发的本地应用,如需使用需要先下载到手机并安装,下载 NativeApp 的最常见方法是访问应用程序商店,如苹果的 AppStore、安卓市场、Google Play 等。在技术实现上一般采用针对操作系统的特定语言进行编写,如:使用 Objective-C/Swift 开发 IOS 应用,使用 Java 开发 Android 应用。
NativeApp 的优点:
- 可以在应用商店轻易地找到并且能在手机主屏幕上生成相应的图标
- 可以利用系统 API 及平台特性,访问手机的提供的功能(GPS,相机等)
- 可访问本地资源,支持离线工作,节省用户的流量成本
- 可针对不同平台提供不同的体验,针对平台特性去做用户体验优化
- 与系统高度切合,可获得更快的运行速度和性能,并支持丰富的图形和动画。
NativeApp 的缺点:
- 开发成本高,需要针对不同平台需要不同的技术背景进行开发
- 维护成本高,用户必须手动下载更新,历史版本又不能不维护
- 更新迭代困难,修复 Bug 的等都需要重新发版。
- 推广问题:APP 动不动就 100-200M,不但占用手机空间,下载耗费流量且在网络不好的情况下非常的慢
NativeApp 最大的优势就是可以使用操作系统开发商提供的 API。这些 API 可以分为两大类:低级 API 和高级 API。
- 低级 API:应用程序能直接与触摸屏或键盘进行联系、渲染图形、连接至网络、处理从麦克风收到的音频、通过扬声器或麦克风播放声音,或者接收来自摄像头的图像或视频。应用程序能访问全球定位系统(GPS)、接收方位信息,当然还可以读写固态硬盘上的文件,或者访问现有和将来会有的其他任何硬件元件。
- 高级 API:提供对个人移动体验来说很重要的较高级服务,这类服务包括浏览 Web,管理日历、联系人资料和相册等,当然还包括打电话或收发文本消息的功能。
操作系统提供的另一组重要的 API 是 GUI 工具包。每一种移动操作系统都随带各自的一组用户界面组件,比如按钮、输入区、滑块、菜单、菜单栏、对话框及其他。可以使用这些组件的应用程序继承了该特定移动操作系统的外观和感觉,通常会带来非常流畅的用户体验。
WebApp
WebApp 简单的说就是一个触屏版的网站。Web 应用完全用 HTML、JavaScript 和 CSS 等 Web 技术开发,通过移动设备的浏览器来访问,缺点是这些基于浏览器的应用无法调用系统 API 来实现一些高级功能,也不适合高性能要求的场合。
WebApp 的优点:
- 开发成本低,使用现有的 Web 开发技术即可
- 适用范围广,覆盖所有智能手机,跨平台和终端
- 方便、快捷地部署,无需用户安装
- 用户总能访问到最新版本,迭代更新容易
- 可被搜索引擎收录并带来流量
WebApp 的缺点:
- 浏览体验短期内还无法超越原生应用
- 不支持离线模式(HTML5 将会解决这个问题)
- 消息推送不够及时
- 调用本地文件系统的能力弱
- 较差的和较慢的性能体验(大部分需要连接互联网)
- 支持图形和动画效果较差
- 不适用于应用商店及没有靠下载应用盈利机会
- 限制用户使用功能(比如,相机、GPS 等)
谷歌在推进的 PWA,最主要的目的是解决 WebApp 的缺点。通过浏览器为“桥”调用系统的 API。
HybridApp
HybridApp 又叫混合应用,是一种介于 NativeApp、WebApp 之间的 App,它虽然看上去是一个 NativeApp,但只是一个 UIWebView,里面访问的是一个 WebApp。HybridApp 实质是伪造一个浏览器的 apk/ipa 原生程序,并运行了一个 WebAPP。HybridApp 兼具“NativeApp 良好用户交互体验的优势”和“WebApp 跨平台开发的优势”。它可以使 web 开发人员可以几乎零成本的转型成移动应用开发者,并且相同的代码只需针对不同平台进行编译就能实现在多平台的分发,而相较于 WebApp,开发者可以通过包装好的接口,调用大部分常用的系统 API。
HybridApp 的优点:
- 支持多平台访问
- 手机功能都可访问
- 适用于应用商店
- 部分支持离线功能
HybridApp 的缺点:
- 未知的部署时间
- 用户体验不如本地应用
- 性能速度较慢(需链接网络)
- 该技术尚未发展成熟,依然是一门新技术
Hybrid 开发方法结合了 Native 开发和 Web 技术。借助这种方法,开发者就能使用跨平台 Web 技术,开发应用程序的大部分代码,又可以在需要时直接访问 Native API。App 的 Native 代码部分使用操作系统的 API 来创建嵌入式 HTML 渲染引擎,该引擎在浏览器和设备的 API 之间充当了桥梁。这座桥梁让 HybridApp 得以充分利用现代设备所提供的全部特性。App 的 Web 部分可能是驻留在服务器上的网页,也可能是一组 HTML、JavaScript、CSS 和媒体文件,封装到 App 代码中,存储在设备本地。放置在服务器上的 HTML 代码让开发者不必经历提交和批准过程,把 Web 代码封装到 App 里面可以提高性能和可访问性。
未来到底会怎样?你的观察?