AGGrid组件
AGGrid 是一个功能强大且高度灵活的数据网格组件,广泛用于构建现代 Web 应用中的数据展示和操作界面。它支持多种 JavaScript 框架,包括 Angular、React、Vue.js 以及纯 JavaScript 应用。AGGrid 提供了丰富的功能集,适合处理各种复杂的数据展示需求。

核心特性
- 丰富的数据操作功能:
- 排序和过滤:支持多列排序和复杂条件过滤,用户可以轻松对数据进行筛选和排序。
- 分页:内置分页功能,支持大数据量的分段加载和展示。
- 分组和聚合:支持数据分组和自定义聚合操作,便于数据的层次化展示和分析。
- 编辑和交互:
- 单元格编辑:提供丰富的单元格编辑功能,支持多种编辑器类型,如文本框、下拉框、日期选择器等。
- 行拖放和列调整:用户可以通过拖放调整行顺序和列宽度,提供灵活的交互体验。
- 自定义和扩展性:
- 主题和样式:支持多种预定义主题,并允许用户自定义样式以匹配应用的视觉设计。
- 自定义渲染器:开发者可以使用自定义的单元格渲染器和编辑器,以实现复杂的数据展示和交互。
- 高性能:
- 虚拟滚动:在处理大数据集时,AGGrid 采用虚拟滚动技术,确保快速的渲染和流畅的用户体验。
- 优化的数据处理:提供智能的数据更新和缓存机制,提高数据操作的效率。
- 跨平台支持:
- 兼容多种现代浏览器,并支持移动设备的触摸操作。
- 提供对多种前端框架的支持,包括 Angular、React、js 等。
应用场景
- 企业级数据管理:
- 适用于构建企业级应用中的数据管理和分析工具,如客户关系管理(CRM)、企业资源规划(ERP)系统等。
- 提供强大的数据操作和分析能力,满足复杂的业务需求。
- 数据驱动的 Web 应用:
- 用于构建数据密集型的 Web 应用,如数据仪表盘、实时监控系统等。
- 提供高效的数据展示和交互功能,提升用户体验。
- 财务和市场分析:
- 适合用于展示和分析财务数据、市场行情等,需要复杂数据操作的场景。
- 支持多种数据分析功能,如分组、聚合、图表展示等。
AGGrid 的使用
在 Flask 环境下,使用 AGGrid 可以轻松呈现来自数据库的数据。以下是具体步骤,展示如何从数据库中查询数据,并在前端通过 AGGrid 动态展示。
安装必要的依赖
安装 Flask 和数据库相关库(以 SQLAlchemy 和 SQLite 为例):
pip install flask flask-sqlalchemy pandas
准备 Flask 应用和数据库
数据库模型
创建一个简单的 Flask 应用,并定义数据库模型:
from flask import Flask, jsonify, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config["SQLALCHEMY_DATABASE_URI"] = "sqlite:///example.db"
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = False
db = SQLAlchemy(app)
# 数据库模型
class Car(db.Model):
id = db.Column(db.Integer, primary_key=True)
make = db.Column(db.String(50))
model = db.Column(db.String(50))
price = db.Column(db.Float)
# 初始化数据库并插入测试数据
@app.before_first_request
def init_db():
db.create_all()
if not Car.query.first():
db.session.add_all([
Car(make="Toyota", model="Celica", price=35000),
Car(make="Ford", model="Mondeo", price=32000),
Car(make="Porsche", model="Boxster", price=72000),
])
db.session.commit()
创建后端 API
创建一个 API,将数据库中的数据以 JSON 格式返回:
@app.route("/api/data")
def get_data():
cars = Car.query.all()
return jsonify([{"id": car.id, "make": car.make, "model": car.model, "price": car.price} for car in cars])
前端模板使用 AGGrid
创建一个 HTML 模板文件,例如 templates/index.html,在其中集成 AGGrid:
AG Grid with Flask Car List
渲染主页面
在Flask应用中定义一个路由来渲染HTML页面:
@app.route("/")
def index():
return render_template("index.html")
运行Flask应用
启动Flask应用:
flask run
打开浏览器访问http://127.0.0.1:5000,你将看到一个动态加载的AG Grid表格,数据来自SQLite数据库。
可选功能扩展
数据编辑
AG Grid支持前端编辑单元格。可以在columnDefs中配置editable:true,并通过前端提交修改的内容到后端:
columnDefs: [
{field: "make", editable: true},
{field: "model", editable: true},
{field: "price", editable: true}
]
提交修改到后端
通过监听AG Grid的变化事件,将修改后的数据通过fetch提交到Flask:
gridOptions.onCellValueChanged = (event) => {
fetch("/api/update", {
method: "POST",
headers: {"Content-Type": "application/json"},
body: JSON.stringify(event.data)
});
};
在Flask中创建一个对应的路由来处理数据更新:
@app.route("/api/update", methods=["POST"])
def update_data():
data = request.json
car = Car.query.get(data["id"])
if car:
car.make = data["make"]
car.model = data["model"]
car.price = data["price"]
db.session.commit()
return jsonify({"success": True})
结果效果
- 浏览器中加载AG Grid表格。
- 表格数据动态从数据库加载。
- 表格支持交互功能,如排序、筛选。
- 可以扩展为支持数据编辑和持久化。
这种方式不仅简洁,还能有效地结合Flask的后端功能和AG Grid的强大前端展示能力。
AG Charts
AG Charts是AG Grid的一个图表模块,专门用于构建高性能、可交互的图表。它支持多种图表类型,适用于现代Web应用的数据可视化需求。
以下是对AG Charts的详细介绍,包括其特点、用法和功能:
AG Charts的特点
- 高性能
- 基于WebGL和Canvas渲染,支持大数据量的高效渲染。
- 在处理复杂图表和动态交互时性能优越。
- 灵活性
- 支持多种图表类型,如柱状图、折线图、饼图、散点图等。
- 提供丰富的配置选项,满足复杂的定制化需求。
- 响应式设计
- 自适应屏幕尺寸,支持移动端和桌面端。
- 易集成
- 无缝集成AG Grid,可直接从网格数据生成图表。
- 也可独立使用,与其他数据源结合。
安装与引入
1) 安装
通过NPM安装:
npm install --save ag-charts-community
或通过CDN引入:
2) 引入
在项目中导入AG Charts:
import { AgChart } from 'ag-charts-community';
使用AG Charts
基础示例
以下示例展示了一个基本的柱状图:
AG Charts Example
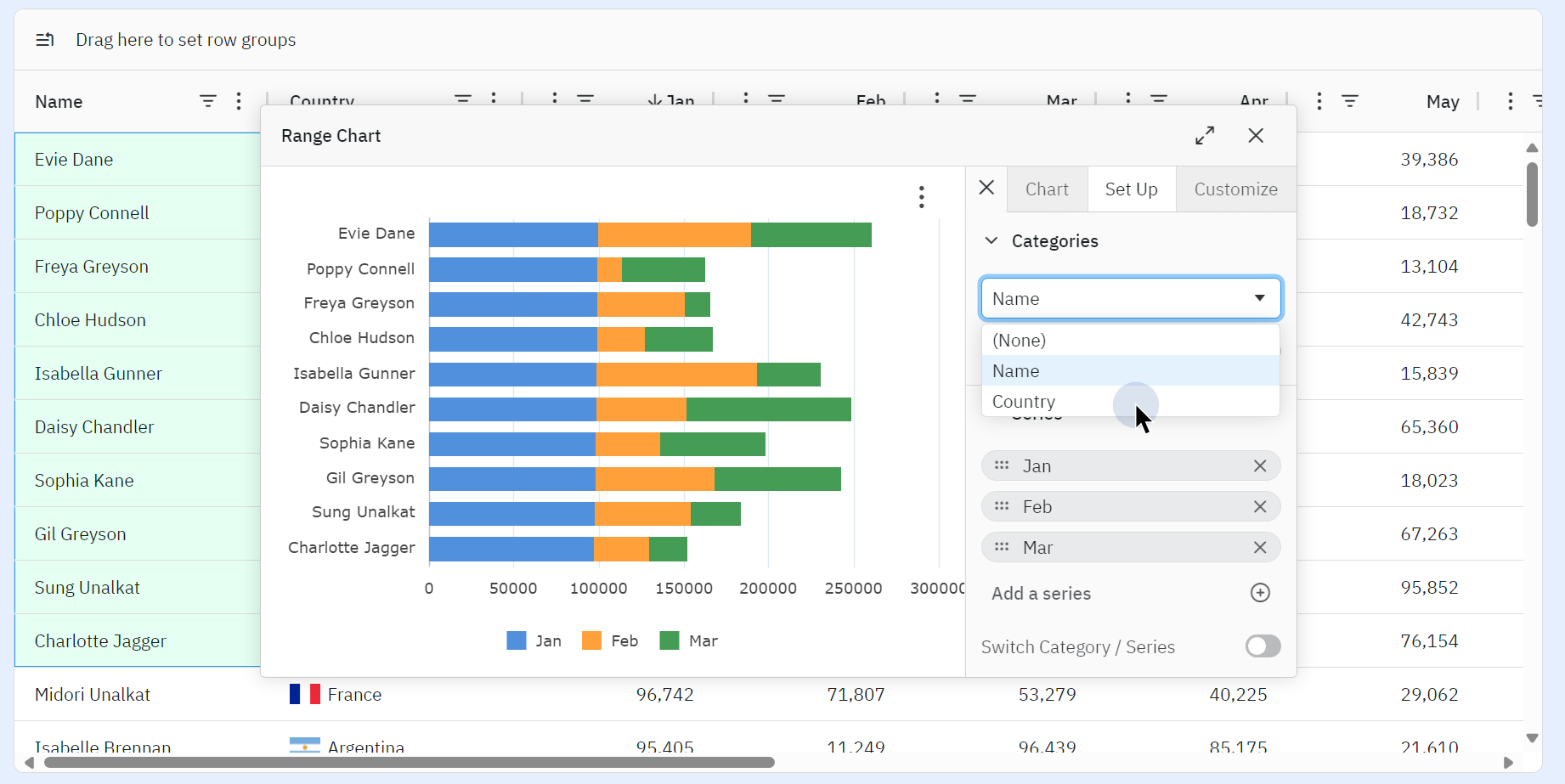
与AG Grid集成
AG Charts可以与AG Grid集成,直接从表格中生成图表。例如:
const gridOptions = {
// AG Grid配置
columnDefs: [
{ field: 'year', sortable: true },
{ field: 'revenue', sortable: true },
{ field: 'profit', sortable: true },
],
rowData: [
{ year: '2020', revenue: 100, profit: 40 },
{ year: '2021', revenue: 200, profit: 90 },
{ year: '2022', revenue: 300, profit: 150 },
],
enableCharts: true,
chartThemes: ['ag-default'],
};
// 渲染网格
const gridDiv = document.querySelector('#myGrid');
new agGrid.Grid(gridDiv, gridOptions);
配置项详解
标题
title: {
text: 'Chart Title',
fontSize: 18,
fontWeight: 'bold',
}
轴配置
axes: [
{ type: 'category', position: 'bottom', title: { text: 'X-Axis Title' } },
{ type: 'number', position: 'left', title: { text: 'Y-Axis Title' } },
]
工具提示
tooltip: {
enabled: true,
renderer: (params) => `Value: ${params.yValue}`,
}
图例
legend: {
position: 'bottom',
spacing: 10,
}
AG Charts是一个强大且灵活的数据可视化工具,可用于创建各种类型的图表,并支持高性能渲染。无论是独立使用还是与AG Grid集成,都可以满足多种复杂场景的数据可视化需求。
参考链接: