在数据处理及分析的过程中时常会遇到需要解析 JSON 数据的情况,先前用的比较多的是JS-Beautify 这款工具,主要是将 JSON 代码格式化。今天发现还有更好的解决方案就是使用 JSON 可视化工具。
JSONCrack
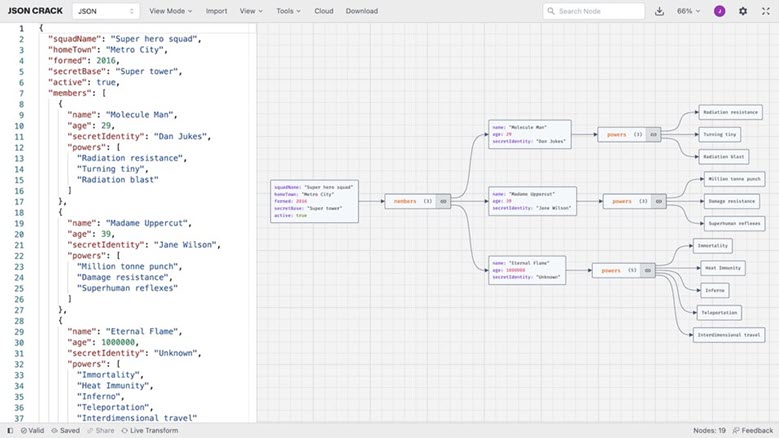
JSONCrack 是一款非常实用的在线工具,它能够将 JSON 数据结构以直观的、树形图的方式进行展示,使得用户可以更容易地理解和分析 JSON 数据。

JSONCrack 的核心特点包括:
- 直观的视图:用户可以直接看到 JSON 数据的层级结构,包括各种嵌套的对象和数组。
- 交互式操作:用户可以通过点击来展开或折叠 JSON 树的不同部分,这样可以专注于查看数据的特定区域。
- 支持大型数据:尽管是在浏览器中运行,JSONCrack 依然可以处理相当大的 JSON 文件,并且保持良好的性能。
- 无需安装:作为一个在线工具,JSONCrack 不需要用户安装任何软件即可使用。
- 用户友好:该工具界面通常是干净且无干扰的,使得用户可以专注于数据结构本身。
- 分享和导出:一些版本的 JSONCrack 允许用户分享他们的 JSON 视图,或者导出视图作为图片等格式。
基于 JSONCrack 的其他分支:
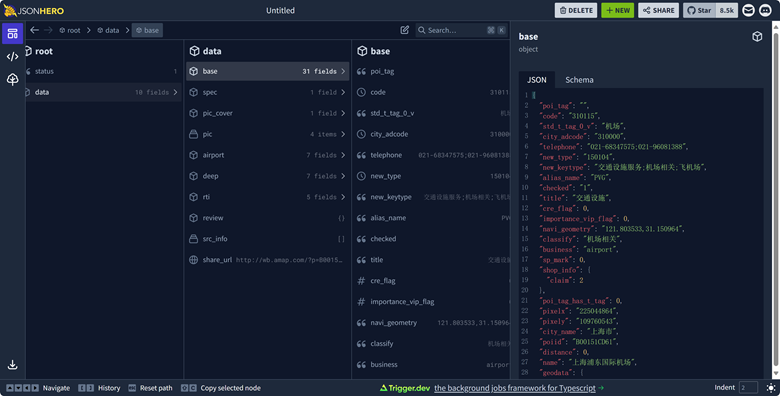
JSONHero
JSONHero 是一个现代的、功能丰富的在线工具,用于将 JSON 数据可视化和编辑。它提供了一个漂亮且直观的界面,用户可以在其中轻松导航和理解复杂的 JSON 数据结构。

下面是JSONHero 的一些主要特点:
- 直观的用户界面:JSONHero 的界面设计目的是使得工作变得更简单,即使是对于非技术用户也是如此。
- 树状视图展示:通过一个清晰的树状结构来展示 JSON 数据,用户可以很容易地查看数据的层级关系和细节。
- 交互式编辑:除了查看 JSON 数据外,JSONHero 通常还允许用户编辑和修改 JSON,包括添加、删除和修改项。
- 搜索和过滤:为了能快速找到数据中的关键信息,JSONHero 提供了搜索和过滤功能。
- 无需安装:作为在线工具,JSONHero 不需要下载或安装任何软件,用户可以直接在浏览器中使用它。
- 自动格式化与错误检测:JSONHero 可以自动格式化 JSON 数据,使其更易读,并且可以帮助用户识别和修复格式错误。
- 亮/暗模式:支持亮色和暗色主题,以适应不同用户的阅读喜好。
- 无需服务器交互:JSONHero 的许多功能都是在本地浏览器中执行的,这意味着用户的数据不会发送到服务器,从而增加了安全性。
- 兼容性:JSONHero 可以在现代浏览器中运行,不依赖于特定的操作系统。
使用 JSONHero 的一个主要好处是它的界面非常友好,能让用户快速理解和处理 JSON 数据。它特别适合于需要清晰查看和编辑 JSON 结构的开发人员、数据分析师和学习者等。
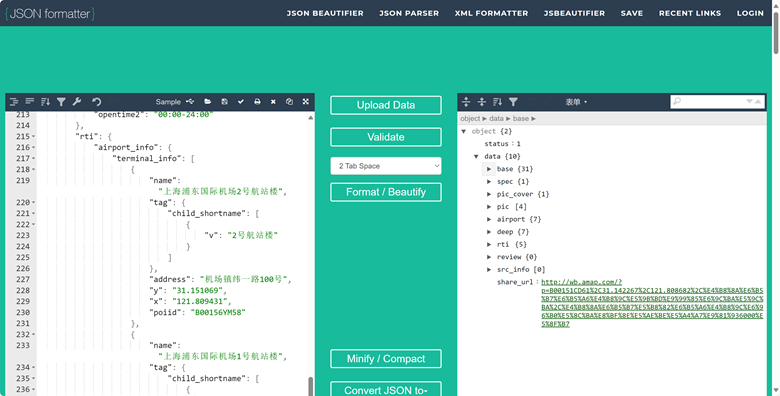
JSONFormatter
JSONFormatter 是一种流行的 JSON 可视化和编辑工具,它的主要目标是为用户提供一个简单方便的方式来查看,编辑和格式化 JSON 数据。

以下是 JSONFormatter 的一些主要特点:
- 直观的布局:JSONFormatter 提供一种树状视图,使得用户可以清楚地看到 JSON 数据的层级关系。
- 编辑和格式化:除了基础的查看功能,JSONFormatter 也允许用户编辑 JSON 数据,并可以自动格式化 JSON,使其易于读取。
- 错误提示:如果你的 JSON 格式有错误,JSONFormatter 可以识别并提示哪里出错,这对于 JSONFormatter 是一种广泛使用的在线工具,旨在帮助用户格式化、美化和校验 JSON 数据。它通常提供一个简单的界面,用户可以在其中粘贴或输入 JSON 文本,然后工具会自动处理并展现一个更易于阅读和理解的格式。以下是 JSONFormatter 的一些核心功能:
- 格式化与美化:它可以将压缩的或者难以阅读的 JSON 数据转换成格式良好的、缩进正确的形式,使得 JSON 数据的结构清晰可见。
- 校验与错误提示:JSONFormatter 在格式化的同时检查 JSON 数据的有效性。如果数据中存在语法错误,工具会指出错误位置和可能的原因。
- 语法高亮:为了提高可读性,它会使用不同的颜色高亮不同类型的数据,如字符串、数字、键等。
- 树状视图与文本视图:除了格式化的文本视图,一些 JSONFormatter 工具还提供树状视图,允许用户以更图形化的方式浏览 JSON 数据。
- 折叠/展开:树状视图中的节点可以被折叠或展开,这样用户可以专注于感兴趣的数据部分。
- 无需安装:JSONFormatter 作为在线工具,用户无需下载或安装任何软件即可使用。
- 数据安全性:许多在线 JSONFormatter 工具在格式化操作中不会将数据发送到服务器,这意味着用户的数据保持在本地,确保私密性。
- 兼容性:通常可以在任何现代浏览器中使用,无需关心操作系统。
JSONFormatter 是一个很好的工具,特别适合需要快速格式化 JSON 数据以提高可读性、检查错误或简单校验数据结构的开发人员和数据分析师。简单易用的同时,它为处理 JSON 数据提供了强大的功能支持。在众多的 JSONFormatter 工具中,它们的具体功能和用户界面可能有所不同,但核心目的都是为了改善用户处理 JSON 数据的体验。
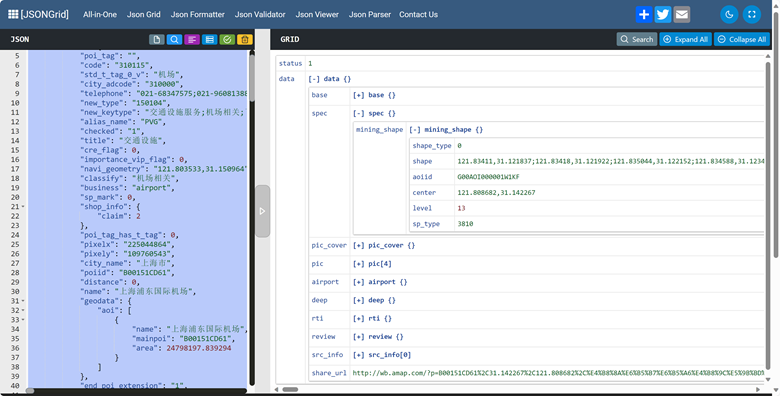
JSONGrid
JSONGrid 是一个在线的 JSON 数据可视化工具,旨在帮助用户以网格或表格形式浏览和编辑 JSON 数据。它将 JSON 数据结构简化为行和列的形式,使数据分析和操作更加直观和容易。

以下是 JSONGrid 的一些主要特性:
- 表格形式的视图:JSONGrid 将 JSON 数据以表格形式展示,方便用户查看和操作数据。
- 交互式编辑:用户可以直接在表格中新增、修改或删除数据。
- 直观的界面:JSONGrid 的界面设计简洁,操作直观,使用起来非常方便。
- 支持大型数据:尽管在浏览器中运行,JSONGrid 还是能够处理大型 JSON 文件,并且保持良好的性能。
- 无需安装:作为一个在线工具,JSONGrid 不需要用户安装任何软件即可使用。
- 数据安全性:大部分操作都在本地浏览器中完成,不需要将数据上传到服务器,这提高了数据的安全性。
兼容性:JSONGrid 可以在任何现代浏览器中运行,无需关心操作系统。
总的来说,JSONGrid 是一个可视化和编辑 JSON 数据的高效工具,特别适合需要清晰查看和编辑大型 JSON 数据的开发人员、数据分析师和数据科学家等。